Code floating banner Quảng cáo 2 bên cho website
Code này dành cho các bạn hiểu biết chút về css! chúc các bạn thành công!
Chèn mã này dưới file footer của trang để cho website load, các bạn thay hình thành hình ảnh của mình nhé!
Code này áp dụng cho 4 floating banner 2 bên!
Nội dung
Code html + css
<div id="sl1" class="sl1" style="top: 210px; position: fixed; right: 50%; margin-right: 500px; bottom: 0px;"> <a rel="nofollow" href="#" title="m88" target="_blank"><img src="https://aff.opus-static.com/m88/120x300_VN.gif" alt="m88" border="0" width="120" height="280"> </a> <br> <a rel="nofollow" href="#" target="_blank"> <img border="0" alt="sbobb" src="https://i.imgur.com/jye8JMj.gif" width="120" height="269"> </a> </div> <div id="sl2" style="top: 210px; position: fixed; left: 50%; margin-left: 500px; bottom: 0px;"> <a rel="nofollow" href="/img/mibetFR1" target="_blank"> <img border="0" alt="mibet" src="https://www.gmodules.com/gadgets/proxy?container=ig&url=https://i.imgur.com/zHjbCGQ.gif" width="120" height="269"> </a> <br> <a rel="nofollow" href="/img/fabetFR" target="_blank"> <img border="0" alt="fabet" src="https://www.gmodules.com/gadgets/proxy?container=ig&url=https://i.imgur.com/Mna0bgX.gif" width="120" height="269"> </a> </div>
Code có chèn php + custom field pro dành cho wordpress
link tham khảo: https://www.advancedcustomfields.com/resources/get-values-from-an-options-page/
<?php if( have_rows('floating_left', 'option') ): ?>
<div id="sl1" class="sl1" style="top: 210px; position: fixed; right: 50%; margin-right: 500px; bottom: 0px;">
<?php while( have_rows('floating_left', 'option') ): the_row(); ?>
<a rel="nofollow" href="<?php the_sub_field('link_ads_left'); ?>" title="m88" target="_blank"><img src="<?php the_sub_field('hinh_ads_left'); ?>" alt="m88" border="0" width="120" height="280">
</a>
<br>
<?php endwhile; ?>
</div>
<?php endif; ?>
<?php if( have_rows('floating_right', 'option') ): ?>
<div id="sl2" style="top: 210px; position: fixed; left: 50%; margin-left: 500px; bottom: 0px;">
<?php while( have_rows('floating_right', 'option') ): the_row(); ?>
<a rel="nofollow" href="<?php the_sub_field('link_ads_right'); ?>" target="_blank">
<img border="0" alt="mibet" src="<?php the_sub_field('hinh_ads_right'); ?>" width="120" height="269">
</a>
<br>
<?php endwhile; ?>
</div>
<?php endif; ?>
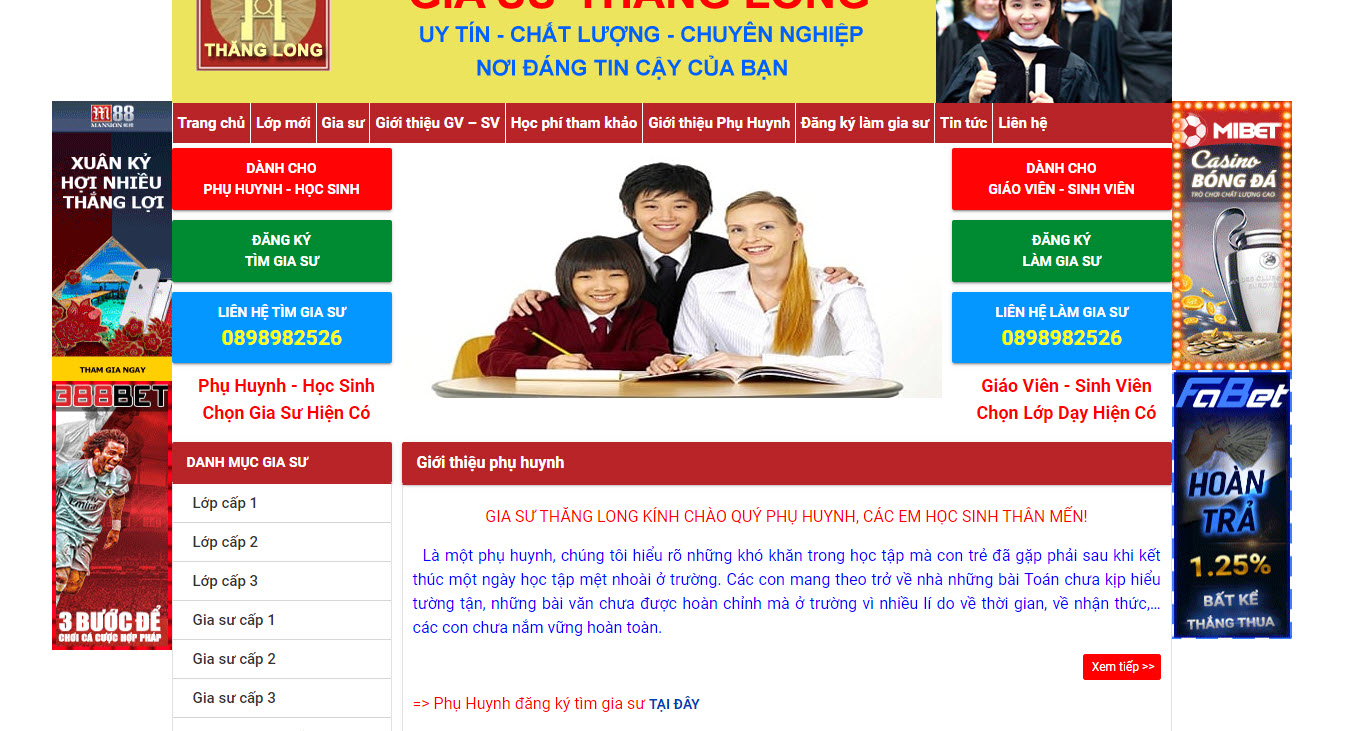
Kết quả:










Bình luận trên facebook netweb.vn