Thêm một biểu tượng vào nút Thêm vào giỏ hàng – WooCommerce
Hello xin chào các bạn hôm nay lại là mình đây, tiếp tục code WooCommerce nhé cả nhà, hôm nay mình sẽ hướng dẫn các bạn cách thêm 1 icon vào button trong WooCommerce nhé!
Thương mại điện tử là tất cả về trải nghiệm người dùng và giúp mọi người dễ dàng thêm vào giỏ hàng và thanh toán một cách suôn sẻ. Ví dụ: giảm số lượng trường thanh toán là một ý tưởng tuyệt vời – cũng như truyền đạt mục tiêu số 1 của bạn bằng đồ thị: “vui lòng thêm vào giỏ hàng ngay bây giờ!”.
Vì vậy, làm cách nào để bạn thêm một biểu tượng (hoặc một biểu tượng HTML) vào các nút thêm vào giỏ hàng trong WooCommerce? Điều này có thể được thực hiện theo hai cách – thông qua CSS nếu bạn muốn hiển thị các Biểu tượng Fontawesome hoặc qua PHP nếu bạn thích sử dụng một biểu tượng unicode HTML đơn giản.
Nội dung
Thêm một biểu tượng HTML vào các nút Thêm vào giỏ hàng – WooCommerce
Bạn có thể tìm thấy danh sách các ký hiệu HTML tại đây: https://www.w3schools.com/html/html_symbols.asp . Về cơ bản, bằng cách sử dụng một số thực thể HTML
Đoạn mã chèn vào file function.php
add_filter( 'woocommerce_product_single_add_to_cart_text', 'bbloomer_add_symbol_add_cart_button_single' );
function bbloomer_add_symbol_add_cart_button_single( $button ) {
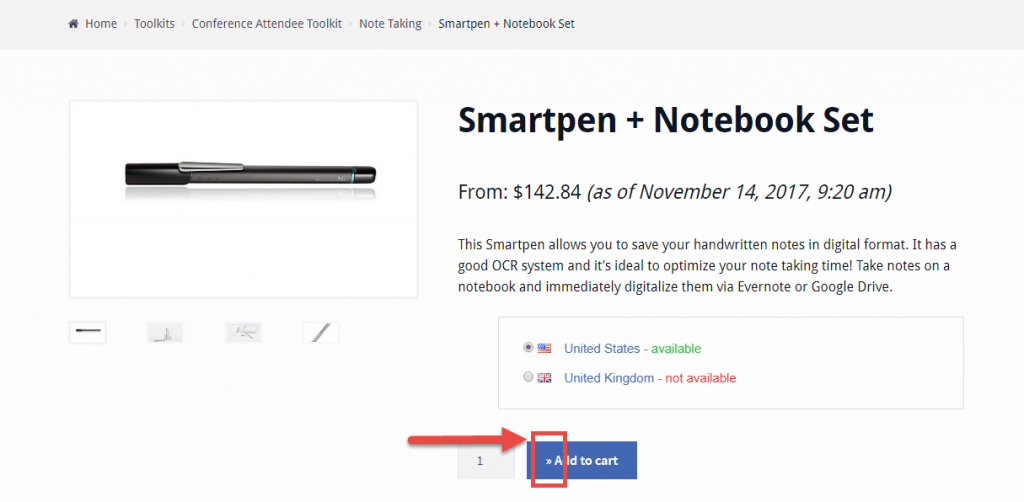
$button_new = '» ' . $button;
return $button_new;
}Thêm một biểu tượng vào nút Thêm vào giỏ hàng – WooCommerce
Nếu bạn muốn có nhiều biểu tượng hơn, chủ đề Storefront đã sử dụng thư viện biểu tượng từ FontAwesome để in các biểu tượng đặc biệt trên màn hình. Nếu chủ đề của bạn không hỗ trợ FontAwesome, bạn có thể chỉ cần thêm tập lệnh vào tiêu đề để tải phông chữ đặc biệt.
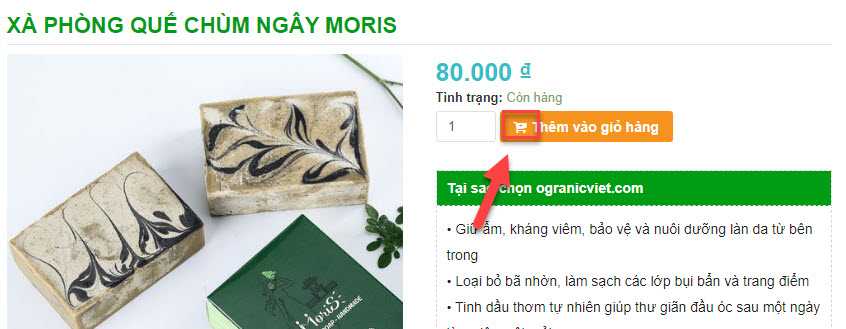
Trong ví dụ này, tôi muốn thêm biểu tượng “Giỏ hàng +” do Fontawesome cung cấp, đi kèm với mã “\ f217”.
Chèn mã vào file style.css của bạn
button.single_add_to_cart_button:before {
display: inline-block;
font-family: FontAwesome;
float: left;
content: "\f217";
font-weight: 300;
margin-right: 5px;
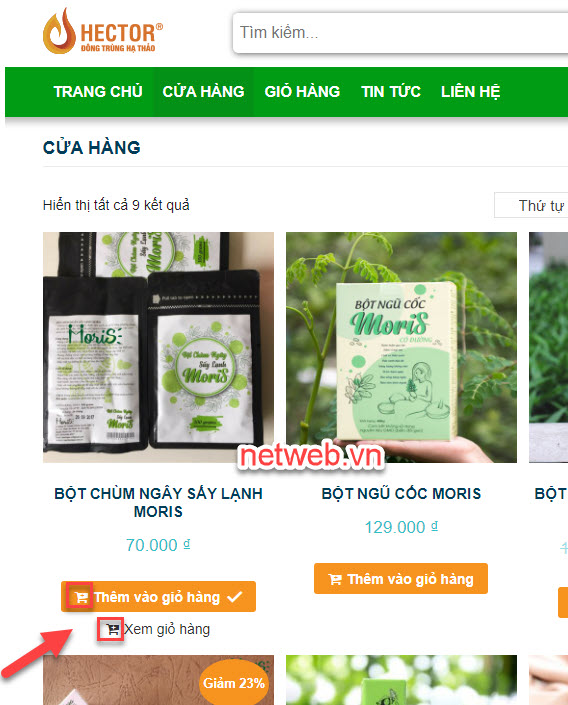
}Thêm icon vào tất cả các vị trí của shop
a.button.product_type_simple.add_to_cart_button.ajax_add_to_cart:before {
display: inline-block;
font-family: FontAwesome;
/* float: left; */
content: "\f217";
font-weight: 300;
margin-right: 5px;
}
a.added_to_cart.wc-forward:before {
display: inline-block;
font-family: FontAwesome;
/* float: left; */
content: "\f217";
font-weight: 300;
margin-right: 5px;
}Bài viết mới cập nhập
- Kích hoạt Gutenberg Editor cho các sản phẩm WooCommerce
- Cập nhật số lượng giỏ hàng bằng AJAX sau khi thêm vào giỏ hàng trong WooCommerce
- ẩn và thêm fields trong trang checkout của woocommerce
- Plugin hiển thị sản phẩm đã xem woocommerce
- Quản Lý Danh Mục Sản Phẩm WooCommerce
- Quản lý Sản Phẩm woocommerce
- Sắp xếp lại nội dung trên Trang sản phẩm WooCommerce












Bình luận trên facebook netweb.vn