Cách Tạo Popup Cho Website WordPress
Xin chào các bạn, hôm nay netweb sẽ có 1 bài hướng dẫn các bạn cách tạo 1 popup cho website và sử dụng boostrap để tạo cho nhanh nhé!
khác nhau giữa hàm setTimeout() và setInterval() là đối với hàm setTimeout() thì số lần thực hiện là 1 lần và đối với setInterval() thì số lần thực hiện sẽ là mãi mãi cho tới khi bạn sử dụng hàm clearInterval() để can thiệp vào. Việc sử dụng hàm nào thì phụ thuộc vào nhu cầu của bạn và hãy lưu ý điểm khác nhau này để làm cho đúng.
Sử dụng plugin phương thức JavaScript của Bootstrap để thêm hộp thoại vào trang web của bạn cho hộp đèn, thông báo của người dùng hoặc nội dung hoàn toàn tùy chỉnh.
Nội dung
Làm thế nào nó hoạt động
Trước khi bắt đầu với thành phần phương thức của Bootstrap, hãy nhớ đọc phần sau vì các tùy chọn menu của chúng tôi gần đây đã thay đổi.
- Các chế độ được xây dựng bằng HTML, CSS và JavaScript. Chúng được định vị trên mọi thứ khác trong tài liệu và loại bỏ cuộn khỏi
<body>để nội dung phương thức cuộn thay thế. - Nhấp vào “phông nền” của phương thức sẽ tự động đóng phương thức.
- Bootstrap chỉ hỗ trợ một cửa sổ phương thức tại một thời điểm. Các phương thức lồng nhau không được hỗ trợ vì chúng tôi cho rằng chúng mang lại trải nghiệm người dùng kém.
- Việc sử dụng các chế độ
position: fixed, đôi khi có thể hơi đặc biệt về kết xuất của nó. Bất cứ khi nào có thể, hãy đặt HTML phương thức của bạn ở vị trí cấp cao nhất để tránh sự can thiệp tiềm ẩn từ các phần tử khác. Bạn có thể sẽ gặp sự cố khi lồng một.modalphần tử cố định khác vào. - Một lần nữa, do
position: fixedđó, có một số lưu ý khi sử dụng các phương thức trên thiết bị di động. Xem tài liệu hỗ trợ trình duyệt của chúng tôi để biết chi tiết. - Do cách HTML5 định nghĩa ngữ nghĩa của nó, các
autofocusthuộc tính HTML không có tác dụng trong modals Bootstrap. Để đạt được hiệu quả tương tự, hãy sử dụng một số JavaScript tùy chỉnh:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').trigger('focus')
})<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>setInterval() chạy 3 lần, mỗi lần 3 giây
<script>
var runCount = 1;
function timerMethod() {
runCount++;
if(runCount > 3) clearInterval(timerId);
alert('hello netweb tối da 3 lần');
}
var timerId = setInterval(timerMethod, 3000); //60,000 milliseconds
</script>Mở popup 3 lần mỗi khi vào 1 page mới
<script>
var runCount = 1;
function timerMethod() {
runCount++;
if(runCount > 3) clearInterval(timerId);
//alert('hello netweb tối da 3 lần');
$("#bao_gia").modal()
}
var timerId = setInterval(timerMethod, 10000); //60,000 milliseconds
</script>Popup hiện 1 lần mỗi khi vào page mới
<script>
var do_alert = function(){
$("#bao_gia").modal()
};
setTimeout(do_alert, 5000);
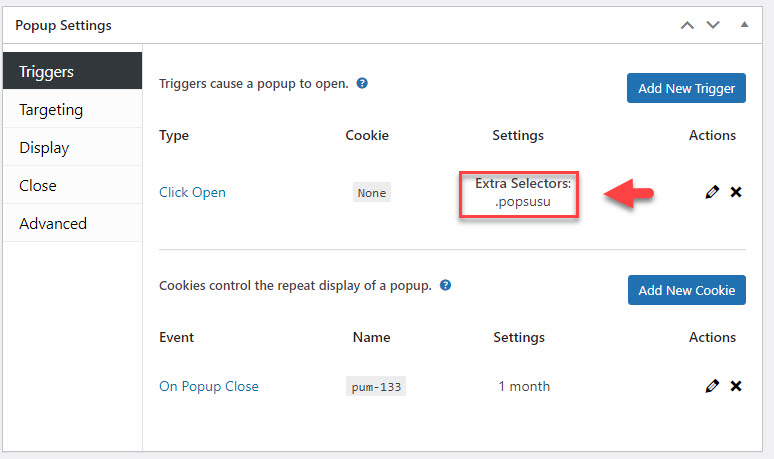
</script>Cách tạo popup với Popup Maker
Popup Maker là 1 plugin wordpress về popup khá mạnh mà lại còn free nữa nha các bạn, ở bài này netweb sẽ hướng dẫn các bạn chèn popup maker vào website của bạn
popsusu là class css bạn có thể add vào bất kỳ button nào để gọi popup ra
<a href="#" class="btn btn-lg btn-block btn-primary popsusu">Mua ngay</a>Bài viết mới cập nhập
- Tổng hợp các đoạn mã css hay dùng
- Code Khi người dùng login mới xem được nội dung website wordpress
- Code Random Banner tự thay đổi banner mỗi khi làm mới trang
- Tổng hợp các đoạn mã JS hay dùng
- TypewriterJS hiệu ứng js đánh văn bản cực đẹp
- Code chọn xe theo màu sắc áp dụng cho wordpress
- Tổng hợp code hay dùng cho woocommerce










Bình luận trên facebook netweb.vn