Kích hoạt Gutenberg Editor cho các sản phẩm WooCommerce
4 năm trước,
Woocommerce,
427 Lượt xem
Trình chỉnh sửa khối Gutenberg cũng có thể được sử dụng cho mô tả sản phẩm WooCommerce. Thật không may, không phải là tiêu chuẩn, nhưng với một đoạn mã nhỏ.
Nội dung
Các bạn chèn đoạn code này vào file function.php nhé!
// enable gutenberg for woocommerce
function activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'enable_taxonomy_rest' );
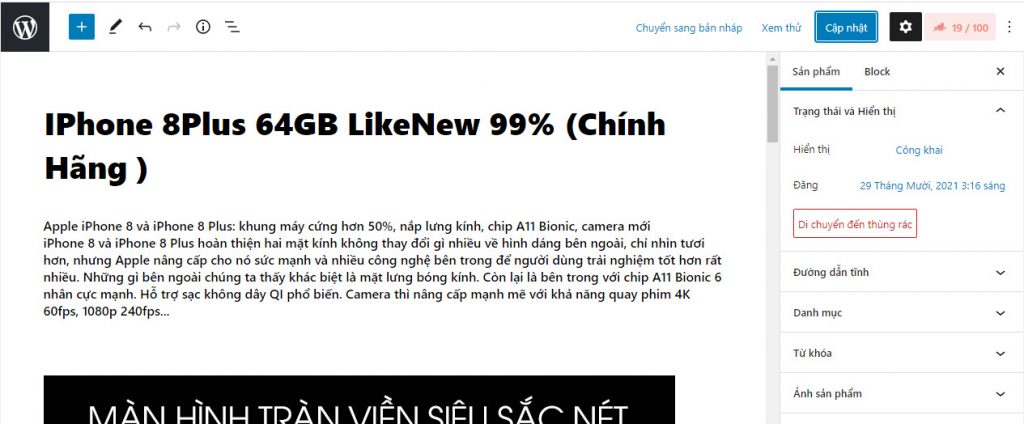
add_filter( 'woocommerce_taxonomy_args_product_tag', 'enable_taxonomy_rest' );Thành quả sau khi chèn code xong
Bài viết mới cập nhập
Chủ đề liên quan theo Tag
- Cập nhật số lượng giỏ hàng bằng AJAX sau khi thêm vào giỏ hàng trong WooCommerce
- ẩn và thêm fields trong trang checkout của woocommerce
- Plugin hiển thị sản phẩm đã xem woocommerce
- Quản Lý Danh Mục Sản Phẩm WooCommerce
- Quản lý Sản Phẩm woocommerce
- Thêm một biểu tượng vào nút Thêm vào giỏ hàng – WooCommerce
- Sắp xếp lại nội dung trên Trang sản phẩm WooCommerce










Bình luận trên facebook netweb.vn