Thêm Tỉnh thành phố quận huyện phường xã vào contact form 7
Hello xin chào các bạn! tiện nay đang làm cái sợt tìm kiếm cho bất động sản tiện làm luôn cái plugin thêm Tỉnh thành phố quận huyện phường xã vào contact form 7, 1 tính năng mở rộng hay cho contact form 7 áp dụng cho việt nam, tiện mình làm rồi dùng luôn cho nhiều web cho dễ
Nội dung
Tích hợp select2 lên theme để chạy plugin cho đẹp
Thêm file css select2 trên thẻ </head> của theme bạn đang dùng
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
Chèn trên thẻ </body> file footer.php của theme
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script> Hướng dẫn sử dụng plugin thêm tỉnh thành phố
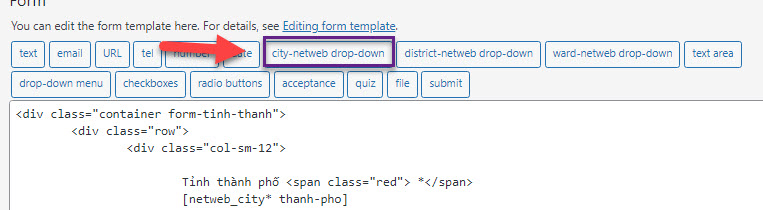
Sau khi active plugin các bạn vào mịc contact form sẽ thấy hiển thị 3 trường city-netweb-dropdown, district-netweb drop-down, ward-netweb drop-down các bạn có thể thêm trường như form bình thường, hoặc nhanh thì các bạn dùng code mẫu mình chia sẻ bên dưới chèn thẳng vào cho nhanh nhé
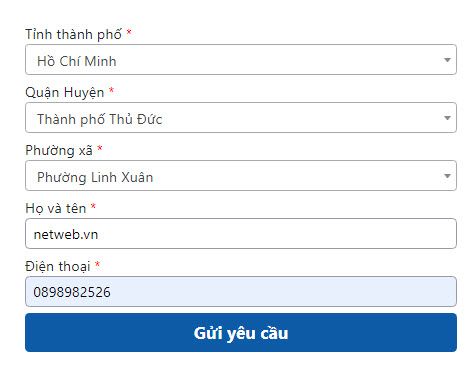
Form mẫu cho plugin
<div class="container form-tinh-thanh">
<div class="row">
<div class="col-sm-12">
Tỉnh thành phố <span class="red"> *</span>
[netweb_city* thanh-pho]
Quận Huyện <span class="red"> *</span>
[netweb_district* quan-huyen]
Phường xã <span class="red"> *</span>
[netweb_ward* phuong-xa]
Họ và tên <span class="red"> *</span>
[text* ho-ten id:ho-ten placeholder "Nhập họ tên"]
Điện thoại <span class="red"> *</span>
[tel* sdt id:phone placeholder "Nhập điện thoại"]
[submit id:submitTP "Gửi yêu cầu"]
</div>
</div>
</div>thêm file css cấu hình cho form các bạn cấu hình tùy thích ở ngoài nhé chèn vào file style.css của theme bạn đang dùng
.select2-container .select2-selection--single {
height: 34px !important;
}
.select2-container .select2-selection--single .select2-selection__rendered {
padding: 3px 0 0 12px !important;
}
.select2-container--default .select2-selection--single .select2-selection__arrow {
height: 33px !important;
position: absolute;
top: 1px;
right: 1px;
width: 20px;
}
.form-tinh-thanh input {
width: 100%;
height: 34px;
padding: 8px;
border: 1px solid #99A;
border-radius: 5px;
}
.form-tinh-thanh input#submitTP {
width: 100%;
background: #0d5ba7;
font-size: 19px;
height: 43px;
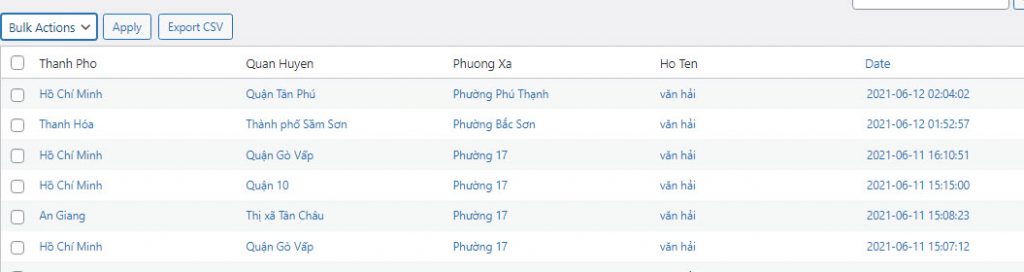
}Để sử dụng tính năng quản lý database như hình dưới các bạn cài đặt thêm plugin Contact Form 7 Database Addon
Bài viết mới cập nhập
- Hướng dẫn Plugin floating contact
- Cách Thêm script vào header, body, footer website wordpress
- Plugin hiển thị sản phẩm đã xem woocommerce
- Plugin contact liên hệ Phone, zalo, facebook, telegram, skype cực đẹp cho website wordpress
- Plugin đăng tin search tìm kiếm theo tỉnh thành quận huyện bất động sản
- Cách Gửi tin nhắn Contact Form 7 tới Telegram
- Hướng dẫn Plugin Contact Form 7 cho website wordpress














Bình luận trên facebook netweb.vn