Hướng dẫn chèn video trên youtube vào website
Đăng ký cập nhập video từ netweb.vn
Trên là video chèn theo cách đơn giản, nếu các bạn muốn chèn tự động theo code thì xem bài hướng dẫn trên wordpress.
Nội dung
Code chèn video full bài viết
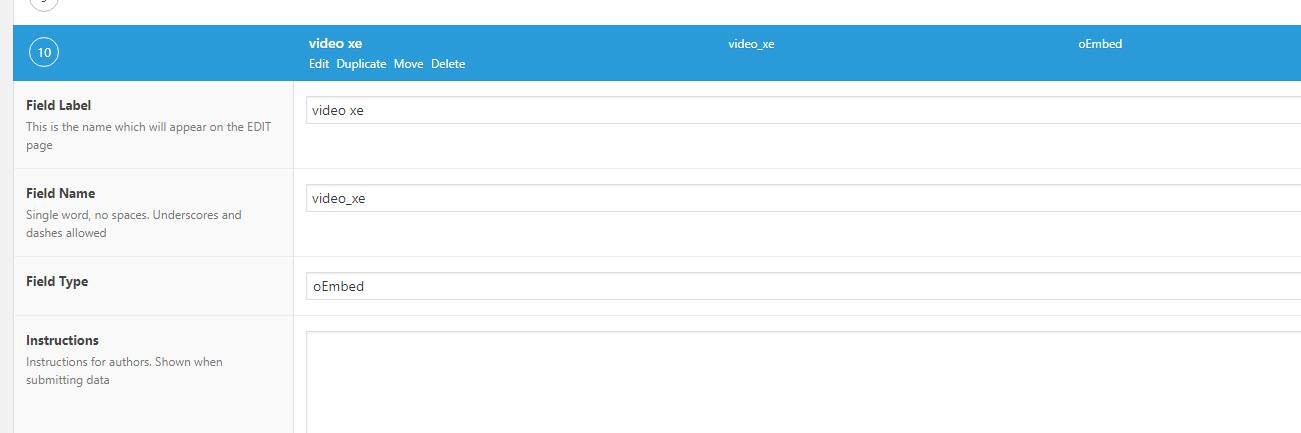
Tạo custom field
Chèn single.php
<?php if( get_field('video_xe') ): ?>
<div class="embed-container">
<?php the_field('video_xe') ?>
</div>
<?php endif; ?>
css
.embed-container {
position: relative;
padding-bottom: 56.25%;
overflow: hidden;
max-width: 100%;
height: auto;
}
.embed-container iframe,
.embed-container object,
.embed-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Lấy url video từ oember
<?php $youtube_video_url = the_field('video_post', false, false); echo $youtube_video_url; ?>sẽ lấy url video ở dạng: https://www.youtube.com/watch?v=iOJBkZ9yi3I&t=2s
Lấy url ember
url sẽ có dạng https://www.youtube.com/embed/TpnPzrvJp3Y?rel=0
// Load value.
$iframe = get_field('video_post');
// Use preg_match to find iframe src.
preg_match('/src="(.+?)"/', $iframe, $matches);
$src = $matches[1];
// Display customized HTML.
echo $src;
?>iframe class=”iframe” width=”640″ height=”352″ src=”https://www.youtube.com/embed/TpnPzrvJp3Y?rel=0″ frameborder=”0″ allowfullscreen></iframe>
<div class="video-thumb">
<?php
// Load value.
$iframe = get_field('video_post');
// Use preg_match to find iframe src.
preg_match('/src="(.+?)"/', $iframe, $matches);
$src = $matches[1];
// Display customized HTML.
?>
<img src="https://img.youtube.com/vi/mELRLXL1h50/0.jpg">
<iframe class="iframe" width="640" height="352" src="<?php echo $src; ?>" frameborder="0" allowfullscreen></iframe>
</div>Bài viết mới cập nhập
Chủ đề liên quan theo Tag










Bình luận trên facebook netweb.vn