Thêm nội dung vào trước sau nút giỏ hàng trang sản phẩm WooCommerce
6 năm trước,
Woocommerce,
2029 Lượt xem
Trong bài này netweb.vn sẽ hướng dẫn các bạn cách thêm nội dung và trước và sau nút thêm vào giỏ hàng trong trang chi tiết dùng WooCommerce
Nội dung
Thêm nội dung ở trước nút Add to cart
Chúng ta sử dụng hook woocommerce_short_description để thêm code vào function.php
// them noi dung truoc gio hang
function my_content( $content ) {
$content .= '<div class="custom_content">
<div class="offer-box">
<p>? Miễn phí giao hoa nhiều khu vực TPHCM: Quận 1, 3, 4, 5, 6, 7, 8, 10, 11, Tân Bình, Tân Phú, Bình Thạnh, Phú Nhuận.</p>
<p>? Tặng ngay 1 banner hoặc 1 tấm thiếp cực xinh trị giá đến 50k</p>
<p>? ĐƠN HÀNG ĐẦU TIÊN</p>
<p>? Giảm ngay 50k cho đơn hàng > 600k</p>
<p>? Giảm ngay 25k cho đơn hàng < 600k</p>
<p>⏳ Giao hàng nhanh trong vòng 3 tiếng</p>
</div>
<style>
.offer-box {
background: #f5f5f5;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #e3e3e3;
}
.page-description {
display: none;
}
</style>
</div>';
return $content;
}
add_filter('woocommerce_short_description', 'my_content', 10, 2);
Thêm nội dung dưới nút thêm vào giỏ hàng
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart_button_func' );
function add_content_after_addtocart_button_func() {
// Echo content.
echo '<div class="second_content">Nội dung sau giỏ hàng netweb!</div>';
}
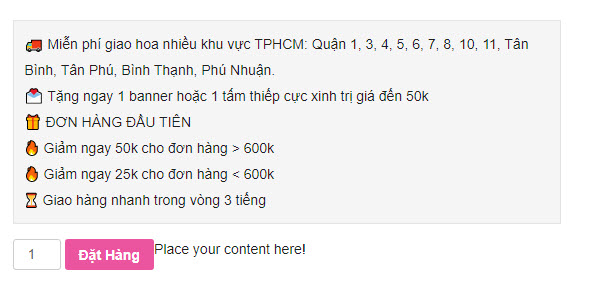
Hình thành công
Bài viết mới cập nhập
Chủ đề liên quan theo Tag
- Kích hoạt Gutenberg Editor cho các sản phẩm WooCommerce
- Cập nhật số lượng giỏ hàng bằng AJAX sau khi thêm vào giỏ hàng trong WooCommerce
- ẩn và thêm fields trong trang checkout của woocommerce
- Plugin hiển thị sản phẩm đã xem woocommerce
- Quản Lý Danh Mục Sản Phẩm WooCommerce
- Quản lý Sản Phẩm woocommerce
- Thêm một biểu tượng vào nút Thêm vào giỏ hàng – WooCommerce










Bình luận trên facebook netweb.vn