ẩn và thêm fields trong trang checkout của woocommerce
5 năm trước,
Woocommerce,
978 Lượt xem
Những đoạn code giúp các bạn làm việc với các fields của woocommerce dễ dàng các bạn có thể thêm tùy biến trường của bạn cho hợp lý với website của mình hơn
bài này mình tham khảo trực tiếp trên woocommerce copy cho nhanh! hihi
Nội dung
Checkout field modifications
WooCommerce provides all the essential fields for your checkout page. By default, it asks customers for:
- Billing details
- First name
- Last name
- Company name
- Country
- Address
- Town/City
- District
- Postcode/ZIP
- Phone
- Email address
- Order notes
Đoạn mã ẩn các field không cần thiết
Các bạn chèn vào file function.php của thêm đang dùng nhé!
function netweb_wc_remove_checkout_fields( $fields ) {
// Billing fields
unset( $fields['billing']['billing_company'] );
//unset( $fields['billing']['billing_email'] );
//unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
//unset( $fields['billing']['billing_first_name'] );
//unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_country'] );
unset( $fields['billing']['billing_postcode'] );
// Order fields
unset( $fields['order']['order_comments'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'netweb_wc_remove_checkout_fields' );
add_filter('woocommerce_checkout_fields', 'netweb_custom_override_checkout_fields');
function netweb_custom_override_checkout_fields($fields)
{
unset($fields['billing']['billing_address_2']);
//$fields['billing']['billing_company']['placeholder'] = 'Business Name';
//$fields['billing']['billing_company']['label'] = 'Business Name';
//$fields['shipping']['shipping_first_name']['placeholder'] = 'First Name';
//$fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name';
//$fields['shipping']['shipping_company']['placeholder'] = 'Company Name';
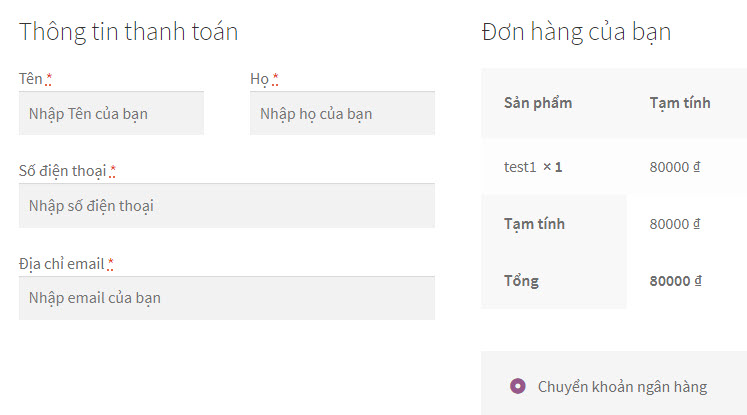
$fields['billing']['billing_first_name']['placeholder'] = 'Nhập Tên của bạn';
$fields['billing']['billing_last_name']['placeholder'] = 'Nhập họ của bạn';
$fields['billing']['billing_email']['placeholder'] = 'Nhập email của bạn ';
$fields['billing']['billing_phone']['placeholder'] = 'Nhập số điện thoại';
return $fields;
}
add_filter('woocommerce_enable_order_notes_field', '__return_false');Dòng comment là mình để lại a muốn đẹp thì bỏ mấy cái mình comment // ở đầu đi nhé!
Code plugin wordpress
Bạn nào thích code riêng plugin thì tạo 1 file plugin và add mã vào sẽ ok, mình hay code riêng plugin, add vào các theme khác cho dễ, với lại xóa cũng dễ
<?php
/**
* netweb-fields-checkout-woo
*
*/
/**
* Plugin Name: netweb fields checkout woo
* Plugin URI: https://netweb.vn/
* Description: ẩn và thêm fields trong trang checkout của woocommerce
* Author: netweb.vn
* Version: 1.0
* Author URI: https://netweb.vn/
* Text Domain: Netweb.vn
* Domain Path: /languages
* License: GPL-2.0+
*/
function netweb_wc_remove_checkout_fields( $fields ) {
// Billing fields
unset( $fields['billing']['billing_company'] );
//unset( $fields['billing']['billing_email'] );
//unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
//unset( $fields['billing']['billing_first_name'] );
//unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_country'] );
unset( $fields['billing']['billing_postcode'] );
// Order fields
unset( $fields['order']['order_comments'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'netweb_wc_remove_checkout_fields' );
add_filter('woocommerce_checkout_fields', 'netweb_custom_override_checkout_fields');
function netweb_custom_override_checkout_fields($fields)
{
unset($fields['billing']['billing_address_2']);
//$fields['billing']['billing_company']['placeholder'] = 'Business Name';
//$fields['billing']['billing_company']['label'] = 'Business Name';
//$fields['shipping']['shipping_first_name']['placeholder'] = 'First Name';
//$fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name';
//$fields['shipping']['shipping_company']['placeholder'] = 'Company Name';
$fields['billing']['billing_first_name']['placeholder'] = 'Nhập Tên của bạn';
$fields['billing']['billing_last_name']['placeholder'] = 'Nhập họ của bạn';
$fields['billing']['billing_email']['placeholder'] = 'Nhập email của bạn ';
$fields['billing']['billing_phone']['placeholder'] = 'Nhập số điện thoại';
return $fields;
}
add_filter('woocommerce_enable_order_notes_field', '__return_false');
?>
Bài viết mới cập nhập
Chủ đề liên quan theo Tag
- Kích hoạt Gutenberg Editor cho các sản phẩm WooCommerce
- Cập nhật số lượng giỏ hàng bằng AJAX sau khi thêm vào giỏ hàng trong WooCommerce
- Plugin hiển thị sản phẩm đã xem woocommerce
- Quản Lý Danh Mục Sản Phẩm WooCommerce
- Quản lý Sản Phẩm woocommerce
- Thêm một biểu tượng vào nút Thêm vào giỏ hàng – WooCommerce
- Sắp xếp lại nội dung trên Trang sản phẩm WooCommerce











Bình luận trên facebook netweb.vn