Cập nhật số lượng giỏ hàng bằng AJAX sau khi thêm vào giỏ hàng trong WooCommerce
Bạn biết phải làm gì rồi đấy; bạn thêm số lượng giỏ hàng tùy chỉnh của riêng mình vào tiêu đề của chủ đề mới. Bạn thêm một mặt hàng vào giỏ hàng qua AJAX. Số lượng giỏ hàng không cập nhật. Không tốt!
Vấn đề; bạn chưa yêu cầu WooCommerce cập nhật nó. May mắn thay, thật dễ dàng để tham gia vào phương pháp cập nhật số lượng giỏ hàng và nội dung giỏ hàng mặc định (như tiện ích giỏ hàng nhỏ) và thêm các mặt hàng của riêng bạn để cập nhật trên trang. Bạn có thể làm tất cả những điều này thông qua một số mã PHP rất đơn giản, thậm chí không cần chạm vào javascrip
Nội dung
Code chèn trên html bất kỳ vị trí nào trên theme
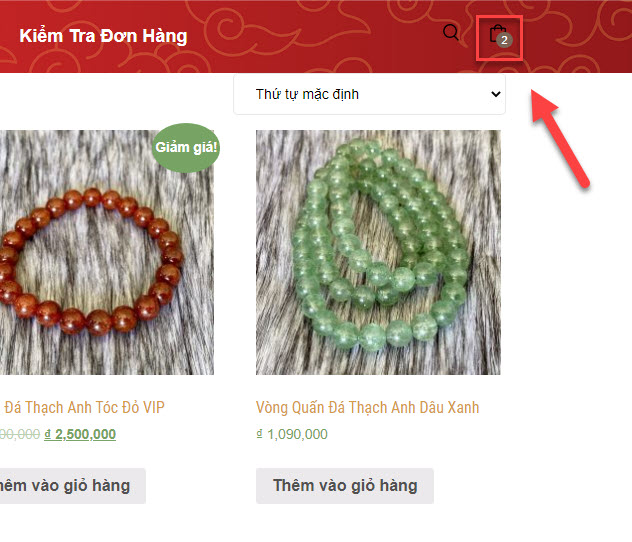
Giả sử bạn đã thêm một phần tử vào tiêu đề của mình để hiển thị tổng số giỏ hàng, như sau:
<div class="header-cart-count"><?php echo WC()->cart->get_cart_contents_count(); ?></div>Điều này hoàn hảo để hiển thị số lượng giỏ hàng khi tải trang, nhưng sẽ không cập nhật sau khi thêm vào giỏ hàng qua AJAX; trên các trang lưu trữ, chẳng hạn.
Cập nhật số lượng giỏ hàng bằng AJAX
Bạn có thể chỉ cần thêm dữ liệu HTML của mình vào các phân đoạn giỏ hàng được trả lại. Để mở rộng điều này; WooCommerce đã trả về các phân đoạn giỏ hàng (dữ liệu HTML) khi tải trang và mỗi khi một thứ gì đó được thêm vào giỏ hàng thông qua AJAX. Điều này thay thế nội dung của giỏ hàng nhỏ và các yếu tố khác trên trang. Đó là một cách tuyệt vời để lấy dữ liệu động của bạn để tránh bộ nhớ đệm trang, vì nó được hoán đổi bằng javascript.
Vì vậy, với suy nghĩ đó, hãy thêm một số dữ liệu vào các phân đoạn được trả về.
add_filter( 'woocommerce_add_to_cart_fragments', 'iconic_cart_count_fragments', 10, 1 );
function iconic_cart_count_fragments( $fragments ) {
$fragments['div.header-cart-count'] = '<div class="header-cart-count">' . WC()->cart->get_cart_contents_count() . '</div>';
return $fragments;
}Chúng tôi đang kết nối các phân đoạn được trả lại và thêm vào các phân đoạn của chúng tôi. Các $fragments biến là một mảng dữ liệu. Mỗi mục là một cặp khóa / giá trị. Chìa khóa là một mục tiêu phần tử, mà bạn có thể thấy chúng tôi đã đặt thành div.header-cart-count; đây là phần tử và tên lớp của mã mà chúng tôi đã thêm vào tiêu đề của mình. Giá trị là nội dung giống như nội dung chúng tôi đã thêm vào mẫu tiêu đề của mình, tuy nhiên, vì giá trị này đang được tìm nạp sau khi thêm vào giỏ hàng, nó sẽ bao gồm bất kỳ thứ gì chúng tôi vừa thêm.
Bài viết mới cập nhập
- Kích hoạt Gutenberg Editor cho các sản phẩm WooCommerce
- ẩn và thêm fields trong trang checkout của woocommerce
- Plugin hiển thị sản phẩm đã xem woocommerce
- Quản Lý Danh Mục Sản Phẩm WooCommerce
- Quản lý Sản Phẩm woocommerce
- Thêm một biểu tượng vào nút Thêm vào giỏ hàng – WooCommerce
- Sắp xếp lại nội dung trên Trang sản phẩm WooCommerce










Bình luận trên facebook netweb.vn