Code phân trang sản phẩm woocommerce
5 năm trước,
Woocommerce,
1690 Lượt xem
Toàn bộ code phân trang sản phẩm woocommerce có sử dụng bootstrap
https://getbootstrap.com/
Có dùng thêm Plugin wp_pagenavi để phân trang.
https://vi.wordpress.org/plugins/wp-pagenavi/
<?php
/**
* Template Name: Products Shop
*/
get_header();
$show_default_orderby = 'menu_order' === apply_filters( 'woocommerce_default_catalog_orderby', get_option( 'woocommerce_default_catalog_orderby' ) );
$catalog_orderby_options = apply_filters( 'woocommerce_catalog_orderby', array(
'menu_order' => __( 'Default sorting', 'woocommerce' ),
'popularity' => __( 'Sort by popularity', 'woocommerce' ),
'rating' => __( 'Sort by average rating', 'woocommerce' ),
'date' => __( 'Sort by newness', 'woocommerce' ),
'price' => __( 'Sort by price: low to high', 'woocommerce' ),
'price-desc' => __( 'Sort by price: high to low', 'woocommerce' ),
) );
$default_orderby = wc_get_loop_prop( 'is_search' ) ? 'relevance' : apply_filters( 'woocommerce_default_catalog_orderby', get_option( 'woocommerce_default_catalog_orderby', '' ) );
$orderby = isset( $_GET['orderby'] ) ? wc_clean( wp_unslash( $_GET['orderby'] ) ) : $default_orderby; // WPCS: sanitization ok, input var ok, CSRF ok.
if ( wc_get_loop_prop( 'is_search' ) ) {
$catalog_orderby_options = array_merge( array( 'relevance' => __( 'Relevance', 'woocommerce' ) ), $catalog_orderby_options );
unset( $catalog_orderby_options['menu_order'] );
}
if ( ! $show_default_orderby ) {
unset( $catalog_orderby_options['menu_order'] );
}
if ( 'no' === get_option( 'woocommerce_enable_review_rating' ) ) {
unset( $catalog_orderby_options['rating'] );
}
if ( ! array_key_exists( $orderby, $catalog_orderby_options ) ) {
$orderby = current( array_keys( $catalog_orderby_options ) );
}
?>
<div class="container" style="margin-bottom: 16px;">
<?php
wc_get_template( 'loop/orderby.php', array(
'catalog_orderby_options' => $catalog_orderby_options,
'orderby' => $orderby,
'show_default_orderby' => $show_default_orderby,
) );
?>
</div>
<?php
$order_by = ( ! empty( $_GET['orderby'] ) ) ? $_GET['orderby'] : '';
if ( 'price' === $order_by ) {
$meta_key = '_regular_price';
$order = 'ASC';
}
if ( 'price-desc' === $order_by ) {
$meta_key = '_regular_price';
$order = 'DESC';
}
if ( 'rating' === $order_by ) {
$meta_key = '_wc_average_rating';
$order = 'DESC';
}
if ( 'popularity' === $order_by ) {
$meta_key = '_wc_review_count';
$order = 'DESC';
}
$args = array(
'post_type' => 'product',
'meta_key' => $meta_key,
'orderby' => 'meta_value',
'order' => $order,
'posts_per_page' => 3,
'paged'=> get_query_var('paged'),
// 'tax_query' => array(
// array(
// 'taxonomy' => 'product_cat',
// 'field' => 'slug',
// 'terms' => 'Hostel',
// ),
// )
);
$result = new WP_Query( $args );
?>
<div class="container">
<div class="row">
<?php
if ( $result->have_posts() ) {
while ( $result->have_posts() ) : $result->the_post();
$img = ( get_the_post_thumbnail() ) ? get_the_post_thumbnail() : $default_img;
$id = get_the_ID();
?>
<div class="col-md-4">
<div><a href="<?php the_permalink(); ?>"><?php echo $img; ?></a></div>
<h4 class="text-center"><a href="<?php the_permalink(); ?>"><?php the_title() ?></a></h4>
<div><?php echo do_shortcode( '[add_to_cart id="' . $id . '"]' )?></div>
</div>
<?php
endwhile;
}
?>
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(array('query'=> $result));} ?>
<?php wp_reset_postdata();?>
</div>
</div>
<?php get_footer(); ?>
Nội dung
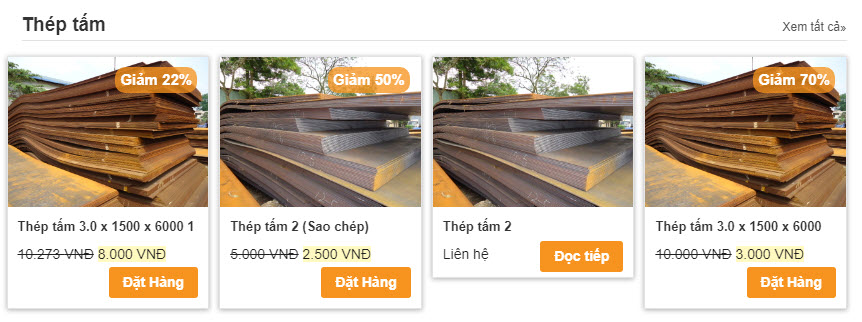
Code hiển thị giá sales cho lọc danh mục
<?php
$args = array(
'post_type' => 'product',
'meta_key' => $meta_key,
'orderby' => 'meta_value',
'order' => $order,
'posts_per_page' => 6,
'paged' => get_query_var('paged'),
'tax_query' => array(
array(
'taxonomy' => 'product_cat',
'field' => 'slug',
'terms' => 'thep-tam',
),
)
);
$result = new WP_Query($args);
?>
<div class="row">
<?php
if ($result->have_posts()) {
while ($result->have_posts()) : $result->the_post();
$img = (get_the_post_thumbnail()) ? get_the_post_thumbnail() : $default_img;
$id = get_the_ID();
?>
<div class="col-sm-3 heading-home wow fadeInUp">
<div class="hinh-sales">
<?php
global $post, $product;
?>
<?php if ($product->is_on_sale()) : ?>
<div class="sales-ok">
<?php echo apply_filters('woocommerce_sale_flash', '<span class="onsale">' . __('Sale!', 'woocommerce') . '</span>', $post, $product); ?>
</div>
<?php endif; ?>
<a href="<?php the_permalink(); ?>"><?php echo $img; ?></a>
</div>
<div class="box-padding">
<h4 class="title-cm-home"><a href="<?php the_permalink(); ?>"><?php the_title() ?></a></h4>
<div><?php echo do_shortcode('[add_to_cart id="' . $id . '"]') ?></div>
</div>
</div>
<?php
endwhile;
}
?>
<?php if (function_exists('wp_pagenavi')) {
wp_pagenavi(array('query' => $result));
} ?>
<?php wp_reset_postdata(); ?>
</div>
Custom taxonomy woo có hiển thị sales
<?php get_header(); ?>
<?php
$args = array(
'post_type' => 'product',
'product_cat' => get_query_var('product_cat'),
'meta_key' => $meta_key,
'orderby' => 'meta_value',
'order' => $order,
'posts_per_page' => 12,
'paged' => get_query_var('paged'),
// 'tax_query' => array(
// array(
// 'taxonomy' => 'product_cat',
// 'field' => 'slug',
// 'terms' => 'Hostel',
// ),
// )
);
$result = new WP_Query($args);
?>
<div class="container">
<div class="row">
<div class="col-sm-3 wow fadeInUp">
<?php get_template_part('template-parts/left'); ?>
</div>
<div class="col-sm-9 wow fadeInUp">
<div class="space"></div>
<div class="uk-panel-title">
<h3 class="heading">
<a href="<?php echo get_home_url(); ?>/danh-muc/<?php $taxonomy = get_queried_object();
echo $taxonomy->slug; ?>" class="fc-text-uppercase fc-transition">
<?php
$taxonomy = get_queried_object();
echo $taxonomy->name;
?>
</a></h3>
<a href="<?php echo get_home_url(); ?>/danh-muc/<?php $taxonomy = get_queried_object();
echo $taxonomy->slug; ?>" title="xem tất cả">Xem tất cả»</a>
</div>
<div class="row">
<?php
if ($result->have_posts()) {
while ($result->have_posts()) : $result->the_post();
$img = (get_the_post_thumbnail()) ? get_the_post_thumbnail() : $default_img;
$id = get_the_ID();
?>
<div class="col-sm-3 heading-home wow fadeInUp">
<div class="hinh-sales">
<?php
global $post, $product;
?>
<?php if ($product->is_on_sale()) : ?>
<div class="sales-ok1">
<?php echo apply_filters('woocommerce_sale_flash', '<span class="onsale">' . __('Sale!', 'woocommerce') . '</span>', $post, $product); ?>
</div>
<?php endif; ?>
<a href="<?php the_permalink(); ?>"><?php echo $img; ?></a>
</div>
<div class="box-padding">
<h4 class="title-cm-home"><a href="<?php the_permalink(); ?>"><?php the_title() ?></a></h4>
<div><?php echo do_shortcode('[add_to_cart id="' . $id . '"]') ?></div>
</div>
</div>
<?php
endwhile;
} else {
echo '<h2>Sản phẩm danh mục này chưa có xin vui lòng liên hệ admin up thêm sản phẩm mới</h2>';
}
?>
<?php if (function_exists('wp_pagenavi')) {
wp_pagenavi(array('query' => $result));
} ?>
<?php wp_reset_postdata(); ?>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
Bài viết mới cập nhập
Chủ đề liên quan theo Tag
- Kích hoạt Gutenberg Editor cho các sản phẩm WooCommerce
- Cập nhật số lượng giỏ hàng bằng AJAX sau khi thêm vào giỏ hàng trong WooCommerce
- ẩn và thêm fields trong trang checkout của woocommerce
- Plugin hiển thị sản phẩm đã xem woocommerce
- Quản Lý Danh Mục Sản Phẩm WooCommerce
- Quản lý Sản Phẩm woocommerce
- Thêm một biểu tượng vào nút Thêm vào giỏ hàng – WooCommerce










Bình luận trên facebook netweb.vn