Những đoạn code hay dùng cho contact form 7
Đăng ký cập nhập video từ netweb.vn
Tổng hợp những đoạn code hay cho contact form 7, trong quá trình code web cho khách hàng, netweb sẽ cập nhập những đoạn code cf7 sử dụng lại thường xuyên ở bài này cho các bạn tiện theo dõi.
Nội dung
Chèn shortcode cho cf7
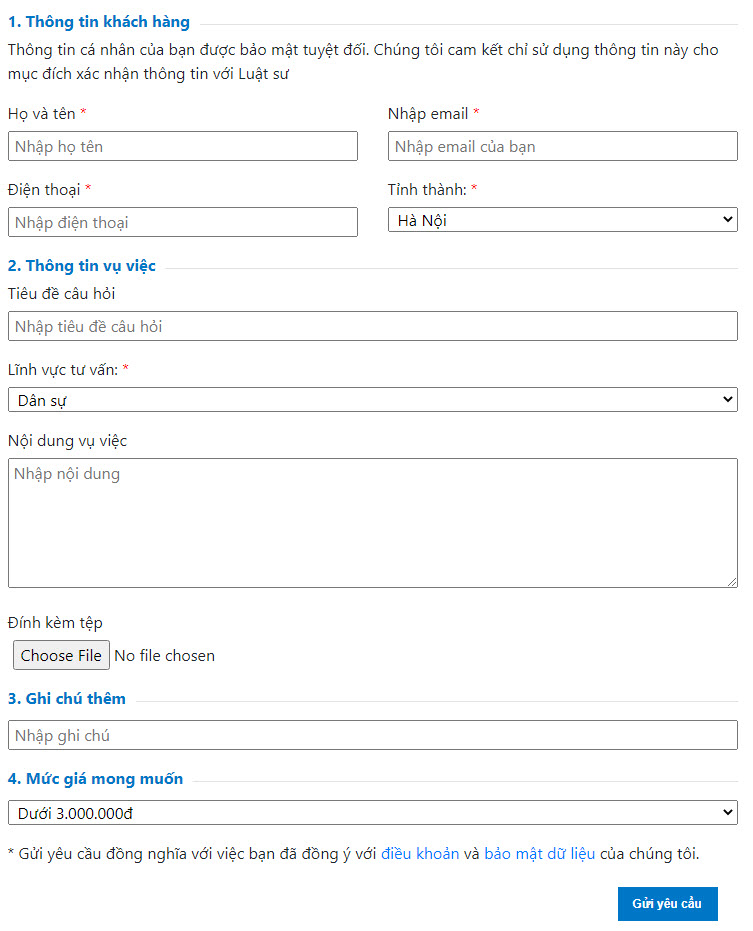
<?php echo do_shortcode('[contact-form-7 id="215" title="Báo giá vụ việc"]'); ?>Form mẫu báo giá vụ việc
<div class="orderlist"><span>1. Thông tin khách hàng</span></div>
<p class="note">Thông tin cá nhân của bạn được bảo mật tuyệt đối. Chúng tôi cam kết chỉ sử dụng thông tin này cho mục đích xác nhận thông tin với Luật sư</p>
<div class="row">
<div class="col-sm-6">
Họ và tên <span class="red"> *</span>
[text* ho-ten id:ho-ten placeholder "Nhập họ tên"]
Điện thoại <span class="red"> *</span>
[tel* sdt id:phone placeholder "Nhập điện thoại"]
</div>
<div class="col-sm-6">
Nhập email <span class="red"> *</span>
[email* email id:email-1 placeholder "Nhập email của bạn"]
Tỉnh thành: <span class="red"> *</span>
[select* tinh-thanh id:tinh-thanh "Hà Nội" "Hồ Chí Minh" "Đà Nẵng" "Cần Thơ"]
</div>
</div>
<div class="orderlist"><span>2. Thông tin vụ việc</span></div>
Tiêu đề câu hỏi
[text tieu-de id:tieu-de placeholder "Nhập tiêu đề câu hỏi"]
Lĩnh vực tư vấn: <span class="red"> *</span>
[select* linh-vuc id:linh-vuc "Dân sự" "Hình sự" "Hôn nhân" "Đất đai" "Lao động" "Doanh nghiệp"]
Nội dung vụ việc
[textarea noi-dung id:noi-dung placeholder "Nhập nội dung"]
Đính kèm tệp
[file* upfile]
<div class="orderlist"><span>3. Ghi chú thêm</span></div>
[text ghi-chu-them id:ghi-chu-them placeholder "Nhập ghi chú"]
<div class="orderlist"><span>4. Mức giá mong muốn</span></div>
[select* muc-gia "Dưới 3.000.000đ" "Từ 3.000.000đ - 5.000.000đ" "Từ 5.000.000đ - 10.000.000đ" "Trên 10.000.000đ" "Giá thỏa thuận"]
<p class="note"> * Gửi yêu cầu đồng nghĩa với việc bạn đã đồng ý với <a href="#" target="_blank">điều khoản</a> và <a href="#" target="_blank">bảo mật dữ liệu</a> của chúng tôi.</p>
<div class="text-right">
[submit "Gửi yêu cầu"]
</div>Css form báo giá vụ việc
<style>
@media only screen and (min-width: 800px) {
}
div#form-bao-gia input {
width: 100%;
margin-top: 6px;
padding-left: 5px;
}
div#form-bao-gia select {
width: 100%;
margin-top: 6px;
padding-left: 5px;
}
div#form-bao-gia textarea {
width: 100%;
margin-top: 6px;
padding-left: 5px;
height: 130px;
}
.orderlist {
color: #0077c7;
font-weight: bold;
height: 18px;
position: relative;
margin-bottom: 10px;
}
.orderlist:before {
content: "";
background: #e2e2e3;
width: 100%;
height: 1px;
position: absolute;
bottom: 10%;
left: 0;
}
.orderlist span {
position: absolute;
left: 0;
padding-right: 10px;
background: #fff;
}
.text-right {
text-align: right;
}
input.wpcf7-form-control.wpcf7-submit {
width: 100px !important;
margin-bottom: 14px;
background: #0077c7;
color: #fff!important;
font: 700 12px arial;
padding: 10px 6px;
border: none;
cursor: pointer;
display: inline-block;
}
.panel-features {
padding: 20px 8px;
background-image: linear-gradient(to bottom,#0077c7,#006188);
color: #fff;
}
.panel-features li h4 {
font-size: 17px;
line-height: 18px;
color: #fff;
font-weight: bold;
}
.panel-features h3 {
margin-bottom: 20px;
font-weight: bold;
font-size: 17px;
text-align: left;
}
span.red {
color: #ff0000;
}
.form-fix {
position: fixed;
z-index: 9999;
}
</style>
<script>
$(window).scroll(function() {
var scroll = $(window).scrollTop();
//console.log(scroll);
if (scroll >= 200) {
//console.log('a');
$(".panel-features").addClass("form-fix");
} else {
$(".panel-features").removeClass("form-fix");
}
});
</script>Hình form hoàn thành
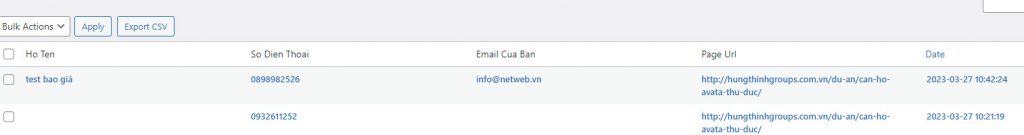
Cách lấy URL của trang hiện tại làm trường ẩn trong plugin Contact Form 7 (CF7)


Trong biểu mẫu liên hệ của bạn, hãy thêm trường ẩn của bạn như thế này:
<div style="display:none;">
[text page-url "pageurl"]
</div>Bây giờ để lấy URL trang hiện tại và hoán đổi giá trị “pageurl” giả cho URL thực, hãy thêm giá trị này vào functions.php của chủ đề con bạn:
add_filter( 'wpcf7_form_elements', function($form) {
$val = esc_url("https://www.yourdomain.com".$_SERVER['REQUEST_URI']);
$form = str_replace( 'pageurl', $val, $form );
return $form;
} );Trong ví dụ này, “pageurl” là giá trị giả được gán cho trường văn bản. Bạn có thể sử dụng bất cứ thứ gì bạn muốn ở đây nhưng hãy đảm bảo rằng đó là một giá trị duy nhất sẽ không hiển thị ở bất kỳ nơi nào khác trong biểu mẫu, nếu không, nó sẽ bị thay thế!
Ngoài ra, hãy đảm bảo thay thế yourdomain.com bằng tên miền thực của bạn.










Bình luận trên facebook netweb.vn