Code Hiển thị tin tức dạng box. 1 tin to và những tin nhỏ bên cạnh trong wordpress
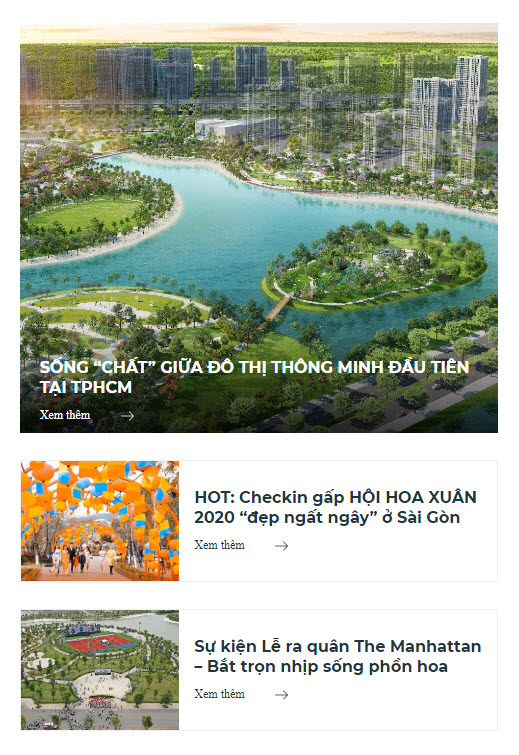
xin chào các bạn hôm nay netweb.vn sẽ hướng dẫn các bạn cách code code box tin tức 1 tin to và nhiều tin nhỏ như hình dưới, tiện mình đang làm dự án viết bài luôn 😀
Nội dung
Code box tin tức dạng 1 tin lớn nhiều tin nhỏ
giải thích, này mình dùm biến $i đếm chạy theo vòng lặp, cho $i =1, sau khi vào vòng lặp kiểm tra, nếu phần tử đầu tiên =1 xuất ra tin to, ngược lại, xuất ra các tin nhỏ, đơn giản vậy thôi, chúc các bạn thành công…
<?php
$the_press = new WP_Query(array('post_type' => 'post','posts_per_page' => 5,'cat' => 1, 'paged'=> get_query_var('paged') ));
// The Loop
$i=1;
while ($the_press->have_posts()) : $the_press->the_post();
?>
<?php if ($i == 1) { ?>
//tin to
<a href="<?php echo the_permalink(); ?>" class="_item_plubgin" style="background-image: url('<?php echo get_the_post_thumbnail_url(); ?>');">
<div class="title_plubgin">
<?php the_title(); ?>
</div>
<div class="link_label"><span>Xem thêm</span><img src="<?php echo get_template_directory_uri(); ?>/img/next-white.png" alt=""></div>
</a>
<?php } else { ?>
//tin nho
<div class="_item_plubgin_sm">
<a href="<?php echo the_permalink(); ?>" class="_left_sm" style="background-image: url('<?php echo get_the_post_thumbnail_url(); ?>');"></a>
<div class="_right_sm">
<div class="title_plubgin_sm">
<?php the_title(); ?>
</div>
<a href="<?php echo the_permalink(); ?>" class="link_label"><span>Xem thêm</span><img src="<?php echo get_template_directory_uri(); ?>/img/next-black.png" alt=""></a>
</div>
</div>
<?php } ?>
<?php $i++; ?>
<?php endwhile; ?>
<?php wp_reset_postdata();?>
Bài viết mới cập nhập
Chủ đề liên quan theo Tag
- Cách chọn dịch vụ lưu trữ WordPress tốt nhất
- Cách tạo 1 trang web hướng dẫn chi tiết từng bước (2021)
- Code Khi người dùng login mới xem được nội dung website wordpress
- Hướng dẫn nâng cấp wordpress lên bản mới nhất
- Code chọn xe theo màu sắc áp dụng cho wordpress
- Cách tải lên tệp WebP trên WordPress
- Tạo Video Gallery cực đẹp với unitegallery tích hợp cho theme wordpress










Bình luận trên facebook netweb.vn