Hướng dẫn thêm slick vào website wordpress
5 năm trước,
Code theme wordpress, Hướng dẫn làm theme wordpess, Phát triển website, Wordpress,
1503 Lượt xem
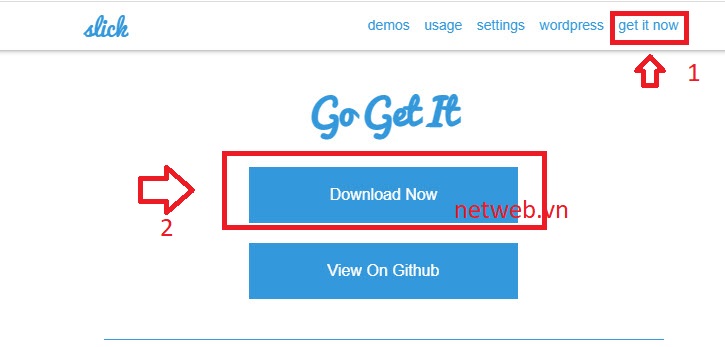
Slick là 1 slide khá đẹp mà netweb cũng hay ứng dụng cho các dự án của mình, hôm nay netweb sẽ làm 1 bài hướng dẫn các bạn cách add slick vào website của mình nhé.
Nội dung
Tính năng cốt lõi của slick
- Đáp ứng đầy đủ. Cân với hộp đựng của nó.
- Cài đặt riêng biệt cho mỗi điểm ngắt
- Sử dụng CSS3 khi có sẵn. Đầy đủ chức năng khi không.
- Đã bật vuốt. Hoặc bị vô hiệu hóa, nếu bạn thích.
- Kéo chuột trên màn hình
- Vòng lặp vô hạn.
- Hoàn toàn có thể truy cập bằng phím mũi tên
- Thêm, xóa, lọc và bỏ lọc các trang trình bày
- Tự động phát, dấu chấm, mũi tên, lệnh gọi lại, v.v.
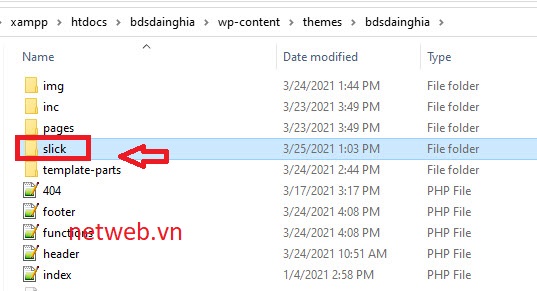
Sau khi tải slick về chúng ta sẽ được 1 file và xả nén ra được 1 thư mục như hình dưới
add css trên thẻ </head>
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/slick/slick.css">
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/slick/slick-theme.css">Html slick slider
<section class="regular slider">
<div>
<img src="https://placehold.it/350x300?text=1">
</div>
<div>
<img src="https://placehold.it/350x300?text=2">
</div>
<div>
<img src="https://placehold.it/350x300?text=3">
</div>
<div>
<img src="https://placehold.it/350x300?text=4">
</div>
<div>
<img src="https://placehold.it/350x300?text=5">
</div>
<div>
<img src="https://placehold.it/350x300?text=6">
</div>
</section>Add js dưới footer
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="<?php echo get_template_directory_uri(); ?>/slick/slick.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).on('ready', function() {
$(".regular").slick({
dots: true,
infinite: true,
slidesToShow: 3,
slidesToScroll: 3
});
});
</script>Script responsive mobile slick 2 cột
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<script src="<?php echo get_template_directory_uri(); ?>/slick/slick.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).on('ready', function() {
$(".regular").slick({
dots: false,
infinite: true,
slidesToShow: 6,
slidesToScroll: 6,
responsive:
[ {
breakpoint: 800,
settings: {
slidesToShow: 2,
slidesToScroll: 2
}
},
]
});
});
</script>Chúc các bạn thành công
Code mẫu block đối tác
<div id="doitac">
<div class="container">
<div class="container wow fadeInUp">
<section class="regular slider">
<?php
$the_press = new WP_Query(array('post_type' => 'doi_tac', 'posts_per_page' => 50, 'paged' => get_query_var('paged')));
// The Loop
while ($the_press->have_posts()) : $the_press->the_post();
?>
<div class="kh-item"><a href="#" rel="nofollow"><img src="<?php echo get_the_post_thumbnail_url(); ?>" alt=""></a></div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
</section>
</div>
<style>
.slick-prev:before,
.slick-next:before {
font-family: 'slick';
font-size: 30px;
line-height: 1;
opacity: .75;
color: #003c58 !important;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.kh-item {
padding-left: 13px;
padding-right: 1px;
}
</style>
</div>
</div>
<style>
#doitac {
background: #ececec;
padding: 15px 0px;
}
</style>











Bình luận trên facebook netweb.vn