Tổng hợp slider with thumbnails đẹp
Hôm nay netweb.vn quyết định làm 1 bài tổng hợp tất cả các slider with thumbnails cực đẹp dành cho code nhé..hihi
Nội dung
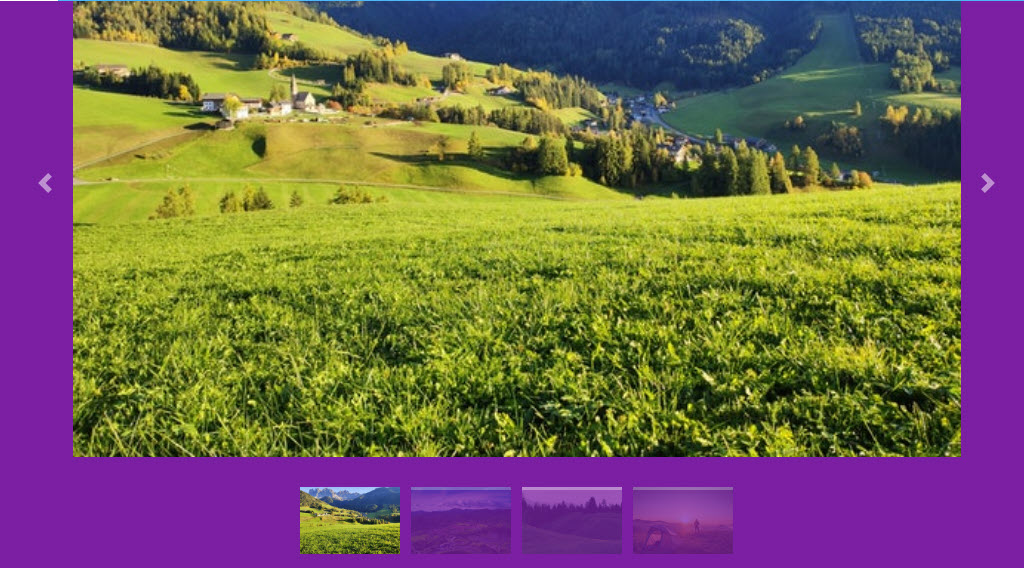
1. Bootstrap 4 carousel slider with thumbnails
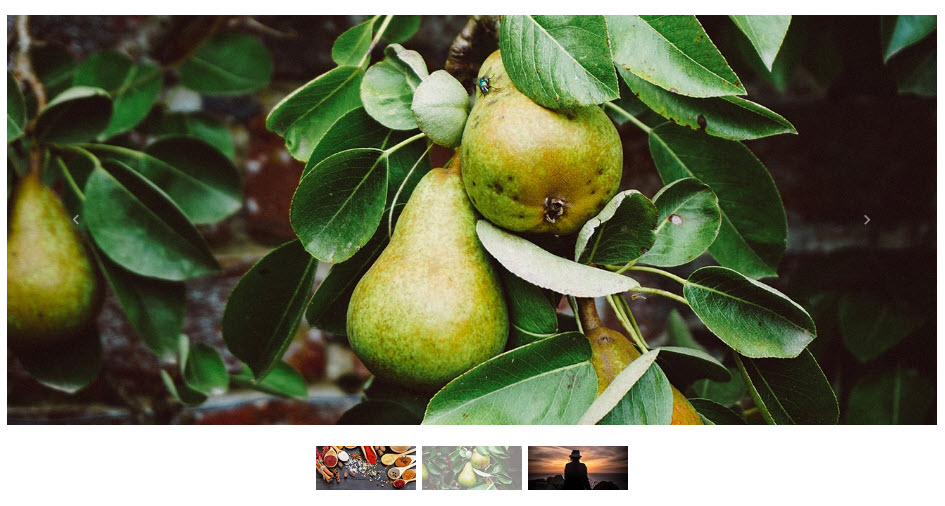
2. Bootstrap carousel with thumbnails mẫu 2
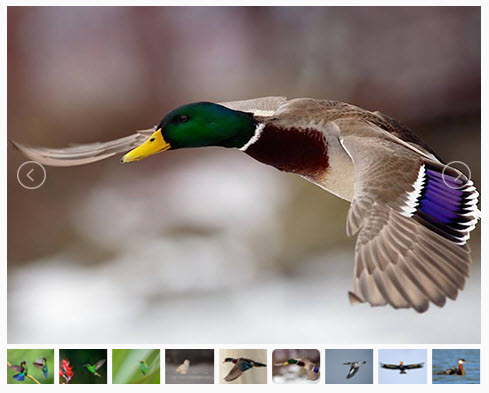
3. splidejs
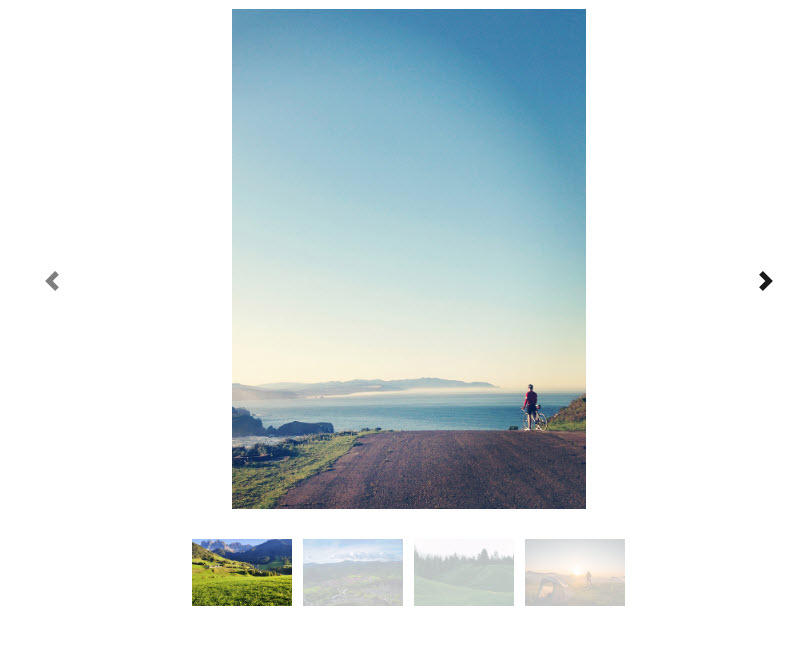
4. JQuery lightSlider
Code mẫu slider boostrap 4 .5
<div class="container slide-bds">
<div class="row">
<div class="col-md-12">
<div id="custCarousel" class="carousel slide" data-ride="carousel" align="center">
<!-- slides -->
<div class="carousel-inner">
<div class="carousel-item active"> <img src="https://lokeshdhakar.com/projects/lightbox2/images/image-5.jpg" alt="Hills"> </div>
<div class="carousel-item"> <img src="https://i.imgur.com/Rpxx6wU.jpg" alt="Hills"> </div>
<div class="carousel-item"> <img src="https://i.imgur.com/83fandJ.jpg" alt="Hills"> </div>
<div class="carousel-item"> <img src="https://i.imgur.com/JiQ9Ppv.jpg" alt="Hills"> </div>
</div> <!-- Left right --> <a class="carousel-control-prev" href="#custCarousel" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#custCarousel" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> <!-- Thumbnails -->
<ol class="carousel-indicators list-inline">
<li class="list-inline-item active"> <a id="carousel-selector-0" class="selected" data-slide-to="0" data-target="#custCarousel"> <img src="https://i.imgur.com/weXVL8M.jpg" class="img-fluid"> </a> </li>
<li class="list-inline-item"> <a id="carousel-selector-1" data-slide-to="1" data-target="#custCarousel"> <img src="https://i.imgur.com/Rpxx6wU.jpg" class="img-fluid"> </a> </li>
<li class="list-inline-item"> <a id="carousel-selector-2" data-slide-to="2" data-target="#custCarousel"> <img src="https://i.imgur.com/83fandJ.jpg" class="img-fluid"> </a> </li>
<li class="list-inline-item"> <a id="carousel-selector-2" data-slide-to="3" data-target="#custCarousel"> <img src="https://i.imgur.com/JiQ9Ppv.jpg" class="img-fluid"> </a> </li>
</ol>
</div>
</div>
</div>
</div>
<style>
.carousel-control-prev-icon {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23000' viewBox='0 0 8 8'%3E%3Cpath d='M5.25 0l-4 4 4 4 1.5-1.5-2.5-2.5 2.5-2.5-1.5-1.5z'/%3E%3C/svg%3E") !important;
}
.carousel-control-next-icon {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23000' viewBox='0 0 8 8'%3E%3Cpath d='M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z'/%3E%3C/svg%3E") !important;
}
.carousel-item img {
width: auto !important;
max-height: 500px !important;
margin: 0 auto;
}
#custCarousel .carousel-indicators {
position: static;
margin-top: 20px
}
#custCarousel .carousel-indicators>li {
width: 100px
}
#custCarousel .carousel-indicators li img {
display: block;
opacity: 0.5
}
#custCarousel .carousel-indicators li.active img {
opacity: 1
}
#custCarousel .carousel-indicators li:hover img {
opacity: 0.75
}
.carousel-item img {
width: 80%
}
</style>Code thay màu icon slider
Nơi bạn thay đổi fill='%23fff'fff ở cuối thành bất kỳ giá trị thập lục phân nào mà bạn muốn. Ví dụ:
fill='%23000'cho màu đen, fill='%23ff0000'cho màu đỏ, v.v. Chỉ cần lưu ý, tôi đã không kiểm tra điều này nếu không có khai báo! Important.
.carousel-control-prev-icon {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M5.25 0l-4 4 4 4 1.5-1.5-2.5-2.5 2.5-2.5-1.5-1.5z'/%3E%3C/svg%3E") !important;
}
.carousel-control-next-icon {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z'/%3E%3C/svg%3E") !important;
}Bài viết mới cập nhập
Chủ đề liên quan theo Tag














Bình luận trên facebook netweb.vn