Cách để tạo 1 plugin wordpress chi tiết
Xin chào các bạn! netweb cũng đã có khá nhiều bài hướng dẫn về theme wordpress, và hôm nay netweb sẽ hướng dân về 1 bài về plugin wordpress
Nội dung
Kiến thức cơ bản về một plugin WordPress
Nếu bạn đã quen thuộc với nền tảng WordPress, rất có thể bạn cũng đã quen với các plugin . Như tài liệu chính thức đã nói: “Plugin là cách để mở rộng và thêm vào chức năng đã tồn tại trong WordPress.”
Bản thân WordPress bao gồm một tập hợp các tính năng tương đối nhỏ, được gọi chung là ‘cốt lõi’ của nền tảng. Plugin là các tiện ích bổ sung có thể tải xuống, chứa các tệp và mã mở rộng hoặc thay đổi chức năng của lõi đó. Trên thực tế, triết lý của WordPress tuyên bố rằng nếu một tính năng có thể được sử dụng bởi không dưới 80% tất cả người dùng, thì nó nên được đưa vào cốt lõi. Nếu không, nó phải là một plugin.
Vì lý do này, phạm vi rộng của các khả năng được cung cấp bởi các plugin là rất lớn. Bạn có thể sử dụng chúng để thêm biểu mẫu chọn tham gia, thanh trượt hoặc cửa sổ bật lên.
Sự khác biệt giữa plugin và Theme wordpres
Trước khi tiếp tục, chúng ta cần nhanh chóng hoàn thiện một số công việc cơ bản quan trọng. Trước tiên, hãy nói về sự khác biệt giữa các Theme và plugin. Nhìn bề ngoài, đây có vẻ như là một sự khác biệt rõ ràng. Chắc chắn một theme wordpress chỉ thay đổi giao diện trang web của bạn, trong khi một plugin bổ sung thêm chức năng?
Trên thực tế, một chủ đề cũng có thể thay đổi chức năng của trang web, trong khi một plugin có thể thực hiện các thay đổi về giao diện của nó. Tất cả các chủ đề WordPress chứa một tập tin functions.php , bao gồm mã sẽ thêm chức năng cho trang web của bạn. Điều này hoạt động rất giống với cách một plugin làm. Trên thực tế, bạn có thể thêm cùng một mã vào plugin hoặc functions.php và nó sẽ hoạt động tương tự trên trang web của bạn.
Sự khác biệt là khi bạn thêm mã vào functions.php , nó sẽ được liên kết với chủ đề hiện tại của bạn. Điều này có thể hữu ích nếu bạn muốn thay đổi một số chức năng của chủ đề hoặc bạn muốn nhanh chóng thêm một chức năng mà không cần phải viết toàn bộ plugin. Bạn cũng có thể sử dụng phương pháp này nếu bạn đang tạo 1 theme wordpress và muốn chèn các chức năng tùy chỉnh.
Tuy nhiên, nếu bạn quyết định thay đổi chủ đề, mã bạn đã thêm sẽ không còn hoạt động. Mặt khác, plugin là các thực thể độc lập (thường) không bị ràng buộc với bất kỳ chủ đề cụ thể nào, có nghĩa là bạn có thể chuyển đổi chủ đề mà không làm mất các tính năng của plugin. Sử dụng plugin thay vì chủ đề cũng làm cho chức năng bạn muốn tạo dễ dàng hơn để duy trì và chia sẻ với người khác.
Cách để tạo 1 plugin WordPress đầu tiên của bạn
Đã đến lúc tạo plugin đầu tiên của bạn, sử dụng một lượng mã hóa tối thiểu. Như vậy, chúng ta sẽ bám vào một số thứ cơ bản
Bước 1: Thiết lập môi trường thử nghiệm
Khi bạn đang phát triển bất kỳ thứ gì, cho dù đó là tạo plugin hay thực hiện các thay đổi khác có thể ảnh hưởng đến trang web của bạn, bạn nên luôn sử dụng môi trường thử nghiệm. Đây còn được gọi là ‘ trang web dàn dựng ‘ hoặc ‘môi trường cục bộ’, tùy thuộc vào việc trang web được lưu trữ trên máy chủ bên ngoài hay máy tính của riêng bạn.
Bước 2: Tạo tệp plugin mới
Để bắt đầu kết hợp một plugin mới, bạn sẽ cần quyền truy cập vào thư mục của trang web của mình.
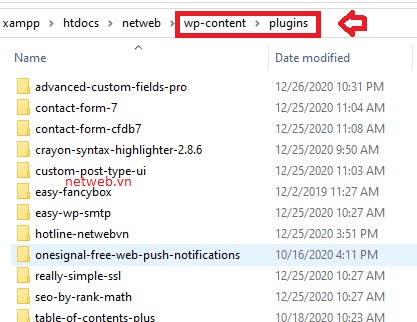
baạn sẽ cần điều hướng đến thư mục chứa các plugin của bạn, nằm tại / wp-content / plugins / .
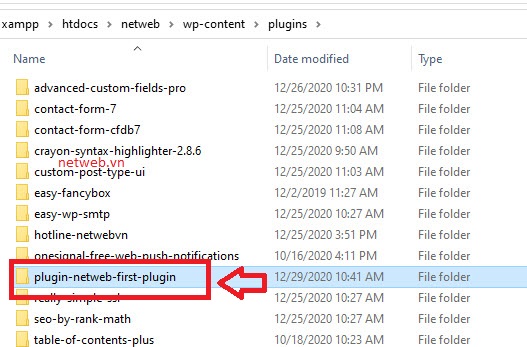
Để thêm plugin mới, bạn cần tạo một thư mục mới bên trong thư mục này. Làm như vậy ngay bây giờ và đặt cho nó bất kỳ tên duy nhất nào bạn muốn. Chúng tôi sẽ gọi là plugin đầu tiên của netweb .
Thư mục này là nơi mọi thứ liên quan đến plugin của bạn sẽ ‘sống’ trên trang web của bạn. Vì plugin này sẽ rất đơn giản, nó chỉ cần chứa một tệp duy nhất mà bạn sẽ tạo ngay bây giờ. Đây sẽ là một tệp PHP, sẽ chứa mã của plugin.
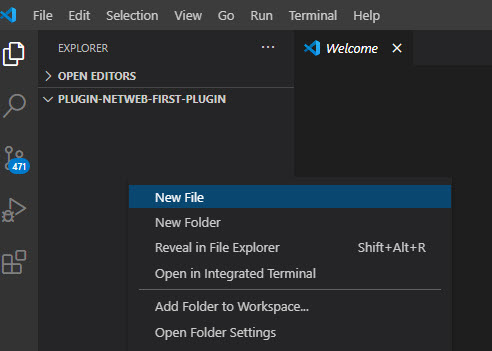
Như vậy, hãy mở thư mục plugin đầu tiên mới và nhấp chuột phải vào bên trong nó để chọn Tạo 1 file php mới, Mình thường hay dùng vs code các bạn click vào link để xem các hướng dẫn về trình editer vs code này nhé!
Các bạn mở vs code lên tạo file mới nhé
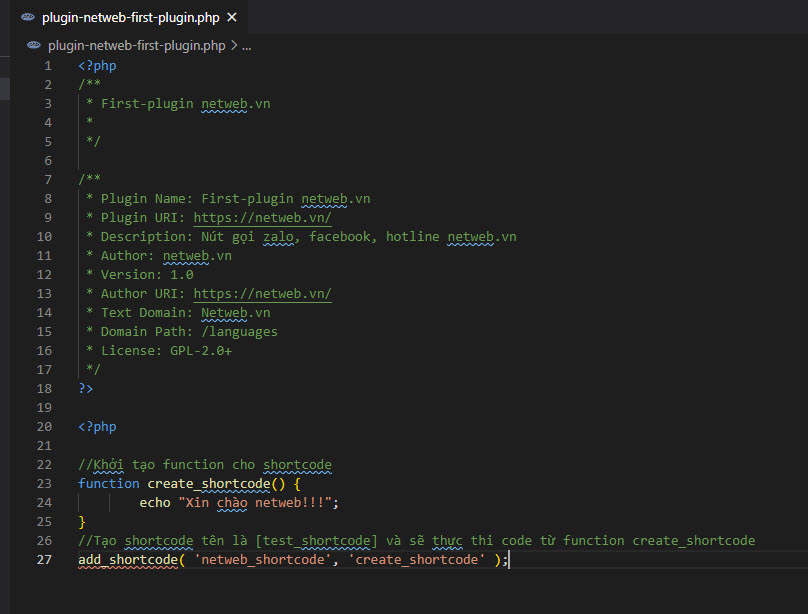
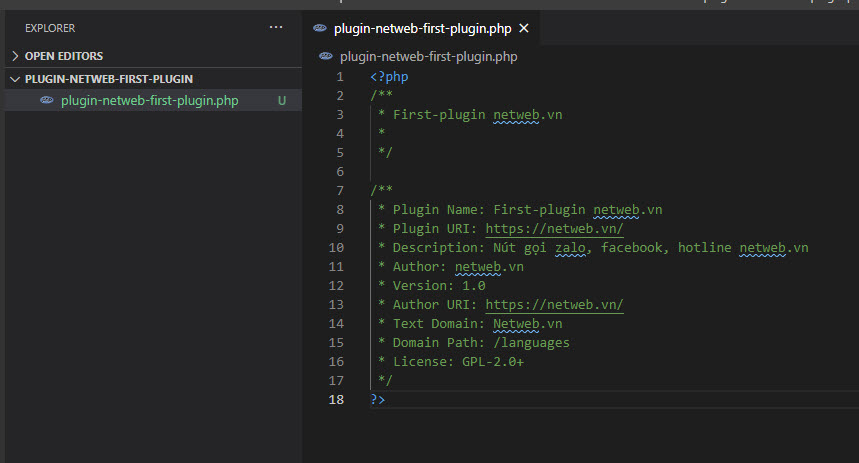
Sau khi tạo xong sẽ hiện file như hình dưới. mình đặt với tên file là. plugin-netweb-first-plugin.php
<?php
/**
* First-plugin netweb.vn
*
*/
/**
* Plugin Name: First-plugin netweb.vn
* Plugin URI: https://netweb.vn/
* Description: Nút gọi zalo, facebook, hotline netweb.vn
* Author: netweb.vn
* Version: 1.0
* Author URI: https://netweb.vn/
* Text Domain: Netweb.vn
* Domain Path: /languages
* License: GPL-2.0+
*/
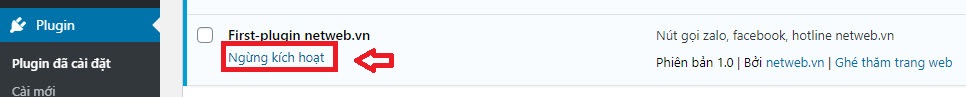
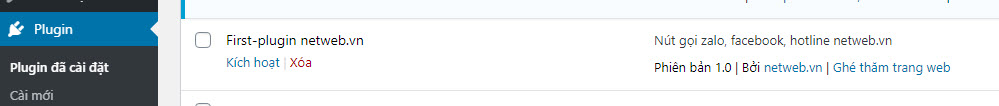
?>Sau khi các bạn thêm file như này xong các bạn vào phần plugin của wordpress xem nó sẽ hiển thị plugin mới như hình dưới nhé
Bước 3: Thêm mã vào plugin của bạn
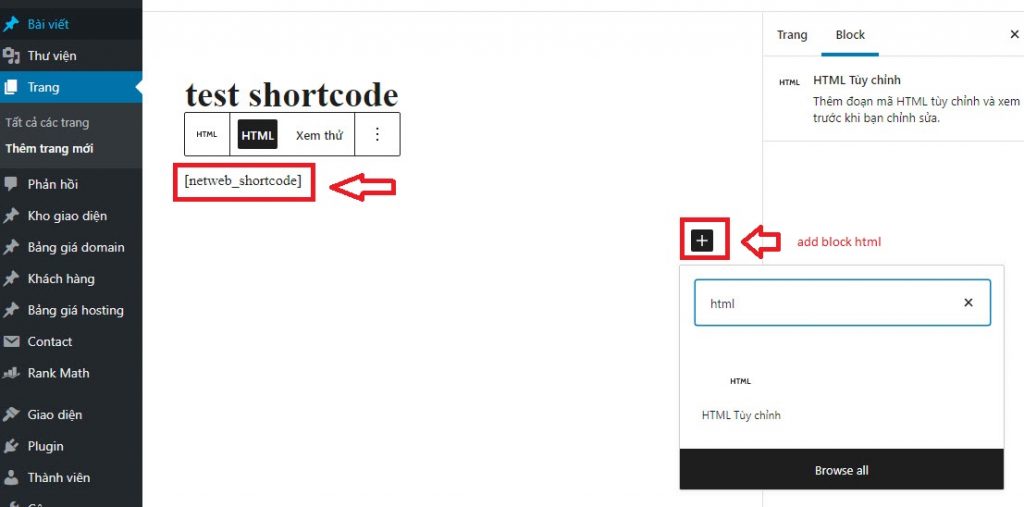
ở bài viết này mình sẽ tạo 1 shortcode với plugin này, các bạn có thể chèn shortcode ở bất kỳ vị trí nào trên web nhé
//Khởi tạo function cho shortcode
function create_shortcode() {
echo "Xin chào netweb";
}
//Tạo shortcode tên là [test_shortcode] và sẽ thực thi code từ function create_shortcode
add_shortcode( 'netweb_shortcode', 'create_shortcode' );

Sau khi tạo shortcode xong


<?php
/*
* Plugin Name: First-plugin netweb.vn
* Plugin URI: https://netweb.vn/
* Description: Nút gọi zalo, facebook, hotline netweb.vn
* Author: netweb.vn
* Version: 1.0
* Author URI: https://netweb.vn/
* Text Domain: Netweb.vn
* Domain Path: /languages
* License: GPL-2.0+
*/
//Khởi tạo function cho shortcode
function create_shortcode() {
echo "Xin chào netweb!!!";
}
//Tạo shortcode tên là [test_shortcode] và sẽ thực thi code từ function create_shortcode
add_shortcode( 'netweb_shortcode', 'create_shortcode' );code php
<?php echo do_shortcode('[test_shortcode]'); ?>Code Full plugin, chúc các bạn thành công, hi xong ở bài viết này netweb sẽ giúp các bạn hiểu cách tạo 1 plugin đơn giản như thế nào phải không nào
Tạo css style cho plugin
các bạn có thể sử dụng đoạn code này add thêm file style cho plugin chạy riêng
// register style netweb.vn
add_action('init', 'netwebvn_register_menu_mobile_fix_script_header');
function netwebvn_register_menu_mobile_fix_script_header()
{
wp_register_style('netweb_style_mobile_fix', plugins_url('/css/netwebmobile.css', __FILE__), false, '1.0.0', 'all');
// wp_register_style('netweb_style-select2', plugins_url('/css/select2.min.css', __FILE__), false, '1.0.0', 'all');
}
// use the registered style netweb.vn
add_action('wp_enqueue_scripts', 'netwebvn_menu_mobile_fix_enqueue_style');
function netwebvn_menu_mobile_fix_enqueue_style()
{
wp_enqueue_style('netweb_style_mobile_fix');
//wp_enqueue_style('netweb_style-select2');
}
Bài viết mới cập nhập
- Tổng hợp Plugin sao lưu WordPress tốt nhất (Ưu và nhược điểm)
- Plugin WordPress là gì? Và chúng hoạt động như thế nào?
- Cách cài đặt một plugin WordPress – 3 phương pháp (từng bước)
- Plugin contact liên hệ Phone, zalo, facebook, telegram, skype cực đẹp cho website wordpress
- Những đoạn code hay dùng để code plugin wordpress
- Viết bài chuẩn seo cho website với Rank Math
- Tổng hợp top plugin hay cho wordpress

















Bình luận trên facebook netweb.vn