Hướng dẫn code trang tìm kiếm trong theme wordpress
6 năm trước,
Code theme wordpress,
2826 Lượt xem
Hôm nay! tranh thủ làm lại cái page tìm kiếm tranh thủ viết thêm bài mới cho mọi người ạ!
Nội dung
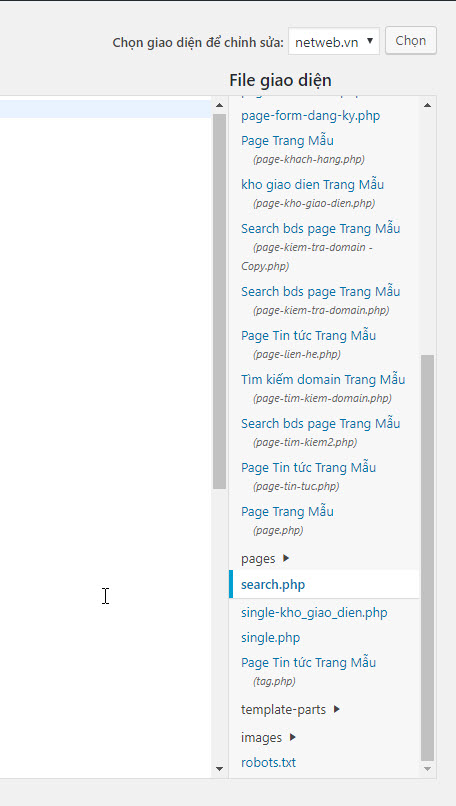
Bước 1: Tạo trang search.php ngang hàng với thư mục trong website của bạn

Code cho trang search.php
<div id="searchResults">
<?php if(have_posts()) : while(have_posts()) : the_post() ?>
<div class="search">
<div class="post">
<div class="post-image">
<a href="<?php echo the_permalink(); ?>" title="<?php the_title(); ?>">
<?php the_post_thumbnail(); ?>
</a>
</div>
<div class="post-info">
<a href="<?php echo the_permalink(); ?>" title="<?php the_title(); ?>"><h3><?php the_title(); ?></h3></a>
<div class="location">Ngày đăng: <i><?php the_time('d/m/Y'); ?></i>, Update: <?php the_modified_time('d/m/Y'); ?> Vào lúc: <?php the_modified_time(); ?> </div>
<p><?php the_excerpt(); ?> </p>
</div>
</div>
</div>
<?php endwhile; else: ?>
<p>Từ khóa bạn tìm không thấy vui lòng thử lại.</p>
<?php endif; ?>
</div>
Code form tìm kiếm
<div class ="timkiem-right"> <form action="<?php echo get_home_url(); ?>/" method="get"> <input type="text" id="s" name="s" class="form-control" value="" placeholder="Bạn muốn tìm gì?"> <button type="submit" class ="tim-tintuc">Tìm ngay</button> </form> </div>
code css
input#s {
width: 83%;
height: auto;
margin: 10px 0px;
}
@media screen and (max-width: 950px)
{
input#s {
width: 71%;
height: auto;
margin: 10px 0px;
}
}
button.tim-tintuc {
background: #4285f4;
color: #fff;
font-size: 16px;
padding: 6px 20px;
font-weight: bold;
}









Bình luận trên facebook netweb.vn