Code show dự án dạng gird wordpress
6 năm trước,
Code website hay dùng,
74 Lượt xem
Đây là code show dự án dạng gird wordpress có sử dụng bootstrap, các bạn nhớ add thư viện bootstrap vào để code hoạt động tốt nhé! xin cảm ơn!
Các bạn cho thể tùy biến cho hợp lý hơn trên website của mình
Nội dung
Code show dự án dạng gird có sử dụng bootstrap.
Đầu tiên các bạn add code này vào header của website.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
Đoạn php + html
<?php
get_header();
?>
<div class="container">
<?php
// Must have wp_pagenavi plugin installed. Custom Post Type names can not clash with page names or 404's will occur on /page/#/ (Utilize Custom Rewrite Slug in CPT)
// The press release loop
$the_press = new WP_Query(array('post_type' => 'portfolio','posts_per_page' => 9,'paged'=> get_query_var('paged') ));
// The Loop
while ($the_press->have_posts()) : $the_press->the_post();
?>
<div class="col-sm-4">
<a href="<?php the_permalink(); ?>">
<img border="0" src="<?php the_post_thumbnail(); ?>
</a>
<h2><div id="tieu-de"><a href="<?php the_permalink(); ?>"><?php the_title(); ?> </a></div></h2>
</div>
<?php endwhile; ?>
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(array('query'=> $the_press));} ?>
<?php wp_reset_postdata();?>
</div>
<?php get_footer(); ?>
Đoạn css của dự án
.container [class*="col-"] img {
max-width: 100%;
height: 300px;
width: 100%;
padding: 5px;
}
div#tieu-de {
font-size: 25px;
font-weight: bold;
padding: 10px 5px;
}
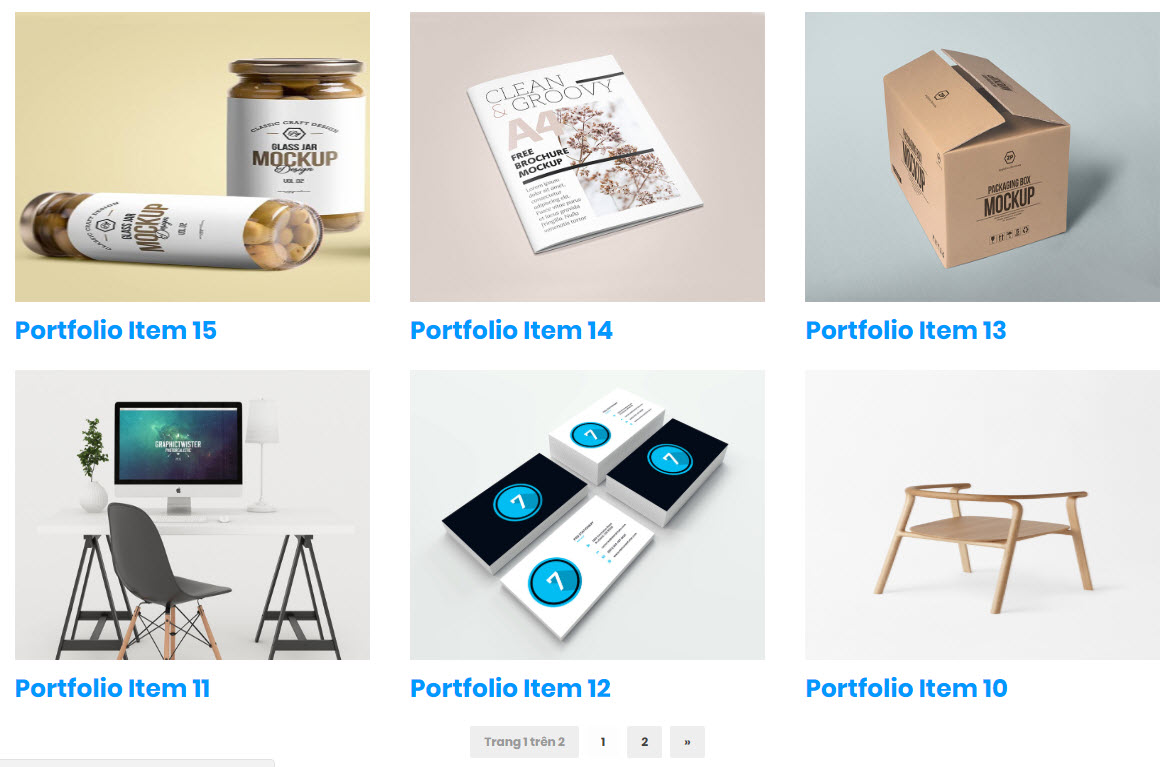
Và thành quả:










Bình luận trên facebook netweb.vn