Tạo css Forms đẹp với Gravity Forms
Trong dự án thiết kế web cho khách hàng! tiện đây netweb.vn sẽ làm 1 bài về css của Gravity Forms tổng hợp về 1 số lệnh cơ bản về css hay dùng.
Xem hướng dẫn khác: https://docs.gravityforms.com/
Nội dung
Checkbox 4 cột

#input_1_18 li {
display: inline !important;
}
ul#input_1_17 li {
display: inline;
}
ul#input_1_20 li {
display: inline;
}
ul#input_1_18 label {
margin-top: 5px;
padding-right: 10px;
width: 22%;
}
ul#input_1_17 label {
margin-top: 5px;
padding-right: 10px;
width: 22%;
}
ul#input_1_20 label {
margin-top: 5px;
padding-right: 10px;
width: 22%;
}
@media only screen and (max-width: 800px) {
ul#input_1_18 label {
margin-top: 5px;
padding-right: 10px;
width: 130px;
}
ul#input_1_17 label {
margin-top: 5px;
padding-right: 10px;
width: 130px;
}
ul#input_1_20 label {
margin-top: 5px;
padding-right: 10px;
width: 130px;
}
}
Full width tất cả các box
.gform_wrapper .top_label input.medium, .gform_wrapper .top_label select.medium {
width: 100% !important;
}
Chia ra 2 hoặc 3 cột
Hướng dẫn: https://www.gravityforms.com/css-ready-classes/
Đối với 2 cột:
Hiển thị bên trái: gf_left_half
Hiển thị bên phải: gf_right_half
Dịch với Loco Translate
Link: https://docs.gravityforms.com/translating-using-loco-translate/
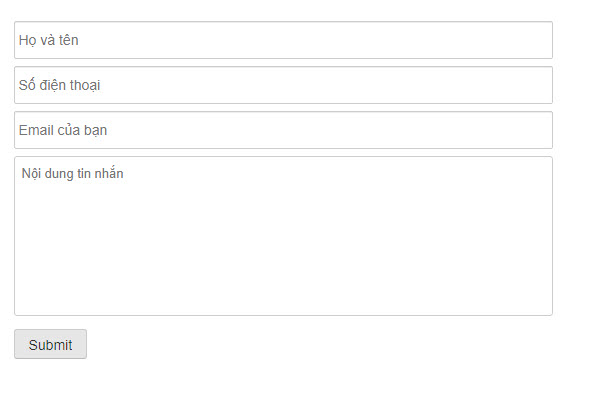
css new
ul#gform_fields_2 li {
margin-top: -18px;
}
ul#gform_fields_2 li input {
height: 38px;
background: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 2px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
ul#gform_fields_3 li {
margin-top: -22px;
}
ul#gform_fields_3 li input {
height: 38px;
width: 100%;
background: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 2px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
ul#gform_fields_2 li textarea {
height: 108px;
background: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 2px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
.gform_wrapper .gform_footer {
padding: 10px 0 !important;
margin: 0 !important;
clear: both;
width: 100%;
}
Bài viết mới cập nhập
Chủ đề liên quan theo Tag










Bình luận trên facebook netweb.vn