Chèn Breadcrumbs cho website WordPress sử dụng plugin Yoast Seo
Đầu tiên các bạn cần vào Yoast Seo bật Breadcrumbs cho website cái đã

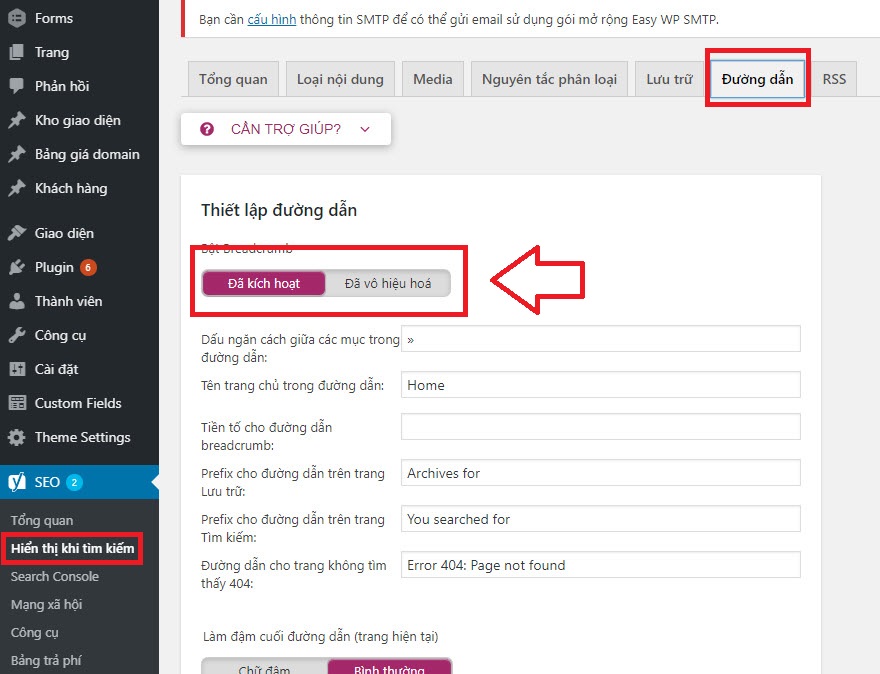
Các bạn vào SEO–> HIỂN THỊ TÌM KIẾM–> ĐƯỜNG DẪN –> CHUYỂN SANG ĐÃ KÍCH HOẠT
có thể sửa lại 1 số thông số ở dưới nhìn cho hợp lý, để tiến hành setup vào theme wordpress :d
Code chèn vào single.php của wordpress muốn hiển thị Breadcrumbs
<div class="breadcrumbs">
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('
<p id="breadcrumbs">','</p>');
}
?>
</div>
Đoạn css cho đẹp chèn file style
.breadcrumbs {
text-transform: uppercase;
color: #222;
font-weight: 700;
letter-spacing: 0;
padding: 0;
}
#breadcrumbs {
margin-bottom: 10px;
font-size: 14px;
color: gray;
text-transform: none;
}
.breadcrumbs a {
color: #fba646;
margin-left:0 !important;
font-weight: 400;
}
Bài viết mới cập nhập
Chủ đề liên quan theo Tag









Bình luận trên facebook netweb.vn