Hướng dẫn Plugin Contact Form 7 cho website wordpress
Đăng ký cập nhập video từ netweb.vn
Hello xin chào các bạn Contact Form 7 là 1 plugin form có thể nói nó là 1 plugin miễn phí tốt nhất ở thời điểm hiện tại, và netweb cũng đã dùng cho rất nhiều dự án website bên mình, ưu điểm của cf7 đó là update thường chuyên, thích hợp cho coder, ở bài này mình sẽ hương dẫn các bạn chi tiết về pugin này nhé!
Một contact form (biểu mẫu liên hệ) rất có lợi cho trang web của bạn. Contact form 7 giúp giữ kín email để giảm spam và giúp khách truy cập có thể liên hệ trực tiếp với bạn một cách nhanh hơn.
Nếu bạn đã tạo một trang Liên hệ trên website WordPress của bạn thì rất dễ dàng để thêm một contact form vào, cá nhân hóa nó và tiến hành nhận các thông điệp từ khách truy cập.
Các nhanh nhất và dễ dàng nhất để tạo form dạng này là dùng plugins, hiện tại có rất nhiều plugins cho nhu cầu này nhưng chúng tôi sẽ hướng dẫn bạn dùng Contact Form 7
Nội dung
Cách tạo Contact Form 7 trên WordPress
Bước 1: Cài đặt Contact Form 7
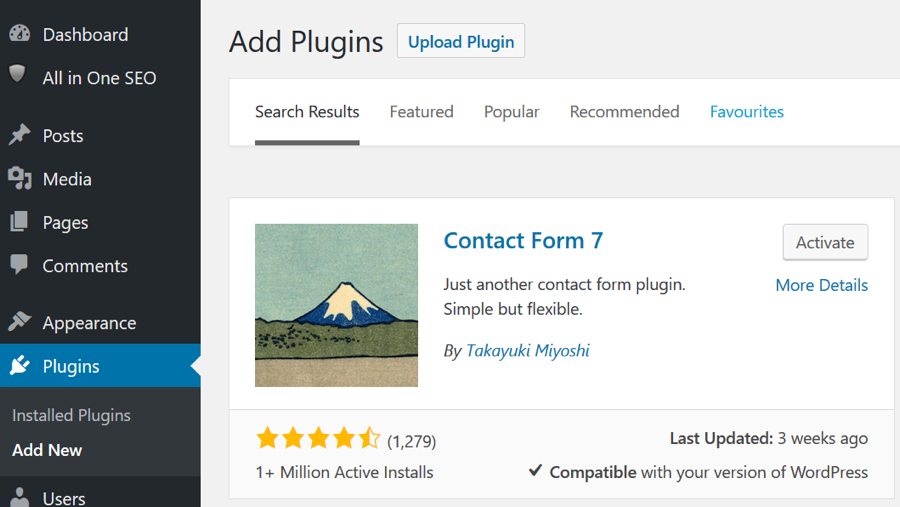
Đăng nhập vào trang quản trị của WordPress, chọn Plugins > Add new ở menu bên trái màn hình.
Bạn gõ “Contact form 7” và bấm Enter để tìm kiếm. Nhấn Install để cài đặt.
Sau khi cài đặt hoàn tất, bạn hãy chọn Activate để kích hoạt plugins hoạt động trên website.
Bước 2: Tạo một Form
Sau khi cài đặt và kich hoạt plugins này, một menu Contact mới xuất hiện ở bên trái trong phần quản trị của WordPress.
- Chọn vào mục Contact > Add new để tạo một form đầu tiên
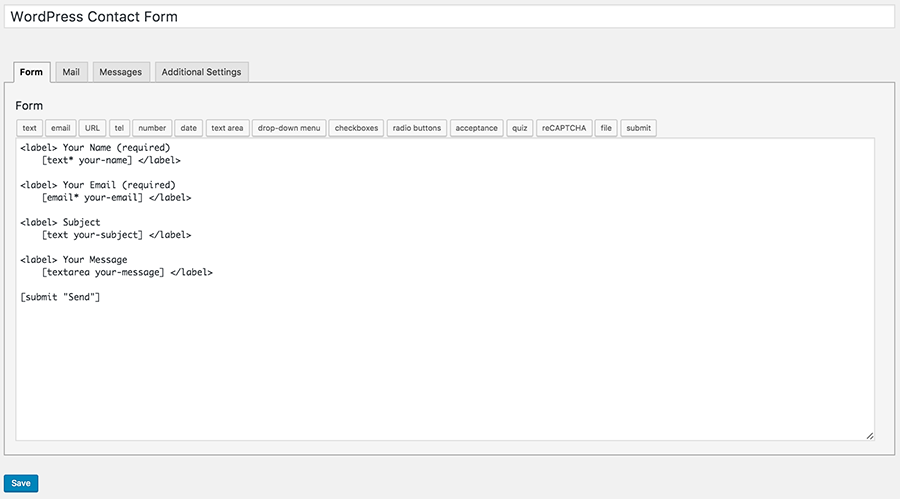
- Thêm phần tiêu đề cho form (ví dụ như: WordPress Contact Form)
- Một vài label và input field đã được thêm sẵn để giúp bạn dễ dàng bắt đầu. Bạn có thể xóa chúng đi và thêm vào những cái khác bằng cách chọn vào danh sách phía trên khung soạn thảo
Bước 3: Thiết lập định dạng email
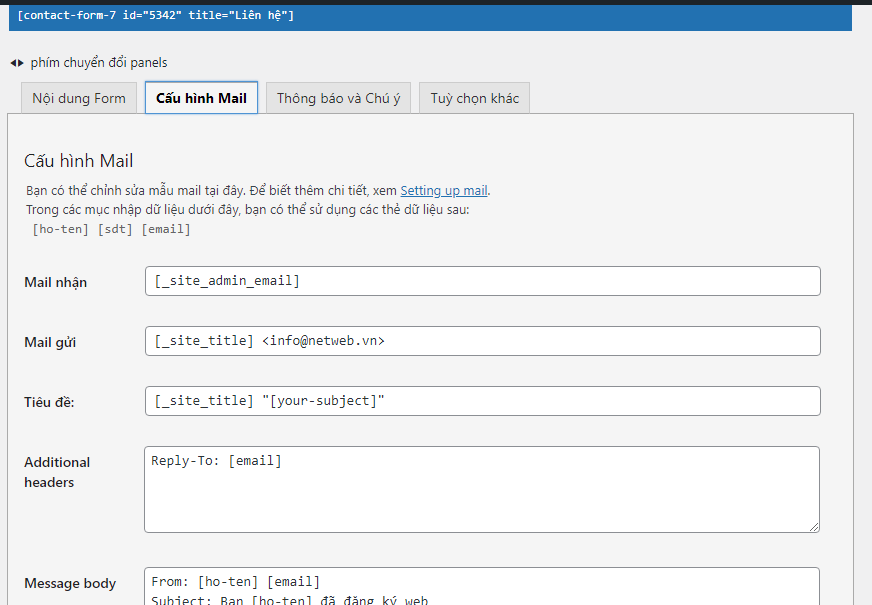
Khi khách truy cập tiến hành gửi thông tin cho bạn thông qua form, bạn sẽ nhận được email chứa tên, địa chỉ liên lạc và thông điệp của họ.
Bạn có thể cài đặt phần email trong tab Email, một vài mail-tags được liệt kê sẽ giúp bạn thiết kế email theo ý muốn.
Bước 4: Cá nhận hóa trải nghiệm người dùng
Ở tab Messages, bạn có thể tùy chỉnh các thông điệp gửi đập khách truy cập khi họ thực hiện nhấn Submit trên form. Ví dụ: bạn có thể để lại thông điệp cảm ơn khi người dùng gửi thành công thông điệp qua form hoặc một thông điệp khác khi họ gặp lỗi (sai địa chỉ email hoặc không điền đủ các mục bắt buộc)
Bước 5: Lưu và xuất bản Form
Khi tất cả đã sẵn sàng, bạn có thể bấm Save ở menu bên phải để lưu lại. Một khi form đã được lưu, bạn sẽ được cung cấp một shortcode như sau:
[contact-form-7 id="123" title="WordPress Contact Form"]Để tiến hành đặt form này lên trang của bạn hãy:
- Copy lại đoạn shortcode
- Dán đoạn shortcode này vào một trang, một bài viết hay một widget ở vị trí mà bạn mong muốn hiển thị













Bình luận trên facebook netweb.vn