Quản Lý Danh Mục Sản Phẩm WooCommerce
Quản lý danh mục sản phẩm trong WooCommerce. Tìm hiểu & hướng dẫn thêm, sửa, xóa Danh Mục Sản Phẩm với WooCommerce – WordPress Plugin.
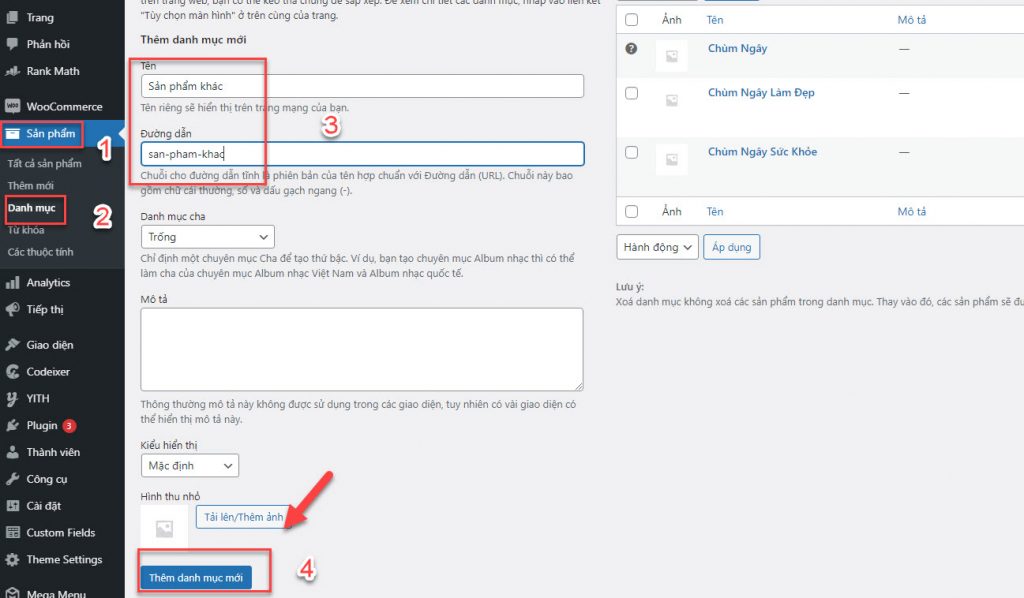
Trên thanh công cụ bên trái của màn hình, bạn truy cập vào mục Sản Phẩm > Danh Mục như hình trên. Giao diện trang danh mục sản phẩm của WooCommerce:
Nội dung
Tạo Danh Mục Sản Phẩm
- Tên: Tên của danh mục sản phẩm. Ví dụ: Quà Tặng, Phụ Kiện.
- Chuỗi cho đường dẫn tĩnh: Đường dẫn có dạng ten-danh-muc, mục đích làm cho đẹp đường dẫn tới danh mục sản phẩm. Ví dụ: tên danh mục là Quà Tặng thì nên đặt là qua-tang, Phụ Kiện thì nên đặt là phu-kien.
- Danh Mục Cha: Danh mục Cha và Con thường có dạng như sau: Danh Mục Cha là Sách thì danh mục con là Kinh Tế, Tài Chính. Mục đích là tạo danh mục nhiều cấp. Để Trống nếu không có danh mục nhiều cấp.
- Mô Tả: Mô tả ngắn cho danh mục, rất tốt cho SEO. Đối với giao diện của Theme Flatsome thì nên bỏ trống.
- Kiểu Hiển Thị: Nên để mặc định.
- Hình Ảnh Thu Nhỏ: Làm đẹp cho danh mục sản phẩm. Hình ảnh nên to, đẹp và rõ ràng. Không nên có logo, chữ, số điện thoại của website hay người khác.
Sửa, Xóa Danh Mục Sản Phẩm
Khi di con trỏ chuột vào tên danh mục sản phẩm, lựa chọn sẽ xuất hiện:
- Chỉnh Sửa: Hiển thị đầy đủ thông tin danh mục sản phẩm.
- Sửa Nhanh: Hiển thị thông tin danh mục dưới dạng rút gọn.
- Xóa: Để xóa danh mục sản phẩm.
- Đặt Làm Mặc Định: Nếu tạo sản phẩm mà không thiết lập danh mục sản phẩm, danh mục này sẽ được chọn.
Sau khi chỉnh sửa danh mục sản phẩm, bạn phải ấn nút cập nhật ở dưới cùng của trang chỉnh sửa này.
Bài viết mới cập nhập
Chủ đề liên quan theo Tag
- Kích hoạt Gutenberg Editor cho các sản phẩm WooCommerce
- Cập nhật số lượng giỏ hàng bằng AJAX sau khi thêm vào giỏ hàng trong WooCommerce
- ẩn và thêm fields trong trang checkout của woocommerce
- Plugin hiển thị sản phẩm đã xem woocommerce
- Quản lý Sản Phẩm woocommerce
- Thêm một biểu tượng vào nút Thêm vào giỏ hàng – WooCommerce
- Sắp xếp lại nội dung trên Trang sản phẩm WooCommerce











Bình luận trên facebook netweb.vn