Hướng dẫn tích hợp Bình luận Facebook cho website wordpress
Xin chào các bạn, hôm nay netweb.vn sẽ có 1 bài tích hợp facebook comment cho website bằng wordpress, các bạn có thể áp dụng cho các loại web khác cũng dc nhé.
Nội dung
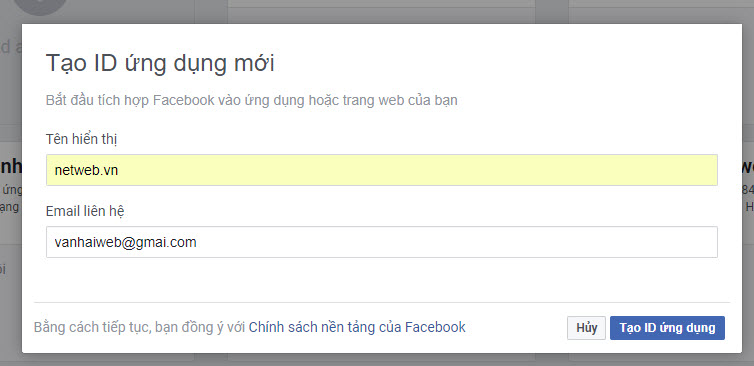
Bước 1: Tạo Facebook App và lấy App ID
Nếu ai chưa có thì vào đây tạo cho mình 1 cái app id nhé: https://developers.facebook.com
Bước 2: Thêm nền tảng và thông tin cho ứng dụng
- Sau khi tạo xong app id xong, các bạn vào app, vào mục cài đặt –> thông tin cơ bản
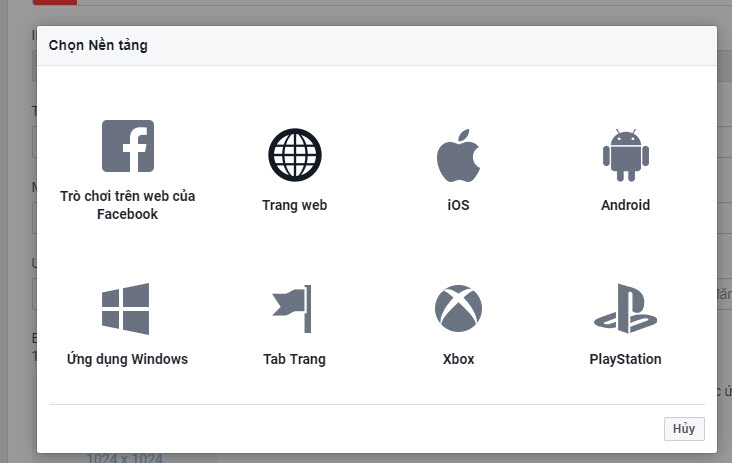
- Xuống thêm nền tảng: và thêm tên miền bạn muốn chèn comment facebook vào, cái này để quản lý comment sau này
- Điền đầy đủ thông tin ở tên hiển thị, miền ứng dụng, url chính sách vá biểu tượng ứng dụng
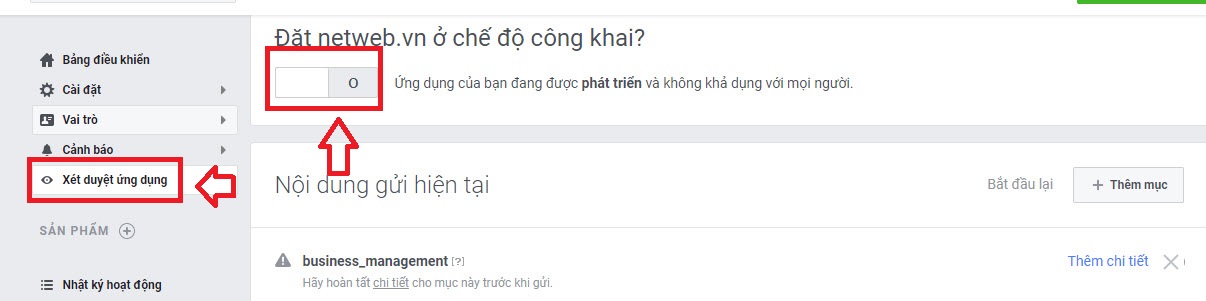
Bước 3: Xét duyệt ứng dụng
Sau khi xong bước 2, chúng ta bắt đầu xét duyệt ứng dụng –> và chọn đặt ứng dụng ở chế độ công khai
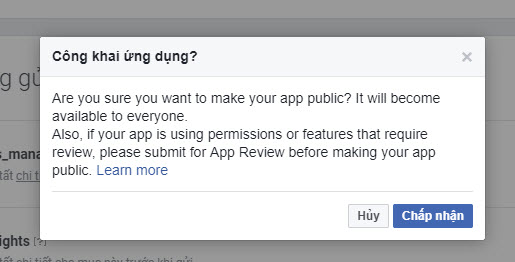
Chọn “Chấp nhận” để công khai ưng dụng
Bước 4: Tích hợp Bình luận Facebook vào website
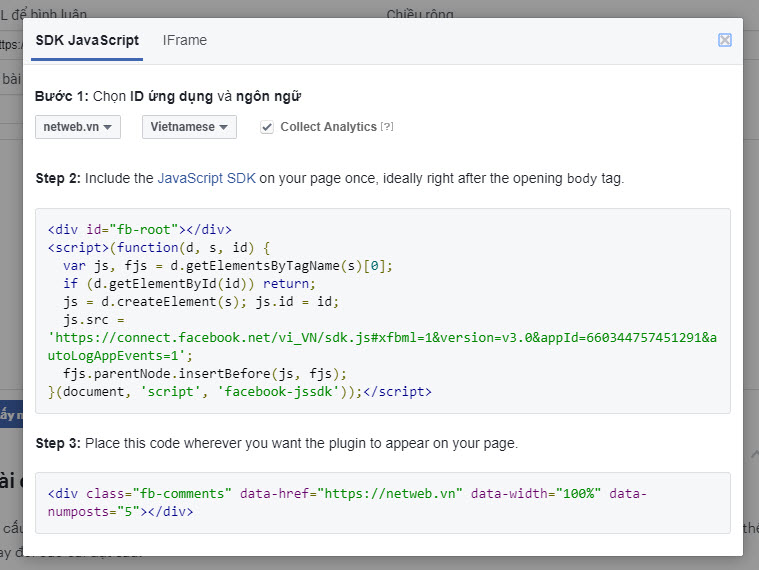
Các bạn truy cập vào: https://developers.facebook.com/docs/plugins/comments để lấy mã bình luận
Các bạn chọn “lấy mã” để lấy mã bình luận cho website của các bạn nhé!
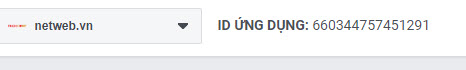
Sau khi có mã, các bạn lấy mã ở “Step 2” chèn vào trước thẻ </header> của trang web, lưu ý các bạn nên điền đúng app id bằng id ứng dụng của mình nhé, như hình dưới
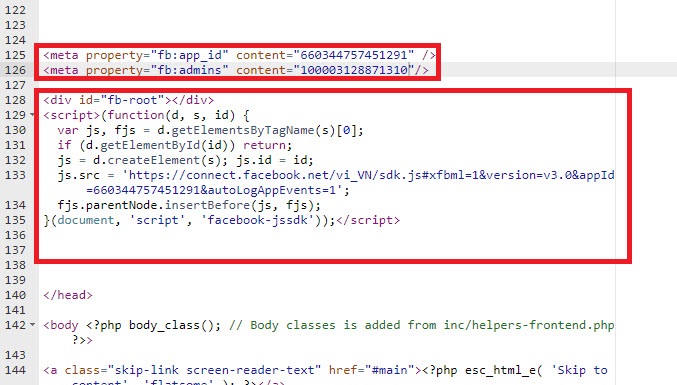
Sau đó các bạn chèn tiếp 2 thẻ này vào header luôn.:
<meta property="fb:app_id" content="App ID" /> <meta property="fb:admins" content="User ID"/>
- app id thay bằng id ứng đụng của bạn
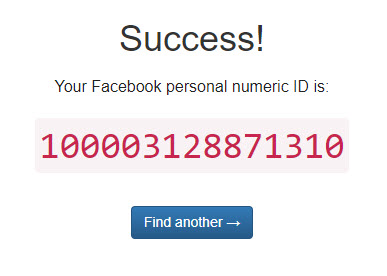
- User id các bạn vào https://findmyfbid.com/ để tìm user id của mình điền vào nhé, các bạn nhập url facebook của mình vào, sau khi điền xong sẽ được user id như hình dưới.
3. Sau khi xong hết công đoạn thì sẽ chèn vào web được như hình dưới.
4. Sau khi chèn xong code ở header các bạn tiếp tục chèn comment ở vị ví mình luôn nhé.
Ví dụ chèn ở dưới content phần tin tức, hoặc thay thế cho file comment mặc định của wordpress chẳng hạn, dòng dưới sẽ tự động nhận link comment theo link từng bài viết và gửi đến app id của bạn.
<div class="fb-comments" data-href="<?php the_permalink(); ?>" data-numposts="5" width="100%" data-colorscheme="light" data-version="v2.6"></div>
Bước 5: Kiểm duyệt bình luận.
Sau khi các bạn setup xong vào website của mình để tận hưởng thành quả:
Và sau khi login bằng tài khoản facebook thì nó sẽ cho bạn kiểm duyệt trực tiếp luôn, các bạn chọn vào : Công cụ kiểm duyệt: https://developers.facebook.com/tools/comments/
Sẽ được như hình dưới.
Nếu không thấy xuất hiện Công cụ kiểm duyệt Thì các bạn vào đây: https://developers.facebook.com/tools/debug/ submit lại url cho facebook nó cập nhập mới lại nhé.
Chúc các bạn thành công!





















Bình luận trên facebook netweb.vn