Tạo content scroller cuộn với simplyScroll cho website
5 năm trước,
Code plugin wordpress, Code theme wordpress, Hướng dẫn làm theme wordpess, Thủ thuật web, Wordpress,
489 Lượt xem
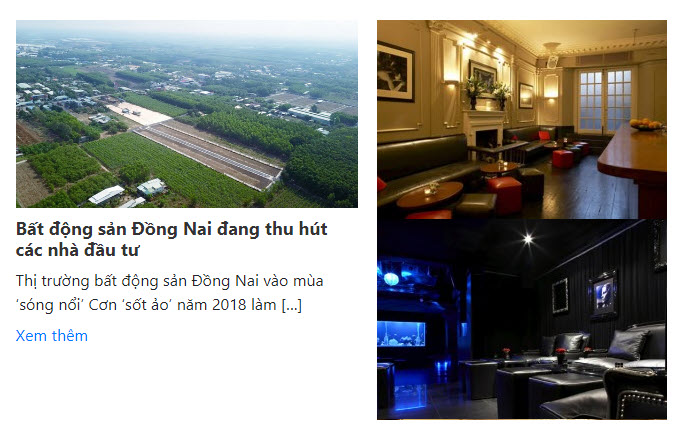
jQuery simplyScroll 2 là 1 thư viện jquery giúp cho các bạn cuộn nội dung, hình ảnh của bạn 1 cách mượt mà và dễ dàng, mời các bạn tham khảo cách chèn vào website của bạn nhé!
Nội dung
Tích hợp vào website wordpress
ở bài viết này mình sẽ hướng dẫn các bạn tích hợp vào website wordpress của mình nhé

Sau đó chèn đoạn mã này vào trước thẻ </head của trang web bạn>
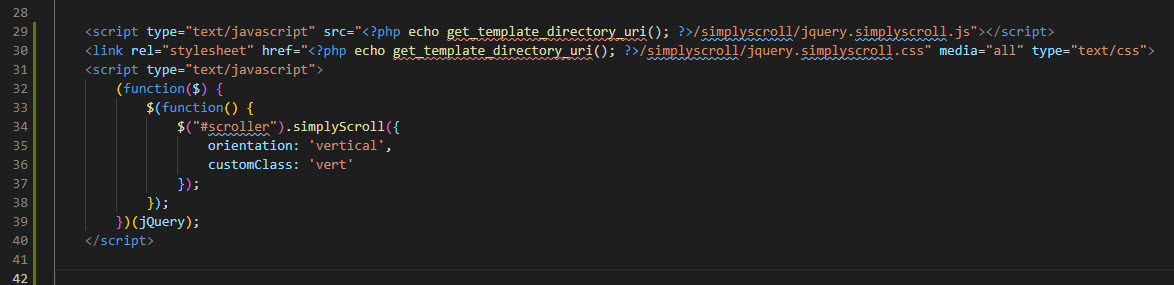
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/simplyscroll/jquery.simplyscroll.js"></script>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/simplyscroll/jquery.simplyscroll.css" media="all" type="text/css">
<script type="text/javascript">
(function($) {
$(function() {
$("#scroller").simplyScroll({
orientation: 'vertical',
customClass: 'vert'
});
});
})(jQuery);
</script>Code html mẫu
<ul id="scroller">
<li><img src="https://logicbox.net/jquery/simplyscroll/assets/20080608_9N3H5GYL_tb.jpg" width="290" height="200" alt="Firehouse"></li>
<li><img src="https://logicbox.net/jquery/simplyscroll/assets/20080513_4D3SD1BQ_tb.jpg" width="290" height="200" alt="Chloe nightclub"></li>
<li><img src="https://logicbox.net/jquery/simplyscroll/assets/20080513_VPJWVQRW_tb.jpg" width="290" height="200" alt="Firehouse bar"></li>
<li><img src="https://logicbox.net/jquery/simplyscroll/assets/20080514_B1YJ08B6_tb.jpg" width="290" height="200" alt="Firehouse chloe club fishtank"></li>
<li><img src="https://logicbox.net/jquery/simplyscroll/assets/20080514_JYW68XPT_tb.jpg" width="290" height="200" alt="Firehouse restaurant"></li>
<li><img src="https://logicbox.net/jquery/simplyscroll/assets/20080608_38CG51J2_tb.jpg" width="290" height="200" alt="Firehouse"></li>
</ul>Ngoài ra các bạn có thể sử dụng hiệu ứng marquee
Code mẫu
<marquee behavior="scroll"
class ="box-tin-tuc"
scrolldelay="150"
direction="up"
onmouseover="this.stop();"
onmouseout="this.start();">
aaaaaaaaaaaaaaaaaaaaaaaa<br>
aaaaaaaaaaaaaaaaaaaaaaaa<br>
</marquee>












Bình luận trên facebook netweb.vn