HƯỚNG DẪN THÊM NÚT CHIA SẼ ZALO CHO WEBSITE
Bước 1: Truy cập http://oa.zalo.me/ và đăng nhập nick zalo của mình vào.

Bước 2: Hãy tạo cho mình một Official Account nếu bạn đã có thì bỏ qua bước này.

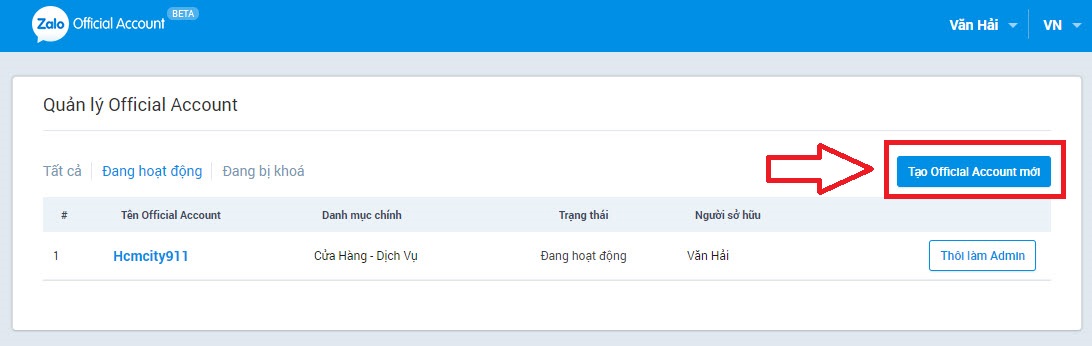
Sau khi login click vào Tạo officlal Account mới

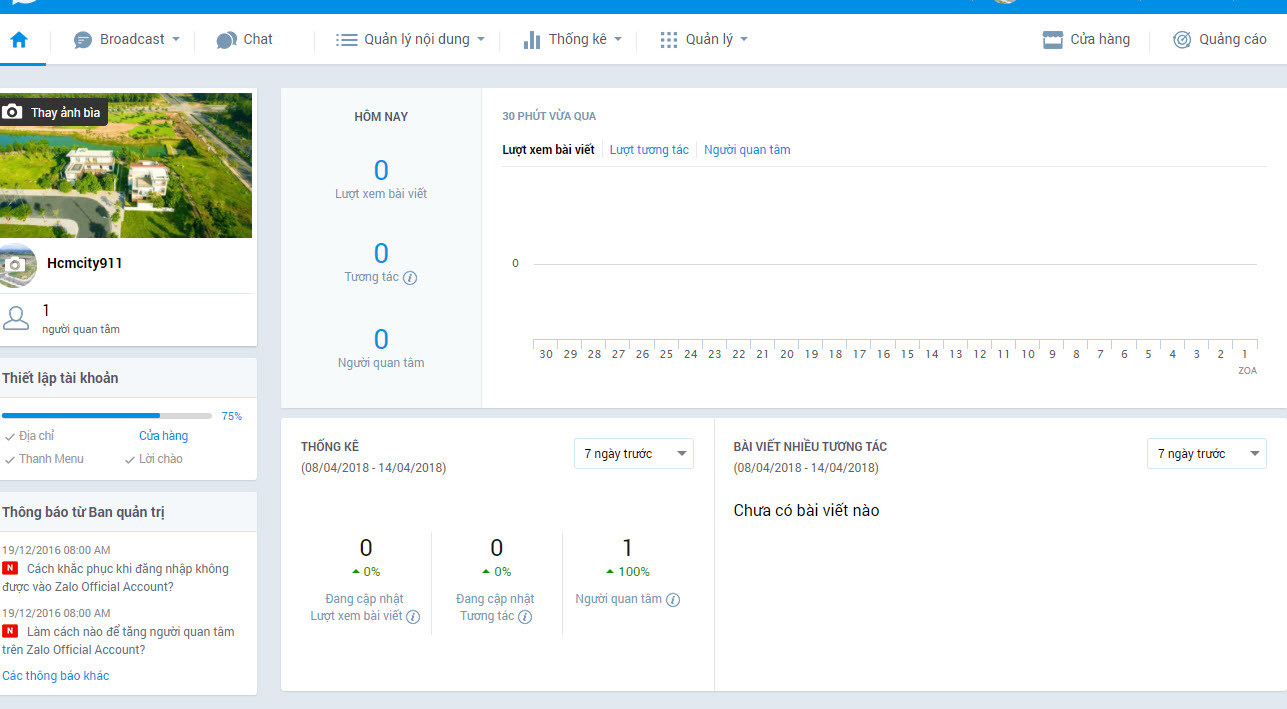
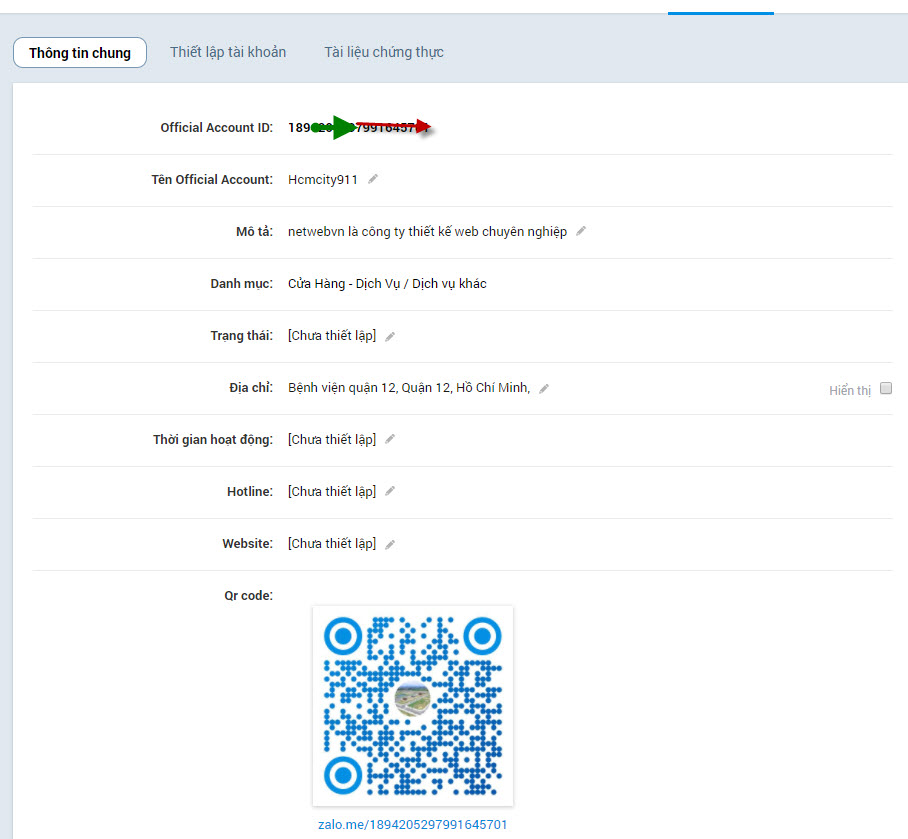
Sau khi tạo xong bạn sẽ có một giao diện như thế này

Bước 3: Bạn chọn mục Quản lý -> Thông tin tài khoản để lấy Official Account ID

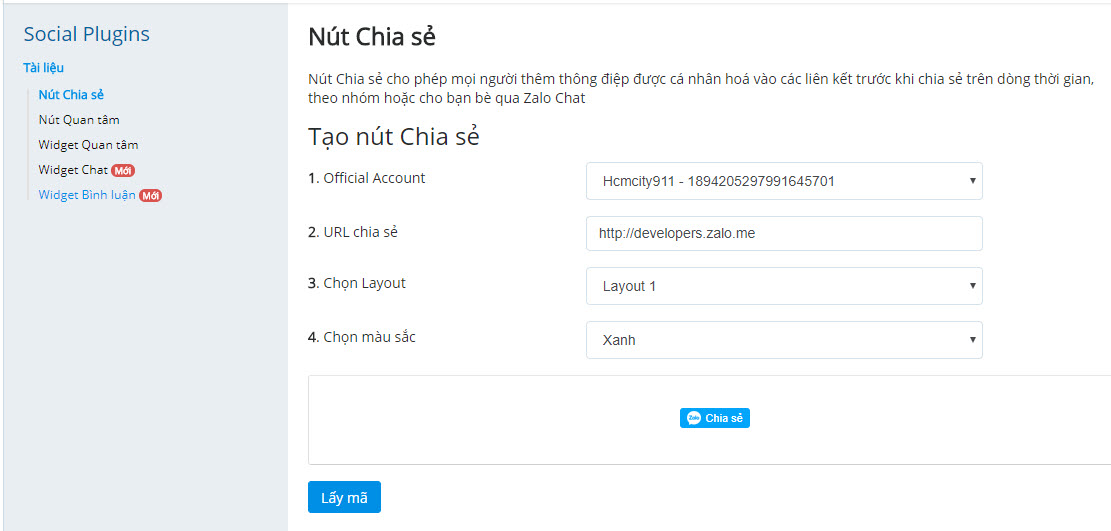
Bước 4: Tiếp theo bạn truy cập vào http://developers.zalo.me/docs/social/share
Trong này sẽ cho bạn tạo nút chia sẽ, nút theo dõi và widget cho Official Account của mình.
Ở đây mình sẽ chọn nút chia sẽ. Điền đầy đủ thông tin theo yêu cầu.

Nếu bạn chọn Cá nhân hóa nút Chia sẻ thì Bạn có thể tự design nút chia sẽ theo ý bạn muốn bằng hình ảnh hoặc Code.
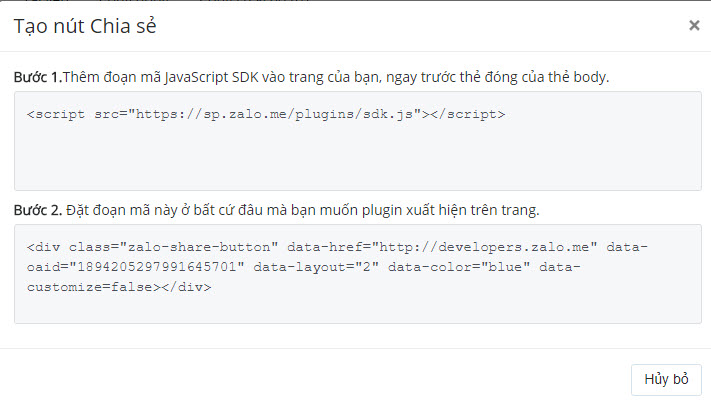
Sau đó chọn Lấy mã

Nếu bạn sài wordpress thì dùng code dưới mình đã chỉnh sẵn khá ok
Code chèn trên </header>
<script src="https://sp.zalo.me/plugins/sdk.js"></script>
Code chèn vào vị trí muốn hiển thị
<?php the_permalink(); ?> : Lấy đường dẫn post đưa vào zalo
<div class="zalo-share-button" data-href="<?php the_permalink(); ?>" data-oaid="3853758560685742933" data-layout="1" data-color="blue" data-customize=false></div>
Bước 5: Thêm đoạn mã JavaScript SDK vào trang của bạn, ngay trước thẻ đóng của thẻ </body> “chú ý là thẻ này nhé, bạn có chèn trên header nó cũng không hiện”
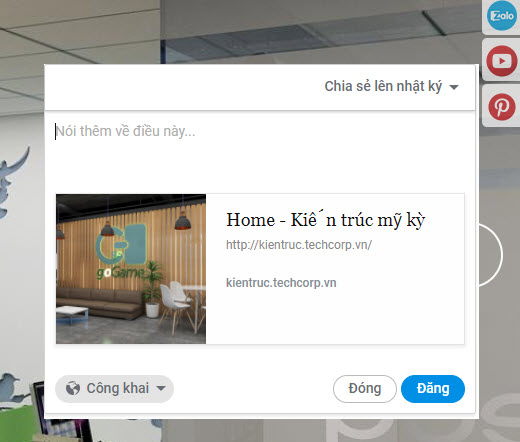
Và thành quả

Chúc các bạn thành công










Bình luận trên facebook netweb.vn