Tổng hợp các Extension hay dành cho VS Code
vs code là 1 tool code cực bá đạo cho lập trình viên
Mình mới chuyển qua vs code cũng được 1 thời gian, thấy này là 1 trình editer khá mạnh hỗ trợ code web, đặc biệt còn free nữa :D, theo mình được biết thì khá nhiều lập trình viên nổi tiếng dùng editer này
ở bài này mình sẽ liệt kê 1 số Extension hay của vs code mình cũng đang dùng hỗ trợ việc edit code web của mình
Nội dung
Các bạn tải ở link dưới nhé!
https://code.visualstudio.com/
Tổng hợp các Extension hay dành cho VS Code
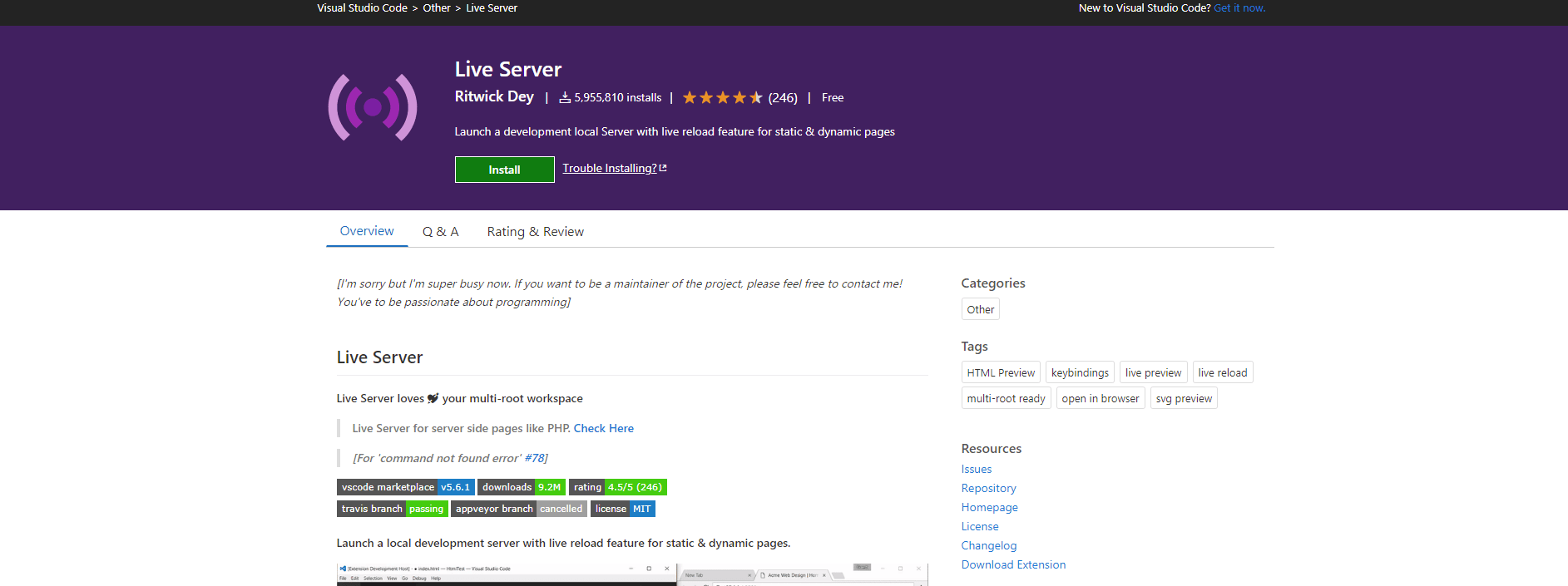
1. Live Server
Live Server giúp khởi chạy local server một cách nhanh chóng với tính năng tự động tải lại trực tiếp cho các trang web tĩnh và động. Ví dụ khi bạn thay đổi một thông tin trên trang HTML thì nó sẽ tự động cập nhật mà không cần chúng ta phải nhấn reload trên trình duyệt. Nó cũng có nhiều lựa chọn cho việc thiết lập sử dụng như là tùy chỉnh số port, thiết lập trình duyệt mặc định, hỗ trợ SVG, https, proxy.
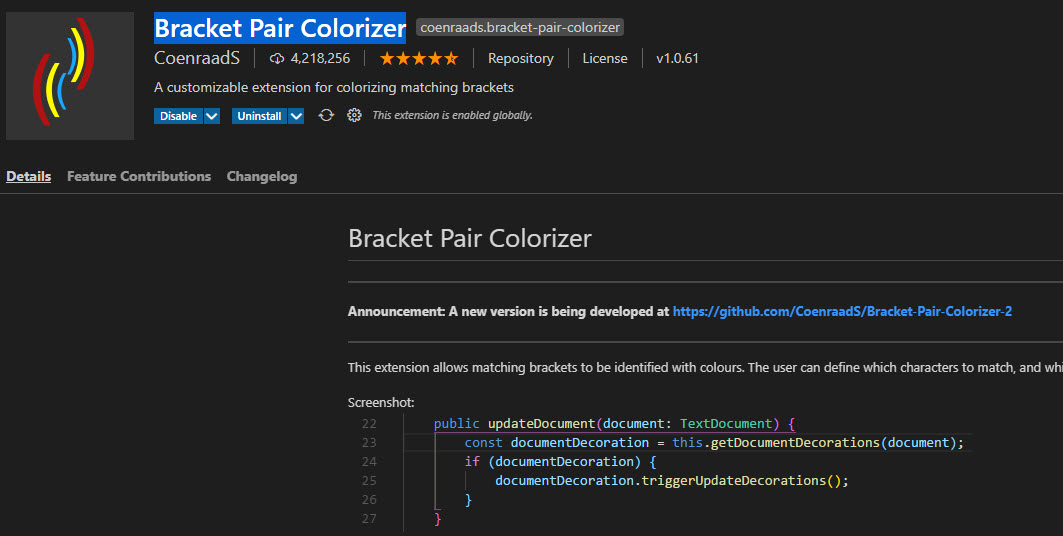
2. Bracket Pair Colorizer
Phần mở rộng này cho phép các dấu ngoặc phù hợp được xác định bằng màu sắc. Người dùng có thể xác định những ký tự nào sẽ phù hợp và những màu nào để sử dụng.
Bracket Pair Colorizer đánh đấu màu sẵc dễ dàng cho code hơn, netweb cũng đang dùng 😀
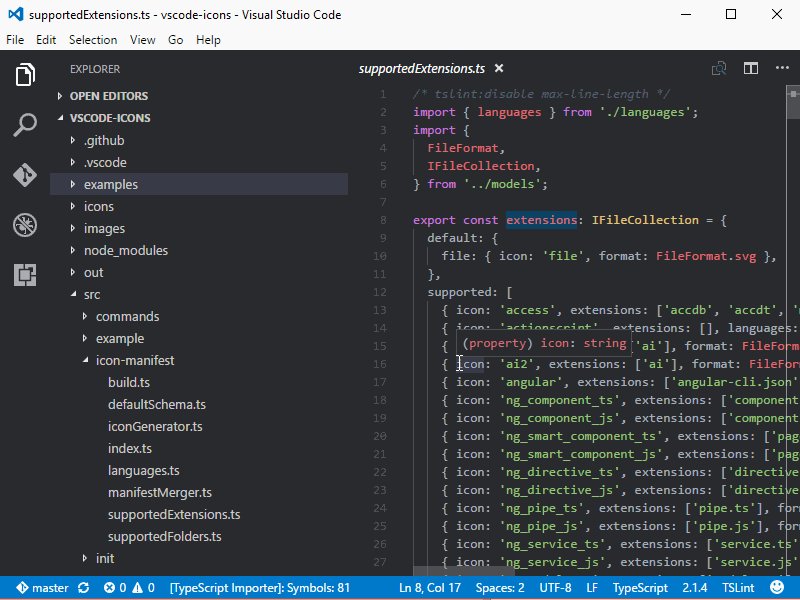
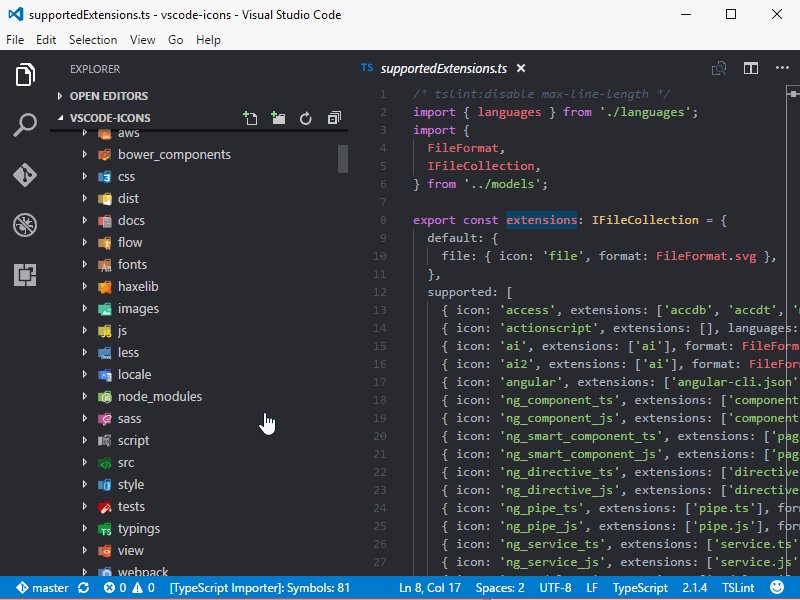
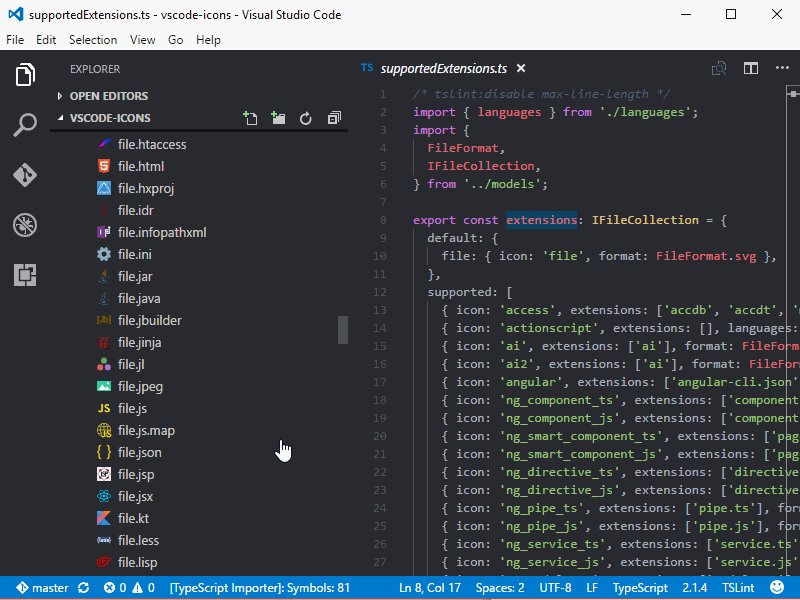
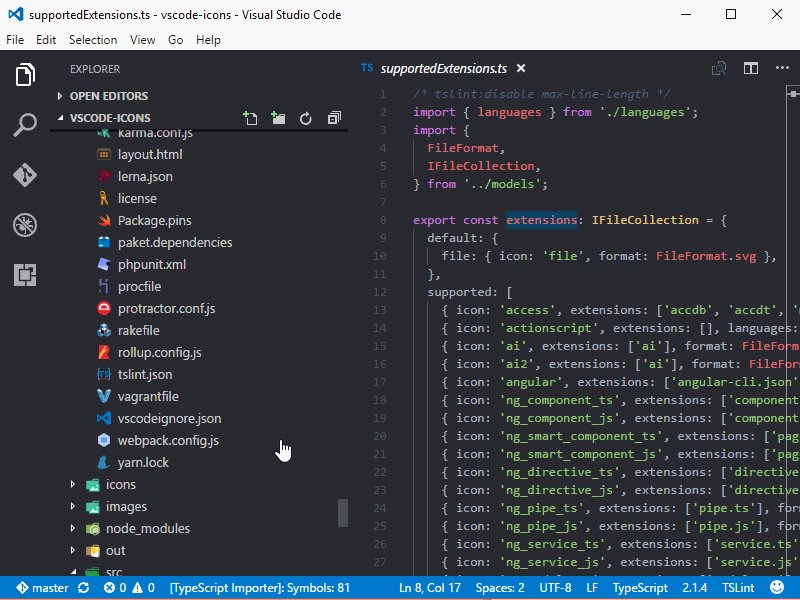
3. vscode-icons
VSCode Icons hiển thị định dạng thư mục icon đẹp cho các bạn khi code, extension này khá hay các bạn nhé, có có thể nhận dạng nhiều thư mục đẹp, ngôn ngữ khác nhau rất chuyên nghiệp
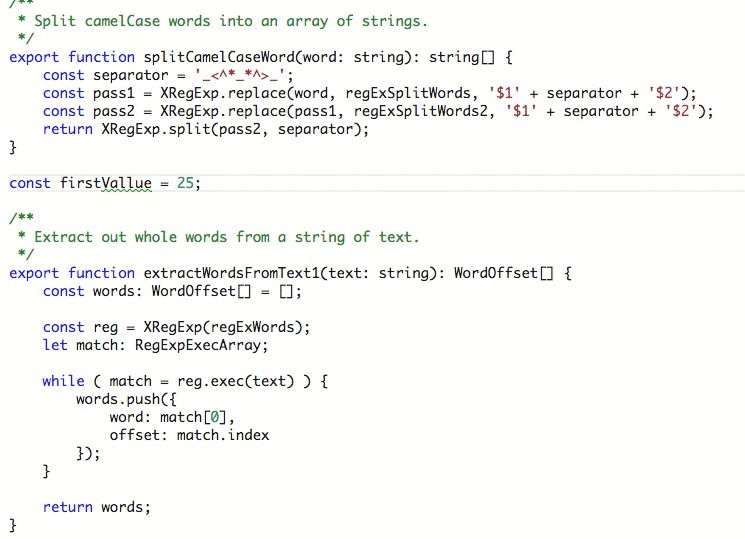
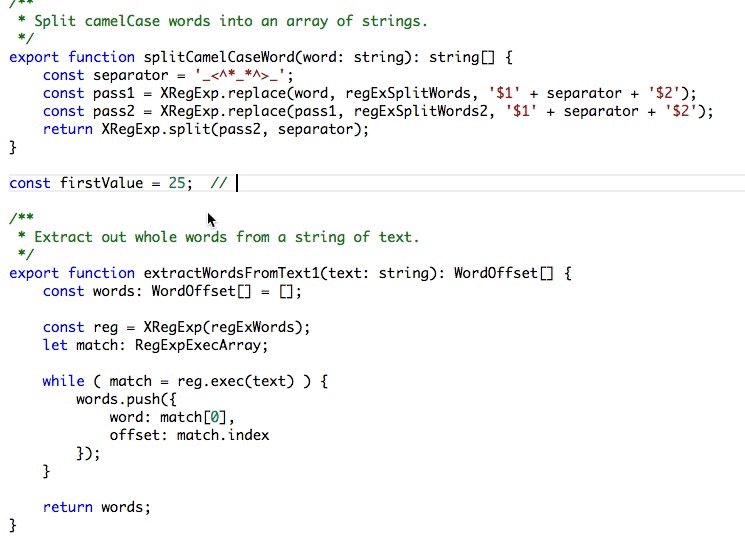
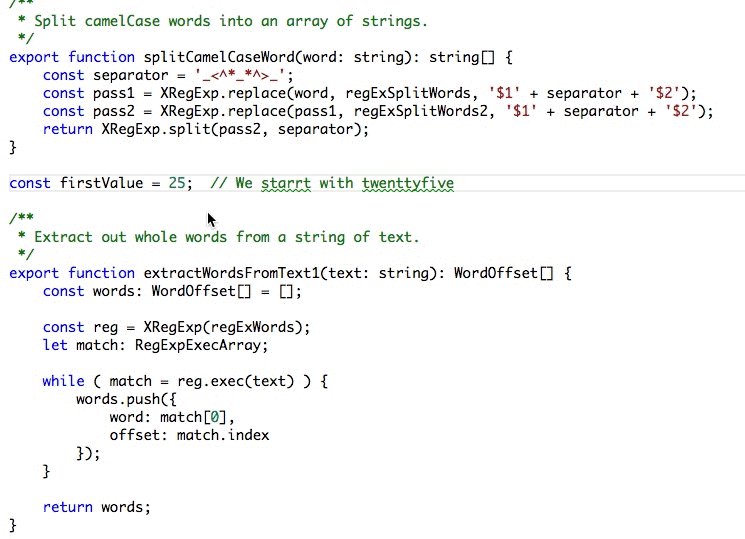
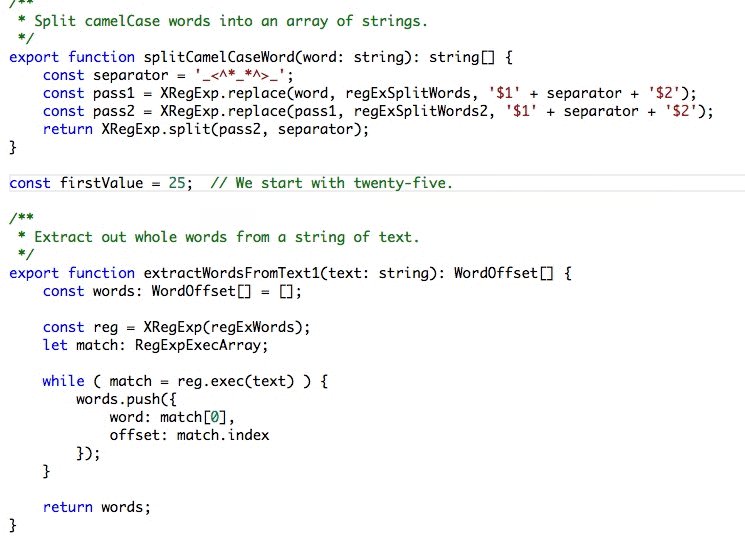
4. Code Spell Checker
extension giúp các bạn nhận biết các ký tự sai rất chuẩn bằng tiếng anh nhé, rất thuận tiện cho những bạn nào thích viết code tiếng anh, tiện học luôn, 1 công đôi việc phải không nào ..hihi

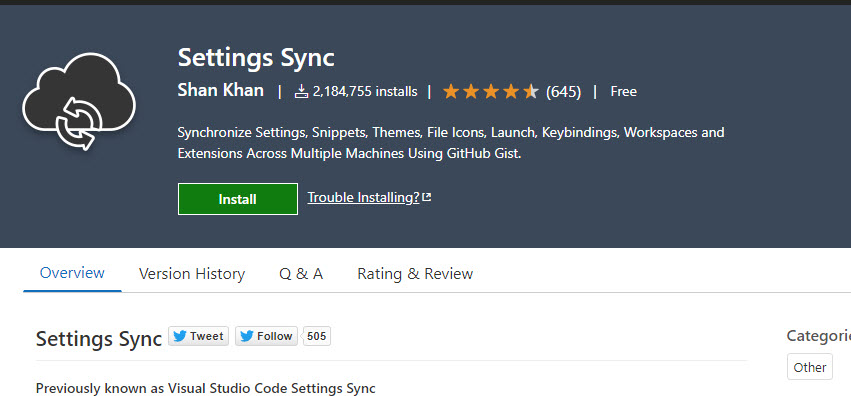
5. Settings Sync
Hầu hết những người sử dụng trình soạn thảo code thường xuyên thay đổi cài đặt của nó để dễ dàng sử dụng hơn. Nhiều người thậm chí còn chỉnh sửa cài đặt để phù hợp với phong cách làm việc cá nhân của họ. Nếu bạn thường xuyên làm việc trên nhiều máy, việc thay đổi các cài đặt này rất mất thời gian.
Settings Sync sẽ giúp bạn giải quyết vấn đề này. Extension này sử dụng GitHub Gist đơn giản để đồng bộ cài đặt của bạn, gồm cả các extension khác. Bạn chỉ cần thực hiện thay đổi trên một máy, đồng bộ cài đặt và có thể dễ dàng đồng bộ chúng trên máy khác.
Quá trình đồng bộ này chỉ mất vài phút và bạn có thể xem cách thiết lập nó thông qua tổng quan Extension trong Visual Studio Code.














Bình luận trên facebook netweb.vn