Mẫu HTML + CSS Menu nhà hàng đẹp
6 năm trước,
HTML/CSS,
1314 Lượt xem
Nội dung
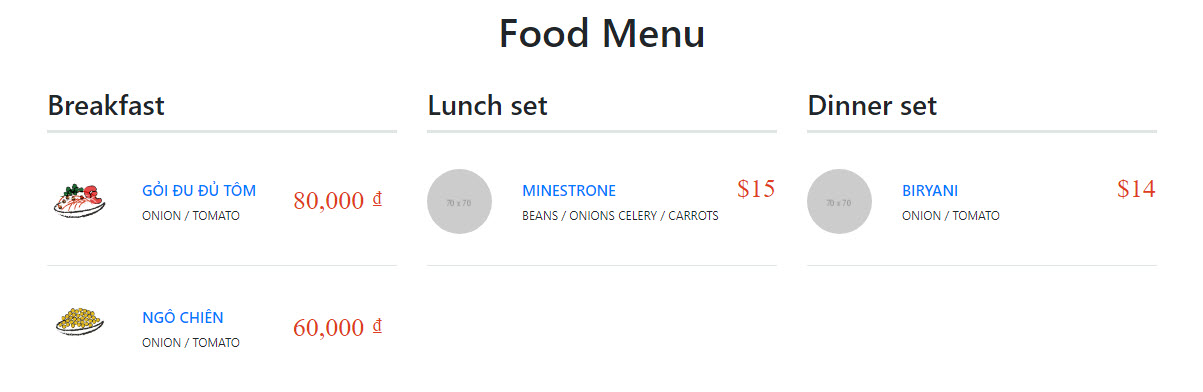
Mẫu html + css menu nhà hàng đệp bằng bootstrap 4
link: https://bootsnipp.com/snippets/R5GlM
Html 3 cột dọc
<!-- menu -->
<div class="content">
<div class="container">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 text-center
">
<div class="page-section">
<h1 class="page-title">Food Menu</h1>
</div>
</div>
</div>
<div class="row">
<!-- starter -->
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12 mb40">
<div class="menu-block">
<h3 class="menu-title">Starter</h3>
<div class="menu-content">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="dish-img"><a href="#"><img src="https://via.placeholder.com/70x70" alt="" class="img-circle"></a></div>
</div>
<div class="col-lg-9 col-md-9 col-sm-9 col-xs-12">
<div class="dish-content">
<h5 class="dish-title"><a href="#">Aloo and Dal ki Tikki</a></h5>
<span class="dish-meta">Onion / Tomato</span>
<div class="dish-price">
<p>$10</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /.starter -->
<!-- Soup -->
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12 mb40">
<div class="menu-block">
<h3 class="menu-title">Soup</h3>
<div class="menu-content">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="dish-img"><a href="#"><img src="https://via.placeholder.com/70x70" alt="" class="img-circle"></a></div>
</div>
<div class="col-lg-9 col-md-9 col-sm-9 col-xs-12">
<div class="dish-content">
<h5 class="dish-title"><a href="#">Minestrone</a></h5>
<span class="dish-meta"> beans / onions celery / carrots</span>
<div class="dish-price">
<p>$15</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /.soup -->
<!-- main course -->
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12 mb40">
<div class="menu-block">
<h3 class="menu-title">Main Course</h3>
<div class="menu-content">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="dish-img"><a href="#"><img src="https://via.placeholder.com/70x70" alt="" class="img-circle"></a></div>
</div>
<div class="col-lg-9 col-md-9 col-sm-9 col-xs-12">
<div class="dish-content">
<h5 class="dish-title"><a href="#">Biryani</a></h5>
<span class="dish-meta"> Onion / Tomato</span>
<div class="dish-price">
<p>$14</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /.menu -->
Html 3 cột ngang
<?php
/**
* Template Name: Products Shop
*/
get_header();
?>
<!-- menu -->
<div class="content">
<div class="container">
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12 text-center
">
<div class="page-section">
</div>
</div>
</div>
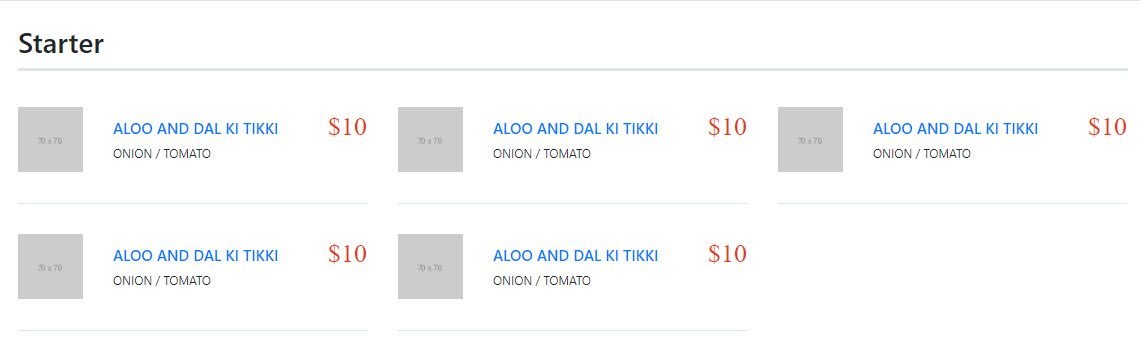
<h3 class="menu-title">Starter</h3>
<div class="row">
<!-- blocktin -->
<div class="col-lg-4 col-md-4 col-sm-6 col-xs-12 mb40">
<div class="menu-block">
<div class="menu-content">
<div class="row">
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<div class="dish-img"><a href="#"><img src="https://via.placeholder.com/70x70" alt="" class="img-circle"></a></div>
</div>
<div class="col-lg-9 col-md-9 col-sm-9 col-xs-12">
<div class="dish-content">
<h5 class="dish-title"><a href="#">Aloo and Dal ki Tikki</a></h5>
<span class="dish-meta">Onion / Tomato</span>
<div class="dish-price">
<p>$10</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /.blocktin -->
</div>
</div>
</div>
<!-- /.menu -->
<?php get_footer(); ?>
Css
img.attachment-post-thumbnail.size-post-thumbnail.wp-post-image {
width: 70px;
}
.dish-price a.button.product_type_simple.add_to_cart_button.ajax_add_to_cart {
display: none;
}
.dish-price p.product.woocommerce.add_to_cart_inline {
border: none !important;
}
img.img-circle {
border-radius: 50%;
}
.menu-block { margin-bottom: 30px; }
.menu-title { border-bottom: 3px solid #e0e6e3; margin-bottom: 36px; padding-bottom: 10px; }
.menu-content { border-bottom: 1px solid #e0e6e3; margin-bottom: 30px; }
.dish-img { }
.dish-content { margin-top: 12px; margin-bottom: 40px; }
.dish-meta { font-size: 12px; text-transform: uppercase; display: block; width: 210px; line-height: 1.7; }
.dish-title { margin-bottom: 6px; font-size: 15px; text-transform: uppercase; font-weight: 500; position: relative; }
.dish-price { position: absolute; right: 16px; top: 0px; font-size: 26px; color: #e03c23; font-weight: 500; font-family: 'Zilla Slab', serif; }
.well-block .dish-meta { width: 100%; }
.well-block .dish-price { font-size: 26px; color: #e03c23; font-weight: 500; font-family: 'Zilla Slab', serif; position: inherit; }











Bình luận trên facebook netweb.vn