Tích hợp fancybox hiệu ứng phóng to ảnh vào website wordpress
Nội dung
FancyBox là gì?
FancyBox là một công cụ để hiển thị hình ảnh, nội dung html và đa phương tiện trong một “hộp đèn” kiểu Mac nổi trên đầu trang web.
Nó được xây dựng bằng thư viện jQuery . Được cấp phép theo cả giấy phép MIT và GPL
Xin chào các bạn hôm nay tiện tích hợp hiệu ứng phóng to ảnh fancybox vào website của netweb.vn tiện hướng dẫn cho các bạn 1 bài chi tiết tích hợp hiệu ứng phóng to hình vào website của mình! đặc biệt là rất đẹp nhé mọi người!
Tích hợp hiệu ứng FancyBox với plugin Easy FancyBox wordpress
Download link: https://vi.wordpress.org/plugins/easy-fancybox/
Các bạn download link dưới cài vào rồi active plugin lên ạ!
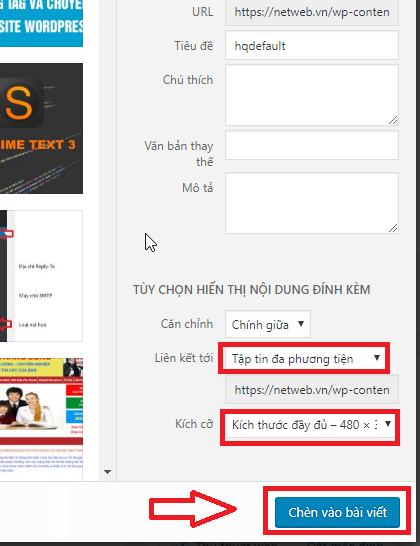
Sau khi active plugin xong khi chèn hình trong wordpress nhớ chọn thêm media như hình dưới để cho FancyBox hoạt động
Căn chỉnh –> chính giữa
Liên kết tới –> Tập tin đa phương tiện
Kích cỡ–> Kích thước đầy đủ
Tích hợp hiệu ứng FancyBox trên code trực tiếp
nếu web code thuần hoặc framework thì xem dưới này!
Bản cũ các bạn download link này: http://fancybox.net/
Link download bản 3 mới nhất:
http://fancyapps.com/fancybox/3/
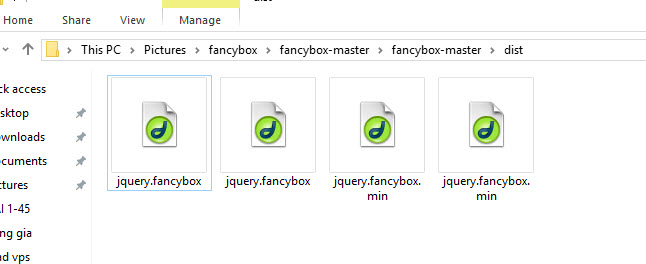
Download về xong các bạn giải nén ra được như hình dưới ạ!
jquery.fancybox.css
jquery.fancybox.js
 Các bạn link hết tất cả các file trong thư mục web lên </header> của trang
Các bạn link hết tất cả các file trong thư mục web lên </header> của trang
<!-- 1. Add latest jQuery and fancybox files --> <script src="https://cdn.jsdelivr.net/npm/jquery@3.4.1/dist/jquery.min.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" /> <script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>
Khi code các bạn chỉ cần chèn thêm data-fancybox=”gallery” vào trong thẻ a như hình dưới là ok ạ!
<a data-fancybox="gallery" href="big_1.jpg"><img src="small_1.jpg"></a> <a data-fancybox="gallery" href="big_2.jpg"><img src="small_2.jpg"></a>
Chúc các bạn thành công!
Tích hợp vào web ok
<script src="//code.jquery.com/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" />
<script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>
<div class="imglist">
<a href="https://source.unsplash.com/juHayWuaaoQ/1500x1000" data-fancybox="images"><img src="https://source.unsplash.com/juHayWuaaoQ/240x160"></a>
<a href="https://source.unsplash.com/eWFdaPRFjwE/1500x1000" data-fancybox="images"><img src="https://source.unsplash.com/eWFdaPRFjwE/240x160"></a>
<a href="https://source.unsplash.com/i2KibvLYjqk/1500x1000" data-fancybox="images"><img src="https://source.unsplash.com/i2KibvLYjqk/240x160"></a>
<a href="https://source.unsplash.com/RFgO9B_OR4g/1500x1000" data-fancybox="images"><img src="https://source.unsplash.com/RFgO9B_OR4g/240x160"></a>
<a href="https://source.unsplash.com/7bwQXzbF6KE/1500x1000" data-fancybox="images"><img src="https://source.unsplash.com/7bwQXzbF6KE/240x160"></a>
<a href="https://source.unsplash.com/NhU0nUR7920/1500x1000" data-fancybox="images"><img src="https://source.unsplash.com/NhU0nUR7920/240x160"></a>
<a href="https://source.unsplash.com/ndjyaOp0fOc/1600x900" data-fancybox="images"><img src="https://source.unsplash.com/ndjyaOp0fOc/240x160"></a>
<a href="https://source.unsplash.com/A-fubu9QJxE/1600x900" data-fancybox="images"><img src="https://source.unsplash.com/A-fubu9QJxE/240x160"></a>
<a href="https://source.unsplash.com/rkkr6-2I4sg/1600x900" data-fancybox="images"><img src="https://source.unsplash.com/rkkr6-2I4sg/240x160"></a>
<a href="https://source.unsplash.com/mr_Tg4SI66A/1600x900" data-fancybox="images"><img src="https://source.unsplash.com/mr_Tg4SI66A/240x160"></a>
</div>
<script>
$('[data-fancybox="images"]').fancybox({
baseClass: 'myFancyBox',
thumbs: {
autoStart: true,
axis: 'x'
}
})
</script>
css
/* css hinh anh */
.myFancyBox .fancybox-thumbs {
top: auto;
width: auto;
bottom: 0;
left: 0;
right: 0;
height: 95px;
padding: 10px 10px 5px 10px;
box-sizing: border-box;
background: rgba(0, 0, 0, 0.3);
}
.myFancyBox .fancybox-show-thumbs .fancybox-inner {
right: 0 !important;
bottom: 95px !important;
}
.fancybox-show-thumbs .fancybox-inner {
right: 0px !important;
bottom: 98px;
}











Bình luận trên facebook netweb.vn