Hướng dẫn tích hợp chát facebook Messenger mới cho website
Đăng ký cập nhập video từ netweb.vn
Xin chào tất cả các bạn hôm nay netweb.vn xin hướng dẫn các bạn tích hợp chát mới của facebook cho website thành công 100% nhé!
Nội dung
Bước 1: bạn cần chuẩn bị 1 fanpage?
Nếu các bạn chưa có thì hãy tạo cho mình 1 fanpage nhé, ở đây fanpage của mình đã tạo sẵn là: https://www.facebook.com/networkwebsite
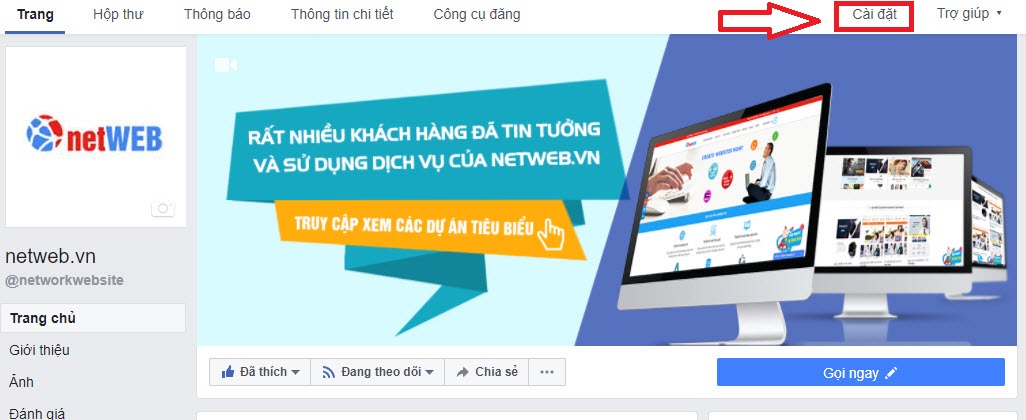
Bước 2: Các bạn vào cài đặt như hình dưới

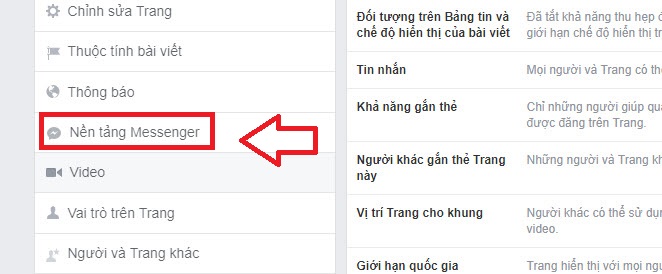
Tiếp theo chọn: Nền tảng Messenger

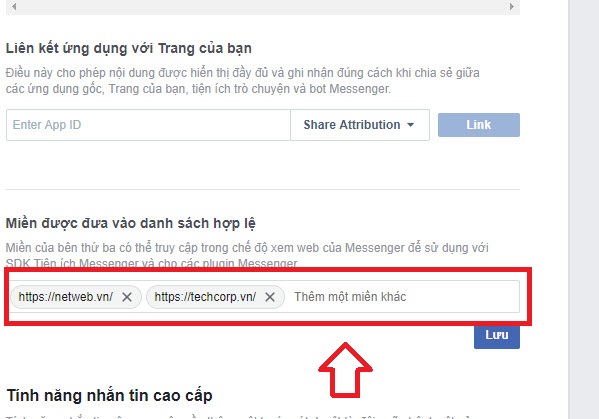
Bước 3: add website vào cho facebook nhận diện, chọn lưu để hoàn tất
Bước này rất quan trọng vì nó quyết định đến những website nào add thì chèn code vào mới hiển thị box chát!
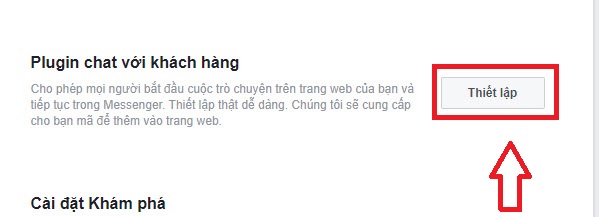
Bước 4: Chọn thiết lập để vào trong setup chát

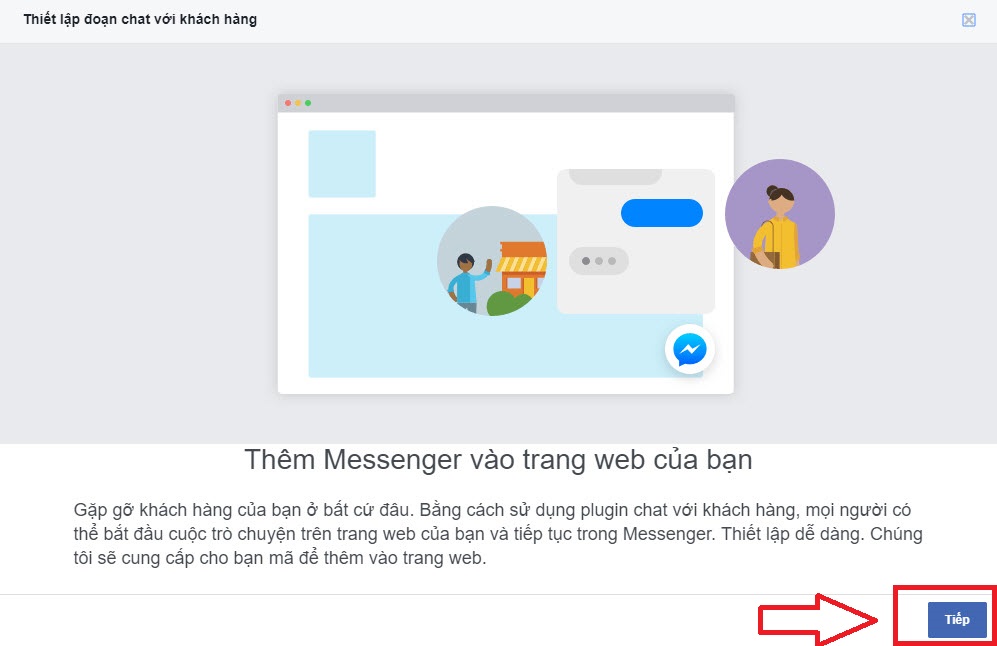
Bước 5: chọn Tiếp, để tiếp tục cài đặt

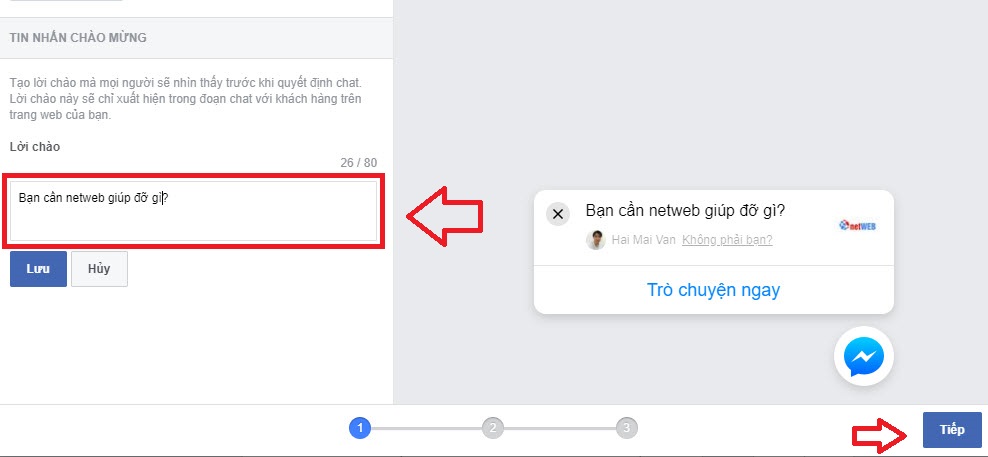
Bước 6: Chọn lời chào cần chỉnh sửa sau đó chọn lưu, Tiếp–> để tiếp tục

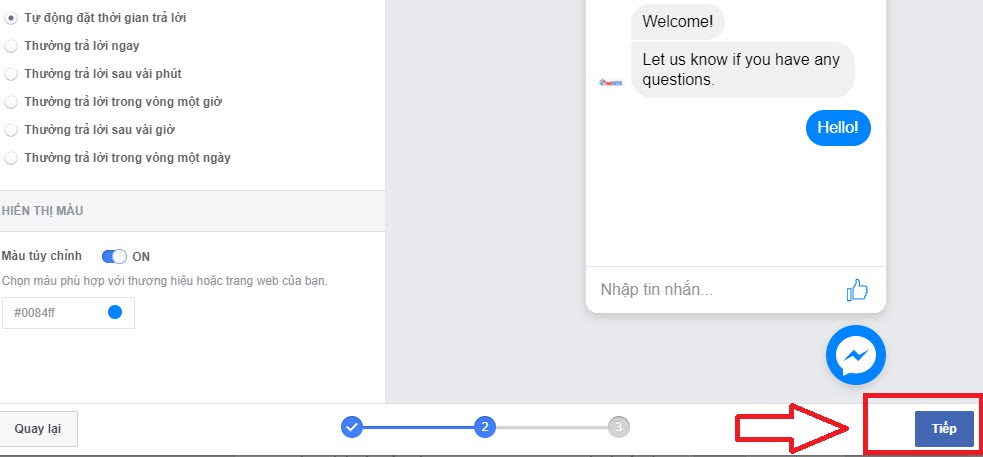
Bước 7: chọn chế độ, tùy chỉnh màu sắc xong, sau đó chọn Tiếp để tiếp tục.

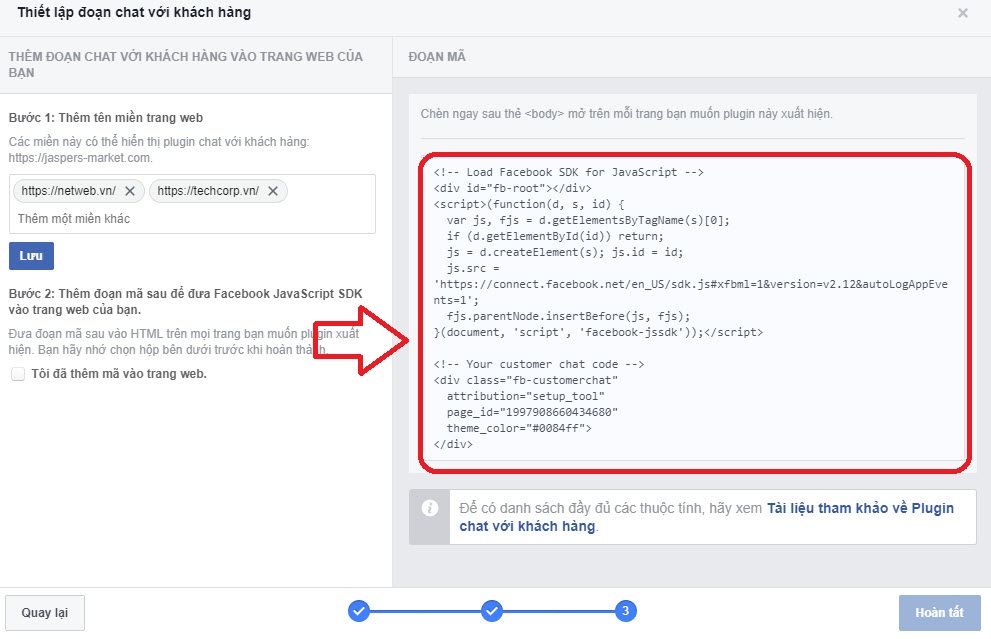
Bước 8: Hoàn thành và chép code vào thẻ <header> của trang web, và ra ngoài và tận hường thành quả.

Code mẫu copy rồi sửa id fanpage lại.
Link lấy id fanpage
https://findmyfbid.com/
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v3.3'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/vi_VN/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="108099697263720"
theme_color="#0670ba"
logged_in_greeting="Xin chào! Tseafood.vn có thể giúp gì cho bạn?"
logged_out_greeting="Xin chào! Tseafood.vn có thể giúp gì cho bạn?">
</div>
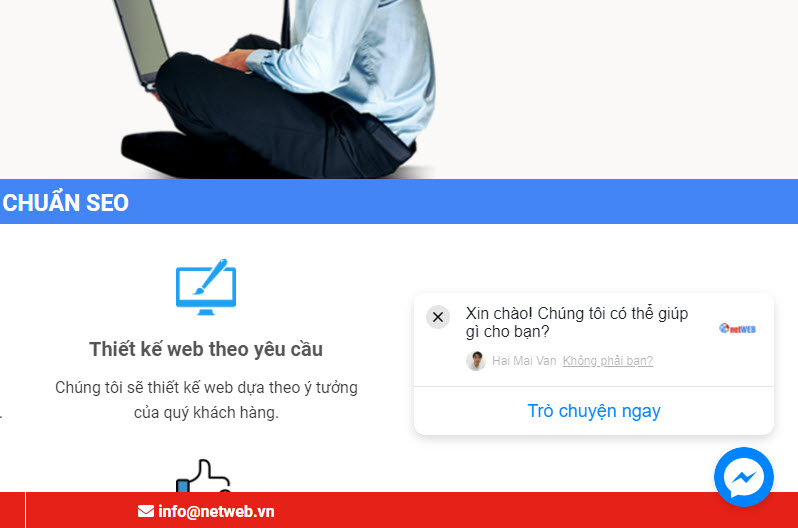
Bước 9: Chúc mừng thành công setup chát, chúc các bạn thành công!











Bình luận trên facebook netweb.vn