Cách tạo 1 block trong wordpress
Bắt đầu từ phiên bản wordpress 5.0 trở lên thì các bạn có thể code theo dạng block, ở bài viết này netweb.vn sẽ hướng dẫn các bạn cách code 1 block wordpress như thế nào nhé!
Nội dung
Code block với Advanced Custom Fields Pro
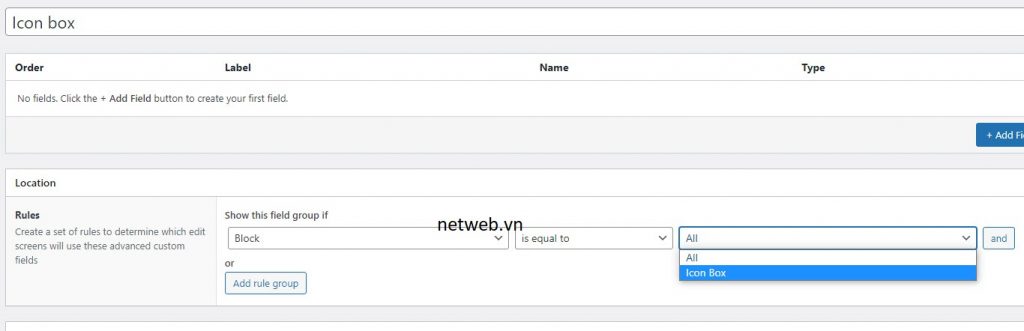
các bạn cần phải có bản pro của acf nhé! vì bản pro nó mới hỗ trợ block giúp cho việc code block trên wordpress đơn giản hơn
ở bài viết này mình sẽ hướng dẫn các bạn cách tạo 1 icon box cực kỳ đơn giản nhé
Code tạo block acf chèn vào file function.php
add_action('acf/init', 'my_slide_content');
function my_slide_content() {
// Check function exists.
if( function_exists('acf_register_block_type') ) {
// register a block.
acf_register_block_type(array(
'name' => 'slide-content',
'title' => __('Icon Box'),
'description' => __('Icon Box'),
'render_template' => 'template-parts/blocks/icon-box.php',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'icon box', 'icon' ),
));
}
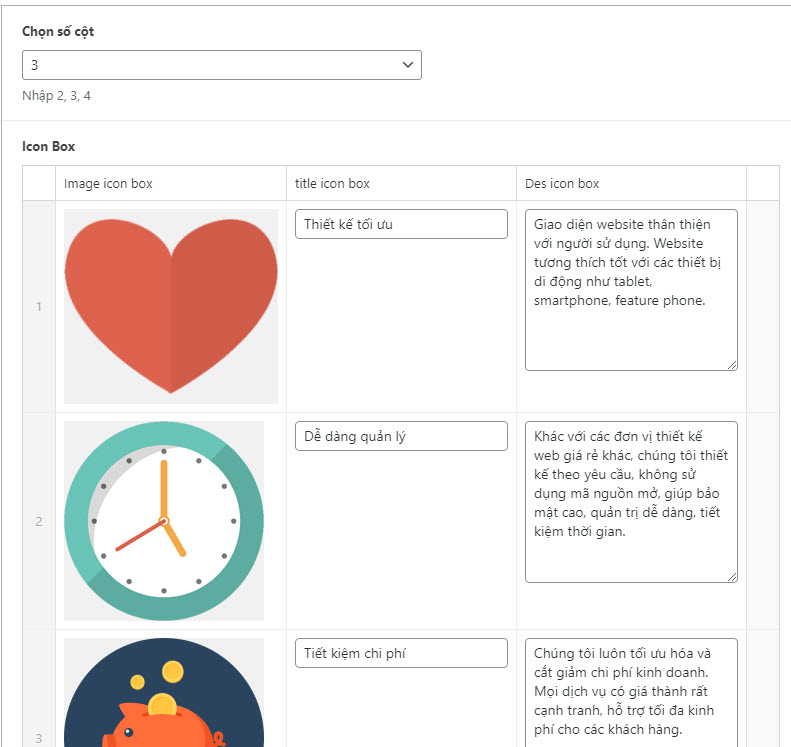
}Tạo 1 tập tin vào thư mục của theme template-parts/blocks/icon-box.php
Thiết kế tối ưu
Giao diện website thân thiện với người sử dụng. Website tương thích tốt với các thiết bị di động như tablet, smartphone, feature phone.Dễ dàng quản lý
Khác với các đơn vị thiết kế web giá rẻ khác, chúng tôi thiết kế theo yêu cầu, không sử dụng mã nguồn mở, giúp bảo mật cao, quản trị dễ dàng, tiết kiệm thời gian.Tiết kiệm chi phí
Chúng tôi luôn tối ưu hóa và cắt giảm chi phí kinh doanh. Mọi dịch vụ có giá thành rất cạnh tranh, hỗ trợ tối đa kinh phí cho các khách hàng.Full code icon-box.php
<?php
if (empty(get_field('icon_box'))) {
echo 'Click vào edit để nhập slider...';
}
?>
<?php $colum = get_field('chon_so_cot'); ?>
<div class="row">
<?php while (have_rows('icon_box')) : the_row(); ?>
<div class="col-sm-<?php echo $colum; ?> icon-box-ok">
<img src="<?php echo get_sub_field('image_icon_box'); ?>" alt="Thiết kế web di động" class="icon-pic">
<h3><?php echo get_sub_field('title_icon_box'); ?></h3>
<?php if (get_sub_field('des_icon_box')) : ?>
<?php echo get_sub_field('des_icon_box'); ?>
<?php endif; ?>
</div>
<?php endwhile; ?>
</div>
<style>
.icon-box-ok {
margin: 30px 0;
text-align: center;
}
.icon-box-ok img {
text-align: center;
max-height: 100px;
max-width: 100px;
}
.icon-box-ok h3 {
margin-top: 13px;
}
</style>










Bình luận trên facebook netweb.vn