Code chèn hotline, zalo, facebook cực đẹp
Đăng ký cập nhập video từ netweb.vn
Code chèn hotlike, zalo facebook cực đẹp cho những ai có website ạ! các bạn chèn code dưới vào header hoặc footer của trang web của bạn.
Chèn html header!
<div class="hotline-phone-ring-wrap">
<div class="hotline-phone-ring">
<div class="hotline-phone-ring-circle"></div>
<div class="hotline-phone-ring-circle-fill"></div>
<div class="hotline-phone-ring-img-circle"> <a href="tel:0898982526" class="pps-btn-img"> <img src="https://netweb.vn/img/hotline/icon.png" alt="so dien thoai" width="50"> </a></div>
</div>
<div class="hotline-bar">
<a href="tel:0898982526"> <span class="text-hotline">08 9898 2526</span> </a>
</div>
</div><div class="float-icon-hotline"> <ul class ="left-icon hotline"> <li class="hotline_float_icon"><a target="_blank" rel="nofollow" id="messengerButton" href="https://zalo.me/0375577911"><i class="fa fa-zalo animated infinite tada"></i><span>Zalo</span></a></li> <li class="hotline_float_icon"><a target="_blank" rel="nofollow" id="messengerButton" href="https://www.messenger.com/t/vanhaiweb"><i class="fa fa-messenger animated infinite tada"></i><span>Facebook</span></a></li> </ul> </div>
Chèn file css
.hotline-phone-ring-circle{width:85px;height:85px;top:10px;left:10px;position:absolute;background-color:transparent;border-radius:100%;border:2px solid #e60808;-webkit-animation:phonering-alo-circle-anim 1.2s infinite ease-in-out;animation:phonering-alo-circle-anim 1.2s infinite ease-in-out;transition:all .5s;-webkit-transform-origin:50% 50%;-ms-transform-origin:50% 50%;transform-origin:50% 50%;opacity:.5}
.hotline-phone-ring-circle-fill{width:55px;height:55px;top:22px;left:26px;position:absolute;background-color:rgba(230,8,8,.7);border-radius:100%;border:2px solid transparent;-webkit-animation:phonering-alo-circle-fill-anim 2.3s infinite ease-in-out;animation:phonering-alo-circle-fill-anim 2.3s infinite ease-in-out;transition:all .5s;-webkit-transform-origin:50% 50%;-ms-transform-origin:50% 50%;transform-origin:50% 50%}
.hotline-phone-ring-img-circle{background-color:#e4212a;width:33px;height:33px;top:33px;left:37px;position:absolute;background-size:20px;border-radius:100%;border:2px solid transparent;-webkit-animation:phonering-alo-circle-img-anim 1s infinite ease-in-out;animation:phonering-alo-circle-img-anim 1s infinite ease-in-out;-webkit-transform-origin:50% 50%;-ms-transform-origin:50% 50%;transform-origin:50% 50%;display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;align-items:center;justify-content:center}
.hotline-phone-ring-img-circle .pps-btn-img{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex}
.hotline-phone-ring-img-circle .pps-btn-img img{width:20px;height:20px}
.hotline-bar{position:absolute;background:#e88a25;background:-webkit-linear-gradient(left,#e88a25,#d40000);background:-o-linear-gradient(right,#e88a25,#d40000);background:-moz-linear-gradient(right,#e88a25,#d40000);background:linear-gradient(to right,#e88a25,#e4212a);height:40px;width:200px;line-height:40px;border-radius:3px;padding:0 10px;background-size:100%;cursor:pointer;transition:all .8s;-webkit-transition:all .8s;z-index:9;box-shadow:0 14px 28px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.1);border-radius:50px !important;border:2px solid #fff;left:33px;bottom:37px}.hotline-bar>a{color:#fff;text-decoration:none;font-size:18px;font-weight:900;text-indent:50px;display:block;letter-spacing:1px;line-height:38px;font-family:Arial}.hotline-bar>a:hover,.hotline-bar>a:active{color:#fff}@-webkit-keyframes phonering-alo-circle-anim{0%{-webkit-transform:rotate(0) scale(.5) skew(1deg);-webkit-opacity:.1}30%{-webkit-transform:rotate(0) scale(.7) skew(1deg);-webkit-opacity:.5}100%{-webkit-transform:rotate(0) scale(1) skew(1deg);-webkit-opacity:.1}}@-webkit-keyframes phonering-alo-circle-fill-anim{0%{-webkit-transform:rotate(0) scale(.7) skew(1deg);opacity:.6}50%{-webkit-transform:rotate(0) scale(1) skew(1deg);opacity:.6}100%{-webkit-transform:rotate(0) scale(.7) skew(1deg);opacity:.6}}@-webkit-keyframes phonering-alo-circle-img-anim{0%{-webkit-transform:rotate(0) scale(1) skew(1deg)}10%{-webkit-transform:rotate(-25deg) scale(1) skew(1deg)}20%{-webkit-transform:rotate(25deg) scale(1) skew(1deg)}30%{-webkit-transform:rotate(-25deg) scale(1) skew(1deg)}40%{-webkit-transform:rotate(25deg) scale(1) skew(1deg)}50%{-webkit-transform:rotate(0) scale(1) skew(1deg)}100%{-webkit-transform:rotate(0) scale(1) skew(1deg)}}@media (max-width:768px){.hotline-bar{display:none}}
.hotline-phone-ring-img-circle .pps-btn-img img {
width: 20px;
height: 20px;
}
img {
border: none;
}
.hotline-phone-ring-wrap {
position: fixed !important;
bottom: 0;
left: 0;
z-index: 1111111;
}
.hotline-phone-ring {
position: relative;
visibility: visible;
background-color: transparent;
width: 110px;
height: 110px;
cursor: pointer;
z-index: 11;
-webkit-backface-visibility: hidden;
-webkit-transform: translateZ(0);
transition: visibility .5s;
left: 0;
bottom: 0;
display: block;
}
.float-icon-hotline {
display: block;
width: 40px;
position: fixed;
bottom: 85px;
left: 33px;
z-index: 999999;
}
.float-icon-hotline ul {
display: block;
width: 100%;
padding-left: 0;
margin-bottom: 0;
}
.float-icon-hotline ul li {
display: block;
width: 100%;
position: relative;
margin-bottom: 10px;
cursor: pointer;
}
.float-icon-hotline ul li a#messengerButton {
padding: 0px !important;
background: transparent !important;
border: 0px !important;
}
@media only screen and (min-width: 960px)
{
.float-icon-hotline ul li .fa {
background-size: contain !important;
}
}
.float-icon-hotline ul li .fa-phone {
background-color: #ed1c24;
}
.float-icon-hotline ul li .fa {
background-color: #ed1c24;
display: block;
width: 40px;
height: 40px;
text-align: center;
line-height: 36px;
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
color: #fff;
font-weight: 700;
border-radius: 50%;
position: relative;
z-index: 2;
border: 2px solid #fff;
}
.animated.infinite {
animation-iteration-count: infinite;
}
.animated {
animation-duration: 1s;
animation-fill-mode: both;
}
.tada {
animation-name: tada;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.float-icon-hotline ul li span {
display: inline-block;
padding: 0;
background-color: #ff6a00;
color: #fff;
border: 2px solid #fff;
border-radius: 20px;
height: 40px;
line-height: 36px;
position: absolute;
top: 0;
left: 15px;
z-index: 0;
width: 0;
overflow: hidden;
-webkit-transition: all 1s;
transition: all 1s;
background-color: #ff6a00;
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
font-weight: 400;
white-space: nowrap;
opacity: 0;
}
ul.left-icon.hotline {
margin-left: 0px !important;
}
.float-icon-hotline ul li .fa-zalo {
background: url(https://netweb.vn/img/hotline/zalo.png) center center no-repeat;
}
.float-icon-hotline ul li .fa-zalo:hover {
background: #ef0303 url(https://netweb.vn/img/hotline/zalo.png) center center no-repeat;opacity:.5;
}
.float-icon-hotline ul li .fa-messenger {
background: url(https://netweb.vn/img/hotline/fb.png) center center no-repeat;
}
.float-icon-hotline ul li .fa-messenger:hover {
background: #168efb url(https://netweb.vn/img/hotline/fb.png) center center no-repeat;opacity:.5;
}

Nội dung
Nút call action cực đẹp mới có báo giá
hình demo
<link rel="stylesheet" id="fontawesome-css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" type="text/css" media="all">
<div class="call-actionok">
<div class="call-leftok">
<i class="fa fa-gift" aria-hidden="true"></i>
<a href="<?php echo get_home_url(); ?>//lien-he/">Yêu Cầu Báo Giá Tốt</a>
</div>
<div class="call-rightok">
<i class="fa fa-phone" aria-hidden="true"></i>
<a href="tel:0898982526">Hotline: 08.9898.2526</a>
</div>
</div>
<style>
.call-actionok {
width: 100%;
position: fixed;
bottom: 0;
text-align: center;
font-size: 22px;
font-weight: bold;
}
.call-leftok {
width: 50%;
float: left;
background: #54595f;
border: 2px solid #fff;
color: #fff;
padding: 5px 3px;
}
.call-rightok {
width: 50%;
float: right;
background: #23a455;
border: 2px solid #fff;
color: #fff;
padding: 5px 3px;
}
.call-actionok i {
margin-top: 5px;
}
.call-actionok a {
color: #fff;
}
@media only screen and (max-width: 600px) {
.call-actionok {
font-size: 13px;
line-height: 28px;
}
.call-actionok i {
padding-top: 3px;
padding-right: 3px;
}
}
</style>Nút call có zalo bản đồ map
<style>
@media (min-width: 767px)
{
.bottom-bar.visible-phone.footer-toolbar-sp {
display: none;
}
}
@media (max-width: 767px)
{
.bottom-bar {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
right: 0;
max-width: 640px;
margin: 0 auto;
background: #fff;
padding: 7px 0 4px;
z-index: 999;
box-shadow: 0 -4px 8px 0 rgba(0,0,0,0.2);
}
.bottom-bar-ul {
margin-bottom: 0px;
padding: 0;
display: -moz-flex;
display: -webkit-box;
display: flex;
-webkit-box-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
align-items: center;
}
.bottom-bar-ul li {
width: 20vw;
}
.bottom-bar-ul li a {
display: block;
color: #696969;
font-size: 12px;
text-align: center;
position: relative;
font-weight: 100;
}
.bottom-bar-ul li a i {
font-size: 25px;
font-weight: 500;
color: #696969;
width: 25px;
height: 25px;
}
li {
margin: 0;
padding: 2px 0;
text-indent: 0;
list-style: none;
}
}
</style>
<div class="bottom-bar visible-phone footer-toolbar-sp">
<ul class="bottom-bar-ul">
<li class="bottom_fixed_item"><a href="#" title=""><i class="fa fa-home" aria-hidden="true"></i><div class="title">Trang chủ</div></a></li>
<li class="bottom_fixed_item"><a href="https://zalo.me/0903669091" target="_blank"><i class="fa fa-commenting" aria-hidden="true"></i><div class="title">Zalo</div></a></li>
<li class="bottom_fixed_item"><a href="tel:0903669091"><i class="fa fa-phone" aria-hidden="true"></i><div class="title">Gọi điện</div></a></li>
<li class="bottom_fixed_item"><a href="#"><i class="fa fa-map-marker" aria-hidden="true"></i><div class="title">Bản đồ</div></a></li>
<li class="bottom_fixed_item" data-scroll-top=""><a href="#" ><i class="fa fa-arrow-up"></i><div class="title">Lên trên</div></a></li>
</ul>
</div>
Hình hoàn thành trên mobile
code hotline zalo phiên bản 2020
<a id="0911 00 6979" href="tel:0911006979"><div class="call-btn"><noscript><img src="https://netweb.vn/icon/phone.svg"/></noscript><img class=" lazyloaded" src="https://netweb.vn/icon/phone.svg" data-src="https://netweb.vn/icon/phone.svg"> 0911 00 6979</div></a>
<a href="https://m.me/Vnnreal.vn" target="_blank"><div style="position:fixed;bottom:7px;right:12px;z-index:9999;" class="messenger"><noscript><img style="height:58px;" src="https://netweb.vn/icon/messenger_icon.png"/></noscript><img class=" lazyloaded" style="height:58px;" src="https://netweb.vn/icon/messenger_icon.png" data-src="https://netweb.vn/icon/messenger_icon.png"></div></a>
<style>
.call-btn {
position: fixed;
bottom: 24px;
right: 165px;
background: #37c837;
text-align: center;
color: #fff;
box-shadow: 0px 3px 5px rgba(0,0,0,0.2);
z-index: 99;
transition: all .3s;
font-weight: 700;
border-radius: 5px;
padding: 3px 10px 0px 38px;
font-size: 18px;
line-height: 25px;
}
.call-btn img {
position: absolute;
left: 0;
top: 0;
padding: 5px 7px;
background: rgba(0,0,0,0.3);
border-radius: 5px 0 0 5px;
animation: blinking 1s ease-in-out infinite;
}
</style>
2 Nút gọi
Html
<div id="floatdiv_30037" class="exp_floatdiv_content_pro psfd_width_360px" style="left: 1px; bottom: -29px; border-radius: 2px; background: transparent; height: 87px;">
<div class="exp_floatdiv_content_padding_pro" style="border-style:none;border-radius:2px;">
<p><span style="font-size: 85%;"><a class="button alert" href="tel:0908512116"><i class="icon-phone"></i>090 851 21 16</a><a class="button success" href="tel:0908512116"><i class="icon-phone"></i>090 851 21 16</a></span></p>
</div>
</div>css
.exp_floatdiv_content_pro {
position: fixed;
z-index: 100;
background-repeat: no-repeat;
background-position: center center;
background-size: 100% 100%;
}
.exp_floatdiv_content_padding_pro {
padding: 10px;
background-repeat: no-repeat;
background-position: center center;
background-size: 100% 100%;
box-shadow: 0 5px 9px rgba(0,0,0,0.2);
}
Icon zalo mới
<a href="https://zalo.me/0878136222" class="numberzalo all" rel="nofollow" style="left: 220px">
<img src="https://lh3.googleusercontent.com/X7JUHmDCeT845_MgAttYi_F8RsiHQr9ufnRqk2SiyiJZ1KBZgZek9wFOMuOwDuy4leA=w300" alt="0878136222">
</a>
<style>
a.numberzalo {
position: fixed;
bottom: 15px;
left: 110px;
cursor: pointer;
z-index: 9999;
}
a.numberzalo img {
width: 50px;
border-radius: 50%;
}
</style>
Hình demo dưới
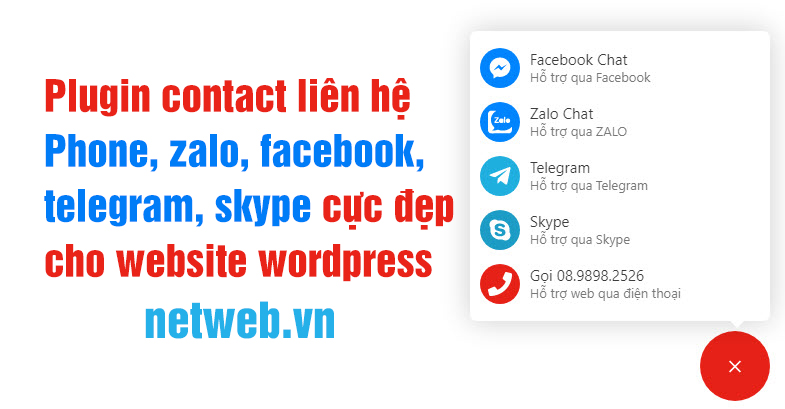
Plugin contact liên hệ Phone, zalo, facebook, telegram, skype cực đẹp cho website wordpress

Bài viết mới cập nhập
Chủ đề liên quan theo Tag
- Cách chọn dịch vụ lưu trữ WordPress tốt nhất
- Tạo user trên Directadmin
- Plugin contact liên hệ Phone, zalo, facebook, telegram, skype cực đẹp cho website wordpress
- Tổng hợp Hosting Control Panels miễn phí và trả phí tốt nhất
- Biến máy tính của bạn thành vps hoặc hosting chạy web online
- Hướng dẫn trỏ tên miền mắt bão về hosting
- Hosting là gì? tìm hiểu chi tiết về hosting














Bình luận trên facebook netweb.vn