Cách tải lên tệp WebP trên WordPress
Đăng ký cập nhập video từ netweb.vn
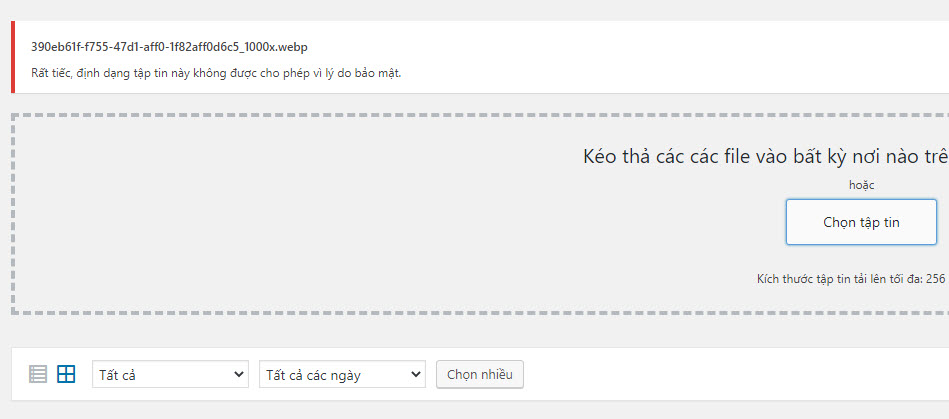
Hi chào các bạn! hôm này làm dự án khách hàng đụng cái không upload được hình đuôi .WebP, hôm nay mình sẽ hướng dẫn các bạn thực hiện khá đơn giản nhé!
Làm thế nào về việc trực tiếp tải hình ảnh WebP lên WordPress? Điều này thật dễ dàng. Chỉ cần thêm một số dòng văn bản trên tập tin chức năng chủ đề của bạn. WordPress không thực sự hỗ trợ xem và tải lên các tệp WebP,
Nội dung
Chèn code dưới vào file function.php
// ** * Cho phép tải lên cho các tệp hình ảnh webp. * /
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
Nếu bạn muốn xem bản xem trước (hình thu nhỏ) khi bạn truy cập Media / Library, bạn phải thêm mã này bên dưới vào cuối cùng funciton.php
// ** * Kích hoạt xem trước / hình thu nhỏ cho các tệp hình ảnh webp. * /
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);
Vậy là xong! chúc các bạn thành công
Thêm .rar và zip thì dùng đoạn code này
function webp_upload_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
$existing_mimes['rar'] = 'application/x-rar-compressed';
$existing_mimes['zip'] = 'application/zip'';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');Bài viết mới cập nhập
Chủ đề liên quan theo Tag
- Hướng dẫn tạo user thành viên và quản lý đơn hàng
- Sự khác nhau giữa WordPress.com và WordPress.org
- WordPress là gì? Giới thiệu về WordPress: Nó là gì và Sử dụng nó khi nào?
- Plugin WordPress là gì? Và chúng hoạt động như thế nào?
- Làm thế nào để bắt đầu một blog WordPress – Hướng dẫn dễ dàng – Tạo một blog (2021)
- Code Khi người dùng login mới xem được nội dung website wordpress
- Cách cài đặt WordPress với LEMP trên Ubuntu 20.04










Bình luận trên facebook netweb.vn