Hướng dẫn tối ưu hình ảnh cho website load nhanh
Đăng ký cập nhập video từ netweb.vn
Việc tối ưu ảnh nhẹ cho web là 1 vấn đề cần phải làm tối ưu khi làm web và viết bài, để tránh những trường hợp sau này những hình ảnh nhiều mb load web nặng, mất nhiều công sức đi tối ưu ảnh lại nữa.
Vì thế hôm nay netweb.vn xin hướng dẫn các bạn 2 cách tối ưu hình ảnh mà mình vẫn hay dùng, các bạn có thể tham khảo và giúp tối ưu website của mình cho tốt ngay từ đầu nhé.
Xem kích thước hình ảnh cần tối ưu Click chuột phải vào –> properties
Dung lượng hình hiện tại là 864kb, okey bắt đầu nào 😀
Nội dung
Cách 1: Tối ưu hình ảnh với Photoshop cs6
Mình thì hay dùng với photoshop cs6, các bạn có thể dùng từ bản cs4–>ok
Bước 1: Mở photoshop cs6 lên
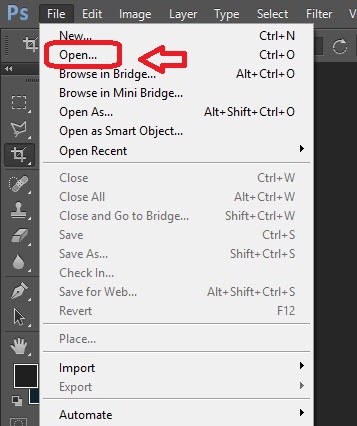
Các bạn có thể kéo thả hình vào photoshop hoặc vào file –> open như hình dưới
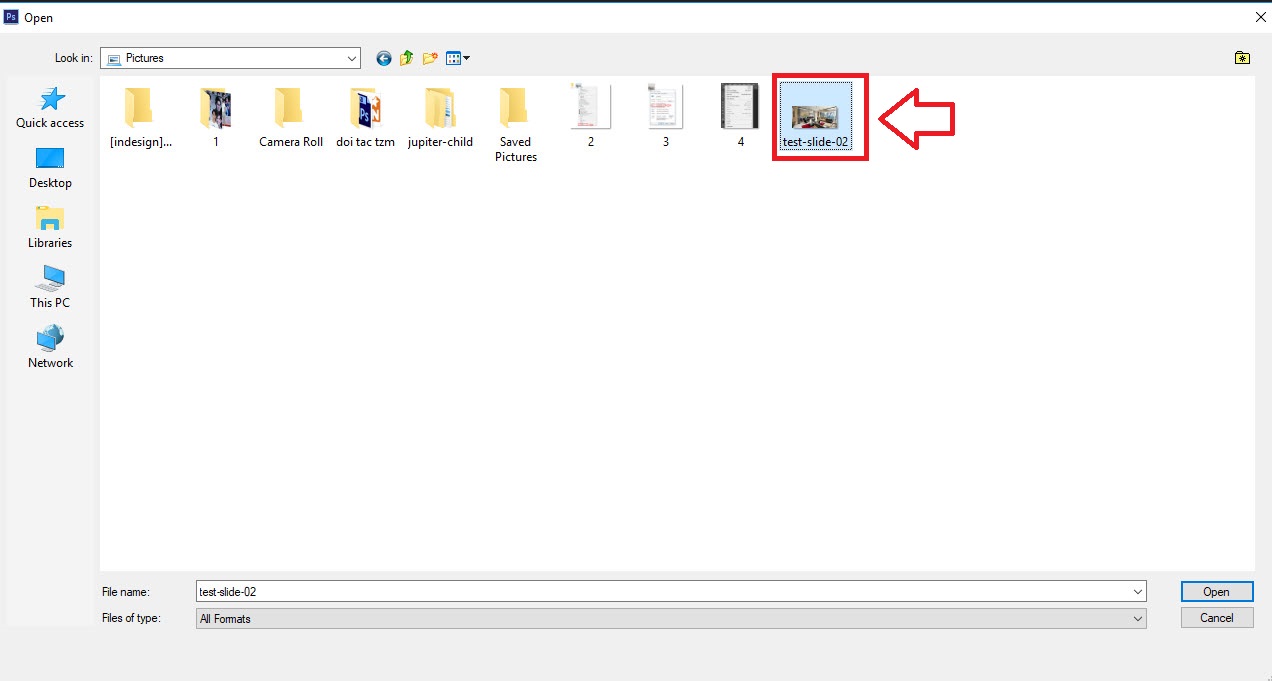
Click chọn hình cần resize
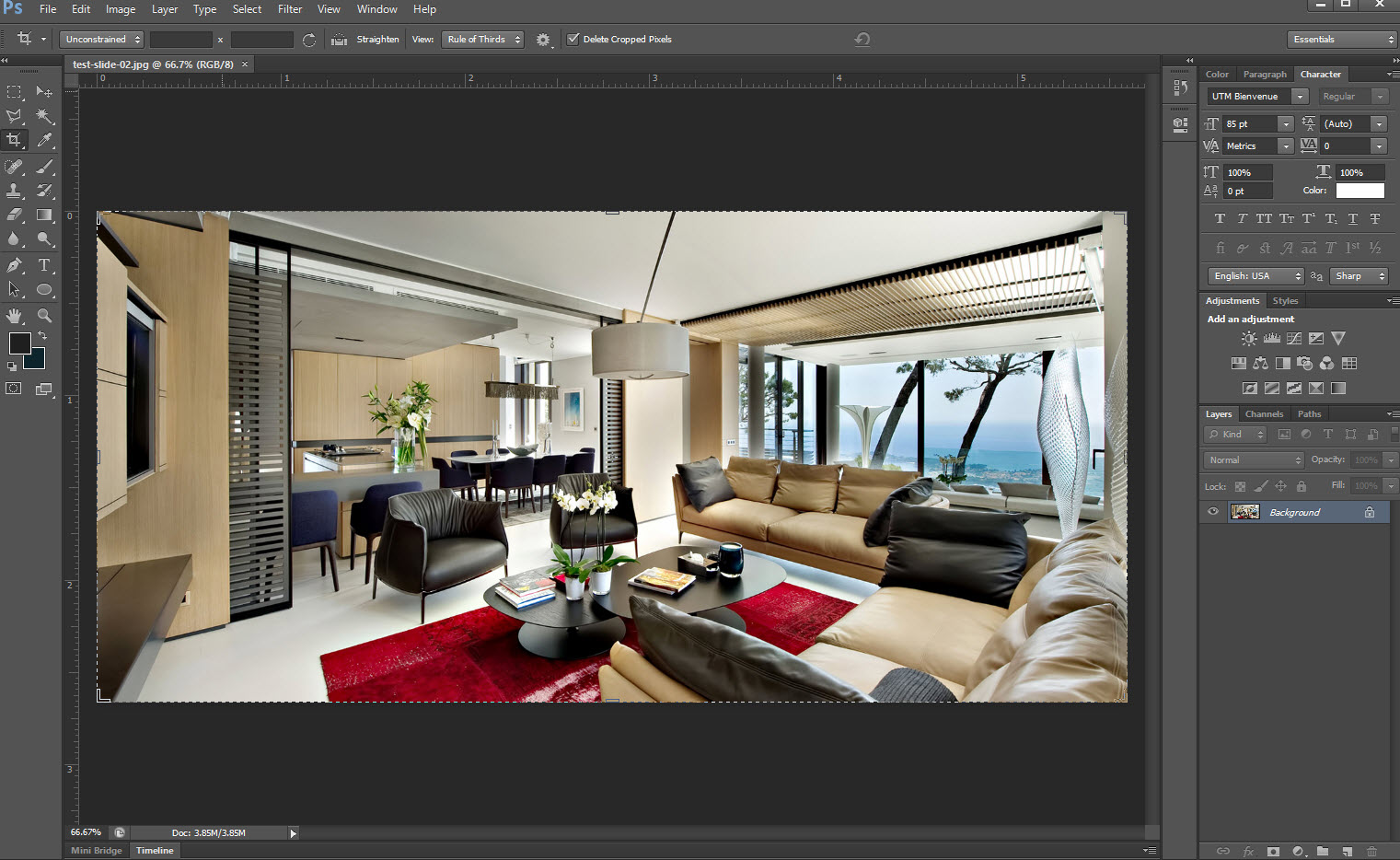
Sau khi open được như hình dưới.
Bước 2: resize hình ảnh nào?
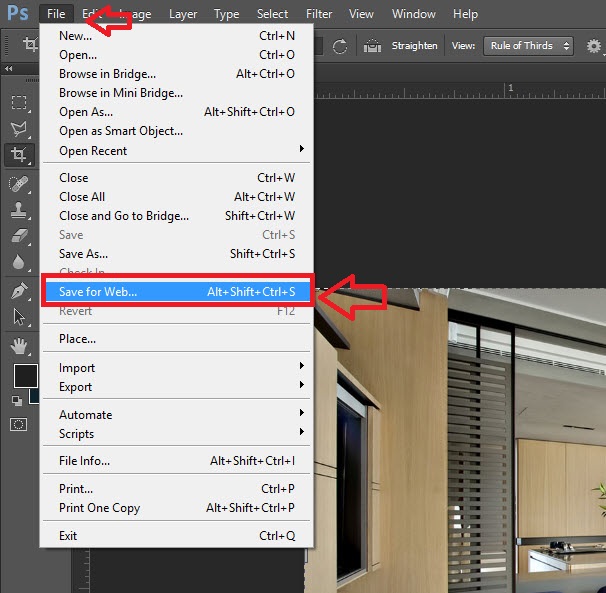
Các bạn chọn file–> Save for web để vào mục resize ảnh.
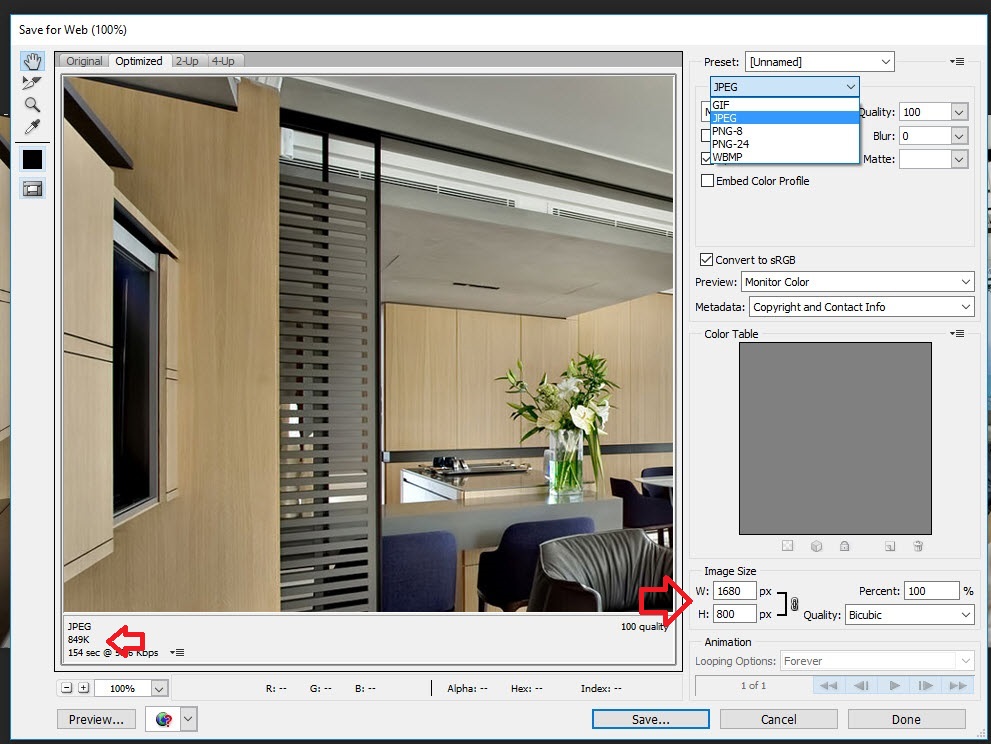
Hình như kích thước lúc đầu, dung lượng 849kb chưa thấy giảm, sẽ giảm ở hình kế tiếp
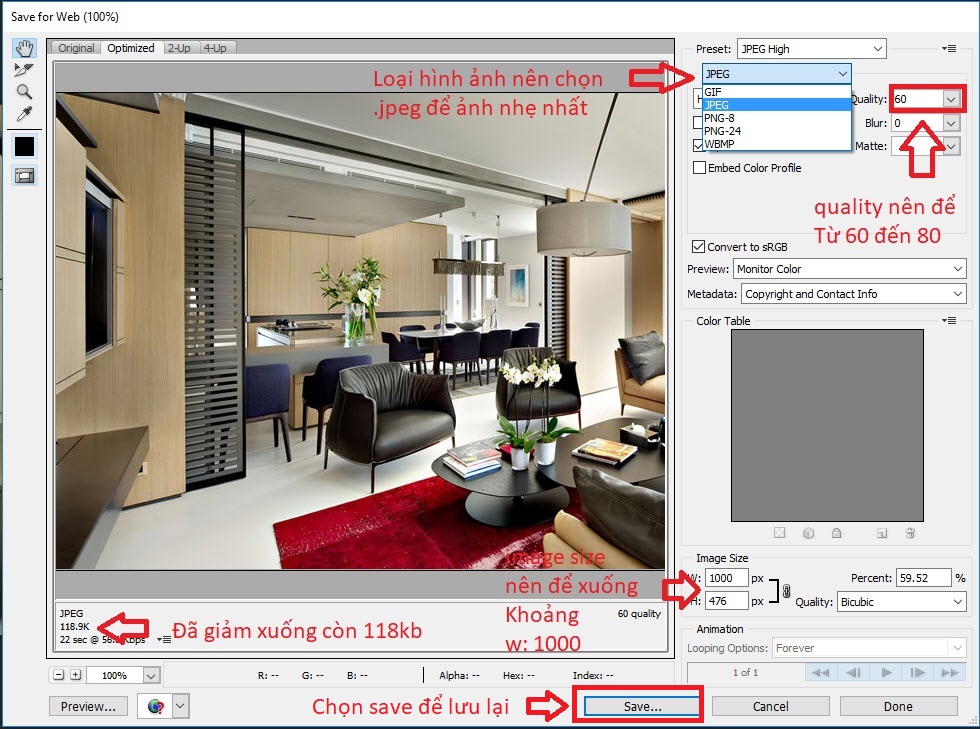
Các bạn chỉnh các thông số như trong hình dưới và nhấn save lại.
Như vậy mình đã giảm hình xuống rất nhiều lần mà chất lượng hình không thay đổi bao nhiêu.
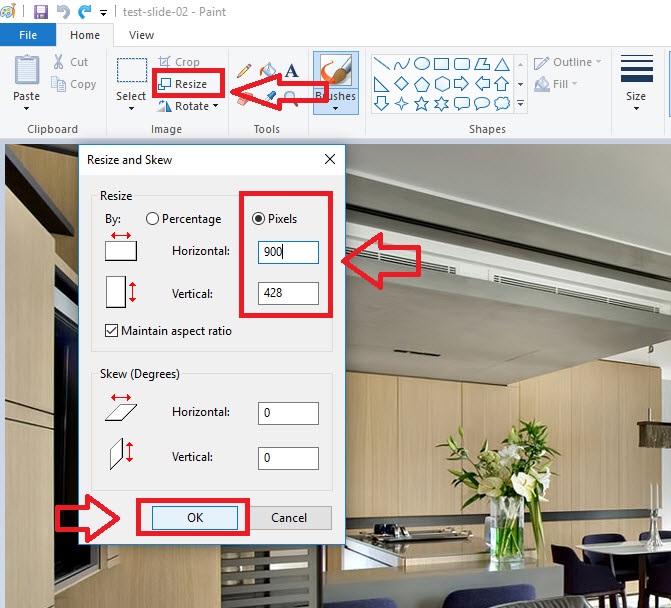
Cách 2: Tối ưu hình ảnh với Paint trên windown.
Paint là 1 công cụ khá mạnh mẽ có sẵn trên windown giúp các bạn tối ưu hình ảnh mà không cần thiết phải chèn phần mềm bên thứ 3 vào.
Để edit ảnh: Click chuột phải vào –> Edit
- Sau đó chọn Resize để bắt đầu ressize ảnh
- Chọn tab Pixels và chọn thông số: Horizontal thường để 900 đến 1200, để vừa hình chuẩn web
- Sau đó chọn ok để tiến hành Resize.
- Xong–>>
Chúc các bạn thành công!



















Bình luận trên facebook netweb.vn